- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Re: How to populated Attribute table from map laye...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
How to populated Attribute table from map layer (not url)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I have been trying to figure out how the Attribute table widget gets the data for populating the table. I have a simple app showing a layer pulled into the map using an ajax call to appery.io API, then displayed in the map using the following code:
var layerDefinition = {
"geometryType": "esriGeometryPoint",
"fields": fielddefs
//"maxScale": 72223.819286
}
var QueryGraphics = [];
for(var i = 0; i < FormattedResults.data.length; i++) {
var attr = FormattedResults.data;
//Build Graphic
var graphicComp = new esri.geometry.Point(attr["lng"], attr["lat"], new esri.SpatialReference({ wkid: 4326 }))//4326 GCS_WGS_1984
var symbol = new esri.symbol.SimpleMarkerSymbol(esri.symbol.SimpleMarkerSymbol.STYLE_CIRCLE, 10,
new esri.symbol.SimpleLineSymbol(esri.symbol.SimpleLineSymbol.STYLE_SOLID,
new dojo.Color([255,255,255]), 1), new dojo.Color([255,0,0]));
var template = new esri.InfoTemplate();
if(window.appInfo.isRunInMobile) {
template.setTitle("Gopher Tortoise Sighting");
} else {
template.setTitle(false);
}
template.setContent(
this.getWindowContent
);
var pointGraphic = new esri.Graphic(graphicComp, symbol, attr, template)
//console.log("photographer: ", pointGraphic.attributes.name)
QueryGraphics.push(pointGraphic);
}
window.featureSet = QueryGraphics;
var QueryfeatureSet = new esri.tasks.FeatureSet();
QueryfeatureSet.features = QueryGraphics;
QueryfeatureSet.geometryType = "esriGeometryPoint";
QueryfeatureSet.spatialReference = new esri.SpatialReference({ wkid: 4326 });
//console.log("query featureset ", QueryfeatureSet);
var featureCollection = {
layerDefinition: layerDefinition,
featureSet: QueryfeatureSet
};
var gtLayer = new esri.layers.FeatureLayer(featureCollection, {
id: "GopherTortoiseQuery",
opacity: 0.6,
infoTemplate: template,
outFields: ["*"]
});
gtLayer.name = "GopherTortoiseQuery";
//console.log("search result ", gtLayer);
//Add Map Render
renderer = new esri.renderer.SimpleRenderer(symbol);
gtLayer.setRenderer(renderer);
gtLayer.capabilities = "Map,Query,Data";
//Add Layer to Map
this._CleanUpGopherTortoise();
this.map.addLayer(gtLayer);
let map = this.map;
gtLayer.on("load", function() {
let gtExt = graphicsUtils.graphicsExtent(gtLayer["_graphicsVal"]);
//console.log("gt layer extent ", gtExt);
gtLayer.initialExtent = gtExt;
