- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Re: How to find polyline geometry for popup locati...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
How to find polyline geometry for popup location after query
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I have combined the two query samples in 4.0 that search features and then display them in a list in a side panel. Everything works except the geometry of the searched feature is lost within the popup.
The popup works great when clicking on a feature itself.
However, when clicking on one of the list items in the side panel, the popup will only open if (1.) it's docked to the side, or (2.) a feature was already clicked then the popup stays in that location regardless of the feature chosen from the list. The zoom-to action won't work within the docked popup either.
Also, how can I set the symbol to display for each popup?
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
You can look at this post on suggestions to find the point on the polyline to show the popup at: What is the best way to find a point or midpoint for a highlighted polyline from the 'geometry' or '...
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
We were trying to solve the exact same problem in our project too.
Unfortunately, we haven't found a solution yet for finding the location on the map to display the popup for the polyline (we would preferably want to display this at the midpoint of the line).
However, we have been able to find a way to get the graphic to display for the selected polyline. We first clone the graphic for each of the search results when creating the list of the results. We use this saved graphic and display it on the graphics layer on the map when the user clicks the search result.
Something like this:
// Fires when the search() method is called and returns its results.
searchWidget.viewModel.on("search-complete", function (evt) {
if (evt.results && evt.results.length > 1) {
// clone the graphic for each search result like so and save it somewhere:
var savedGraphic= evt.results[0].results[0].feature.clone();
}
});
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
You can look at this post on suggestions to find the point on the polyline to show the popup at: What is the best way to find a point or midpoint for a highlighted polyline from the 'geometry' or '...
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Mukta Puri,
The midpoint worked beautifully so that the popup is located along my polyline!!
I used it in the ESRI 4.0 API Sample titled "Query features from a FeatureLayerView" using a polyline featurelayer.
if (result) {
var mid = Math.round(result.geometry.paths[0].length / 2);
result.geometry.x = result.geometry.paths[0][mid][0];
result.geometry.y = result.geometry.paths[0][mid][1];
view.popup.open({
features: [result],
location: result.geometry
});
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I discovered why my popup won't display on the polyline after I perform a QueryTask. The spatial reference is mixed up. My map's spatial reference is from the ESRI basemap which is Web Mercator. My polyline feature layer is State Plane. When I click on the map, I get Web Mercator x,y points. After the QueryTask, the x,y points of one of the polyline path points is in State Plane. So, when I set the popup location set to the feature geometry based on the State Plane points, the popup won't display unless the popup is docked. The zoom-to feature in the docked popup doesn't work either.



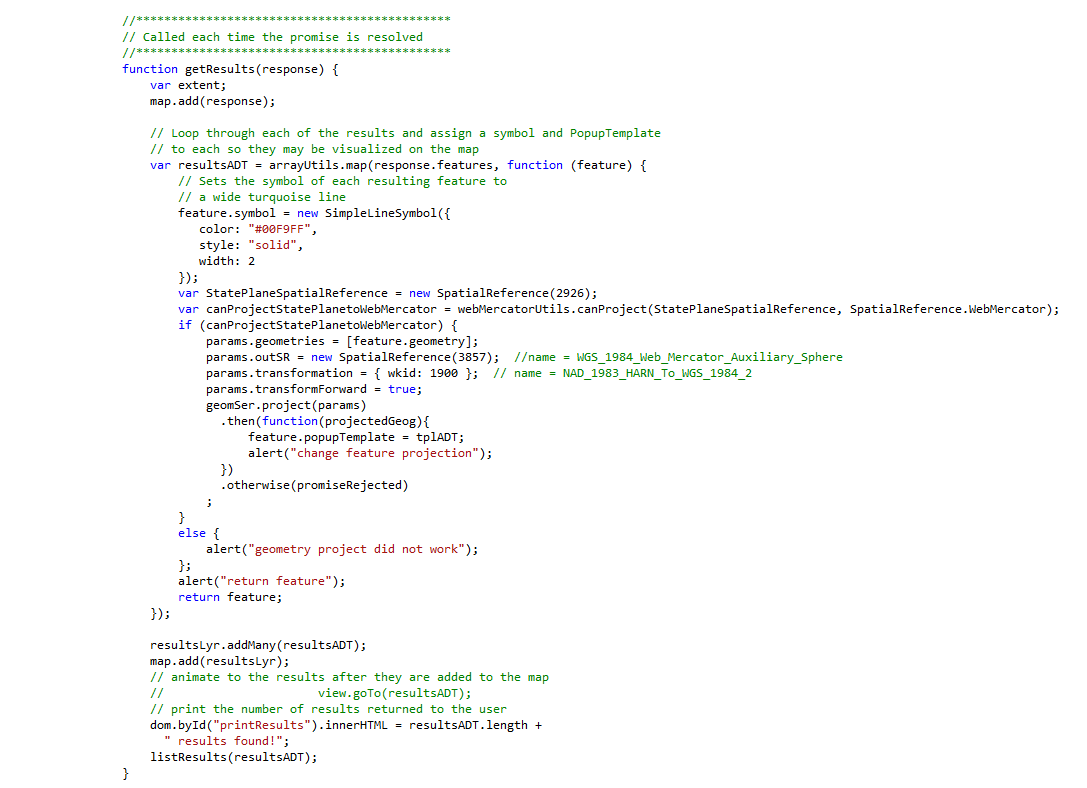
So...I am trying to project my query results features. I am getting an error in my ProjectParameters. I am using alerts only for debugging purposes. I'll change to console.log later.


- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
The solution to the geometry issue was simple, as answered in another post: