- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Re: I am trying to display a Tile layer using 4.8 ...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
I am trying to display a Tile layer using 4.8 API.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi ,
We were exploring 4.8 API. As a test. I created the following code which works with an ArcGIS online rest service(layer2) but does not work with Tile Layer (layer1).
I am uploading the code. The code contains layer1 and layer2. layer2 is for test which is an arcgis online layer. This layer is fine. When I try do display layer2 (which is our rest service) it does not display it.
on debugging in chrome I found the error which says (failed to load).
What I observe after click on the link below on error. I find the request goes like https.
I dont know understand why the request is going on https when my url starts with http.
The urls starting with https does not work in our environment. How do I make them send request like http.
https://mapgis.memphistn.gov/arcgis/rest/info?f=json
error.png //contains the error, debug on chrome.
Test Map.html // code which I am trying to display our layer.
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Correct localhost is considered a secure context in the JS API and will route traffic through https protocol.
See this thread for Rene's discussion on this:
https://community.esri.com/thread/217842-problem-with-httphttps
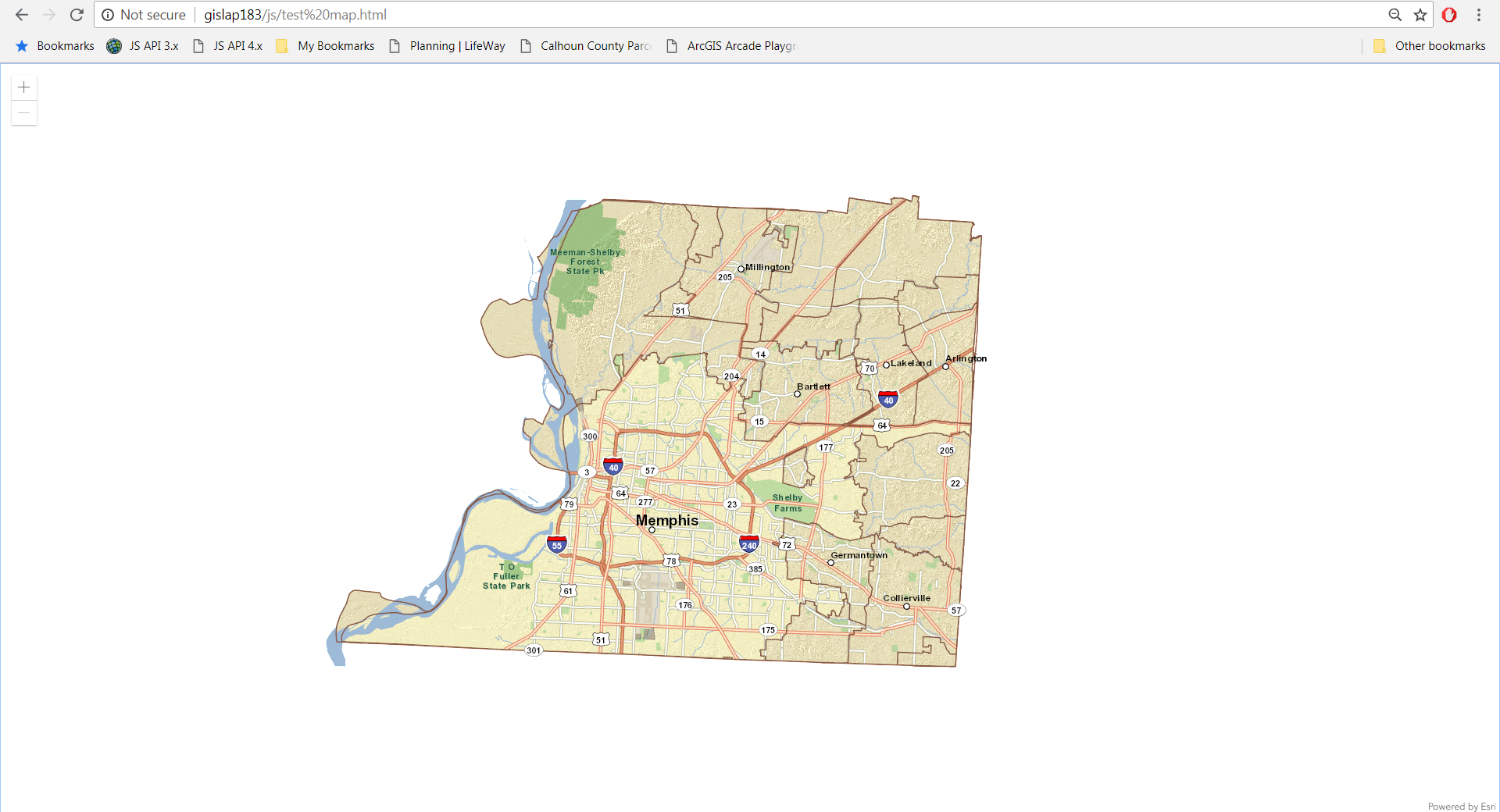
You need to use your machines name in the url. I already showed you my screenshot where I have it working and that is because I Never use the file system or local host urls.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Muralidhar,
Here is your sample working. Notice the JS API urls are changed to http.
<head>
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no">
<title>Intro to MapView - Create a 2D map - 4.8</title>
<style>
html,
body,
#viewDiv {
padding: 0;
margin: 0;
height: 100%;
width: 100%;
}
</style>
<link rel="stylesheet" href="http://js.arcgis.com/4.8/esri/css/main.css">
<script src="http://js.arcgis.com/4.8/"></script>
<script>
require([
"esri/Map",
"esri/views/MapView",
"esri/layers/TileLayer",
"dojo/domReady!"
], function(Map, MapView, TileLayer) {
var layer1 = new TileLayer({
url: "http://mapgis.memphistn.gov/arcgis/rest/services/Basemaps/Basemap/MapServer"
});
var layer2 = new TileLayer({
