- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Re: How to catch delete event on Editor widget.
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi, I need to catch a moment when user clicks on delete after selecting feature on the map among existing. And be able to know its globalid attribute value.
Does any one has an idea how to do that?
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
You would listen to the edits event of the Layer you are interested in. The Editor itself will not give you this information.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
You would listen to the edits event of the Layer you are interested in. The Editor itself will not give you this information.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thank you a lot, for answer.
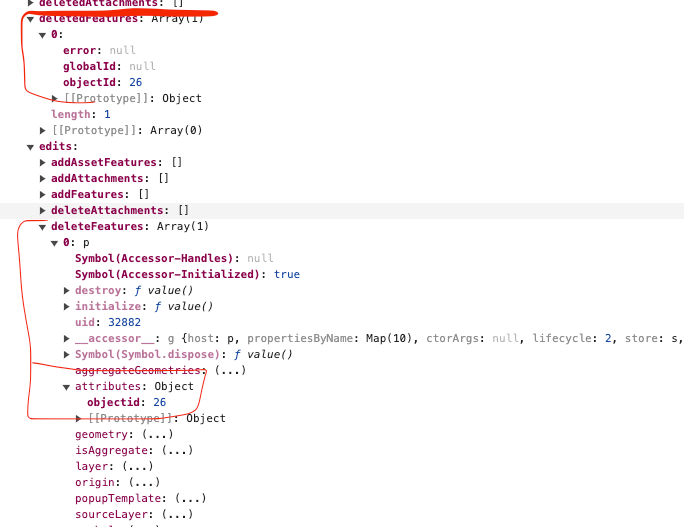
In the event that comes on 'edits', there is array of features were deleted. But int's object there is only one attribute returned 'objectId'.
Is there any way to configure the layer to get at list global id in this event or maybe all of the attributes?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
For future reference, this is possible by overwriting the deleteFeatureFromWorkflow function. I do it like so:
const originalDeleteFeatureFromWorkflow = this.editor.deleteFeatureFromWorkflow;
this.editor.deleteFeatureFromWorkflow = async () => {
const data = this.editor.activeWorkflow.data;
if ('rootFeature' in data) {
const featureToDelete = data.rootFeature;
return originalDeleteFeatureFromWorkflow.apply(this.editor, [data.rootFeature]);
} else {
console.warn('rootFeature is not available on the active workflow data');
}
};