gtLayer.fullExtent = gtExt;
map.setExtent(gtExt, true);
//console.log("gopher tortoise layer ", gtLayer);
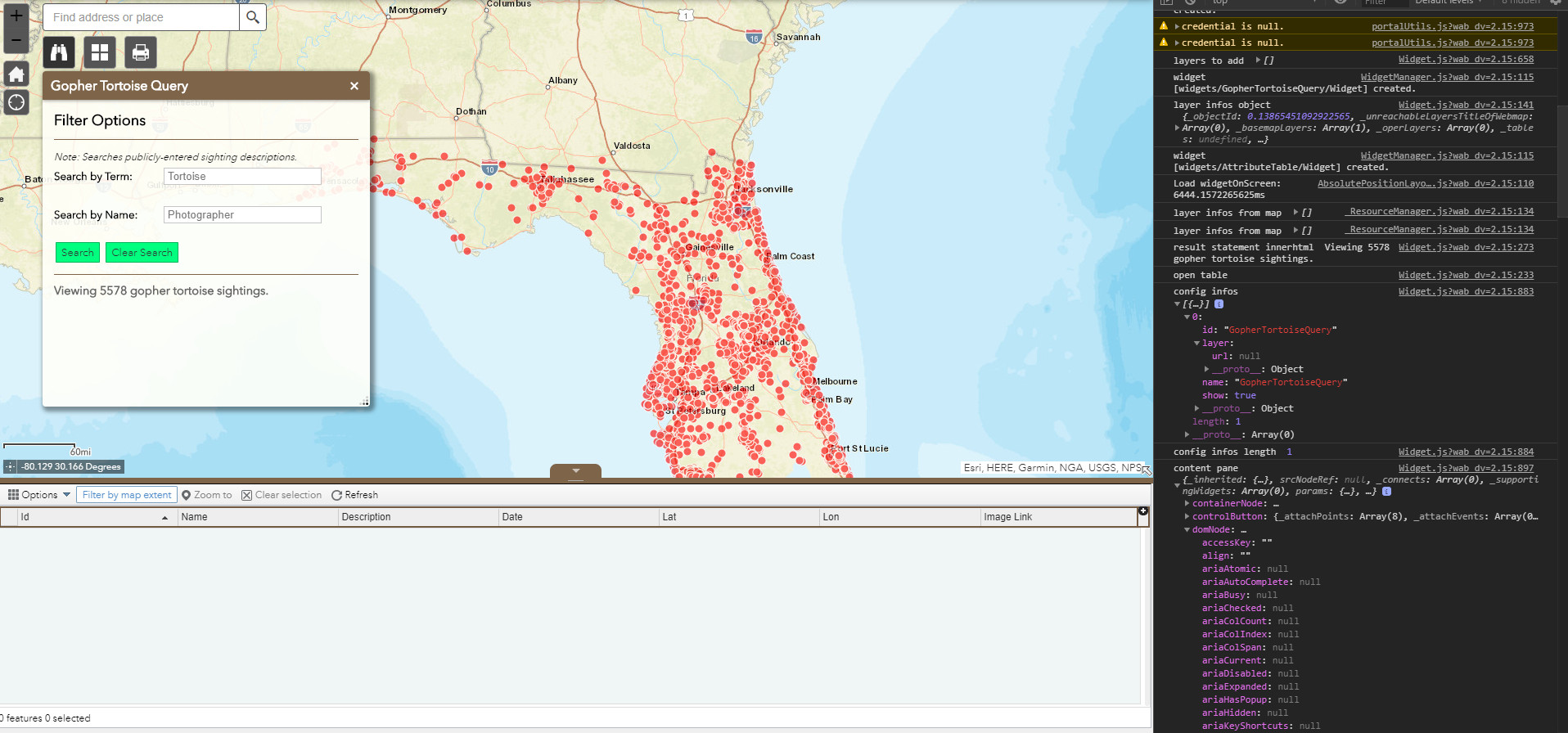
})The problem is the Attribute table won't populate. It partially loads and doesn't throw any errors:

Also, the div isn't fully loading (the tab is missing) which suggests to me the code is hanging up some place, I just haven't been able to figure out where. When logging the config infos, the url is missing because I am not pulling in the layer from ArcGIS REST, so could that be the issue? If so how can I get the data to load from graphics layer and not from the url? I have been trying to find the correct function that I need to revise to do this, but have been unable to do so.
I know the issue has to do with the layer or the url, because I set up a test app with point data referenced from ArcGIS REST and compared the two apps and cannot find any differences in any of the log statements, other than the missing url and the fact that the data is missing from the domNode (innerText)
I can provide additional info if needed and thanks ahead for any suggestions. Basically If I know which function I need to be in, I can figure it out!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Franklin,
Not sure why you are not using AMD style coding (especially in this day and age!). But here is how I add feature layers to my map from a widget in WAB that does not use a URL. I have no problem with them showing in the AT Widget.
var layerInfo = {
"type" : "Feature Layer",
"description" : "",
"definitionExpression" : "",
"name": "Search Buffer Results",
"geometryType": "esriGeometryPolygon",
"objectIdField": "ObjectID",
"drawingInfo": {
"renderer": {
"type": "simple",
"label": "Buffer",
"description" : "Buffer",
"symbol": this.config.bufferDefaults.simplefillsymbol
}
},
"fields": [{
"name": "ObjectID",
"alias": "ObjectID",
"type": "esriFieldTypeOID"
}, {
"name": "bufferdist",
"alias": "Buffer Distance",
"type": "esriFieldTypeString"
}]
};
var featureCollection = {
layerDefinition: layerInfo,
featureSet: null
};
this.graphicsLayerBuffer = new FeatureLayer(featureCollection);
this.graphicsLayerBuffer.name = "Search Buffer Results";
this.map.addLayer(this.graphicsLayerBuffer);
///Add some graphic to the layer, Normally in some sort of results loop
this.graphicsLayerBuffer.add(graphic);
///Zoom to the extent of the layer
var gExt = graphicsUtils.graphicsExtent(this.graphicsLayerBuffer.graphics);
if (gExt) {
this.map.setExtent(gExt.expand(this.zoomFactor), true);
}