url: "http://services.arcgisonline.com/arcgis/rest/services/World_Terrain_Base/MapServer"
});
var map = new Map({
layers: [layer1]
});
var view = new MapView({
container: "viewDiv", // Reference to the DOM node that will contain the view
map: map // References the map object created in step 3
});
});
</script>
</head>
<body>
<div id="viewDiv"></div>
</body>
</html>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thank for replying Robert Scheitlin, GISP.
I tried this, it still does not display the layer. the Error on debug is still the same.
Thanks
Muralidhar Moka.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Muralidhar,
You are not trying to run your code from the file system are you (file://)? If so that is the problem. As you can see in the attached image I am not having any issue with the code I posted:

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
What I am observing is,
if I open in chrome, it does not display.
if I open using IE, it asks for message " do you want to display the blocked content" and click yes, the map is displayed.
if I opne using firefox, it displays the map straightway, which any messages.
still not sure why chrome is not opening it.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Muralidhar,
Again I need to ask are you opening the test map.html from your localhost url or machine name url or are you attempting to open it from the file system?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
From the file system, not on localhost.
its like this.
file:///C:/Users/muralidhar.moka/Desktop/Test%20Map.html
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Like I mentioned earlier that is the issue then. The 4.x api is NOT meant to run from the file system like that.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Robert.
This is happening with localhost also.
what I observed is, this is happening with API ( 4.8 and 3.5 only )
I tested all the versions of API until 3.4 and 4.7 and the map displays. But not with the above latest versions.
Thanks
Muralidhar Moka.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Correct localhost is considered a secure context in the JS API and will route traffic through https protocol.
See this thread for Rene's discussion on this:
https://community.esri.com/thread/217842-problem-with-httphttps
You need to use your machines name in the url. I already showed you my screenshot where I have it working and that is because I Never use the file system or local host urls.