- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- How to bundle @arcgis/core files in Angular build?
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
How to bundle @arcgis/core files in Angular build?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
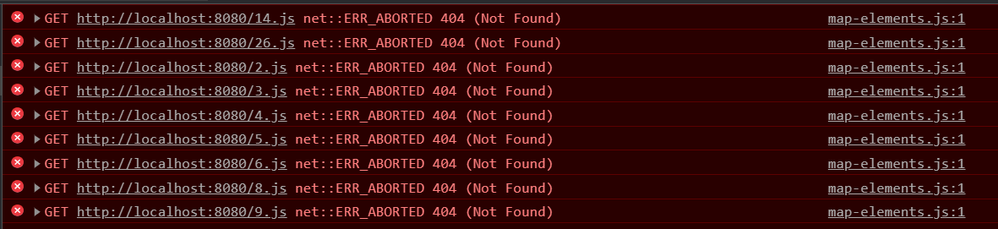
I have a very simple Angular app that generates 171 build js files from @arcgis/core. Is there a way to combine these into a single js file that can be referenced in a single html script tag?
For some background I'm using Angular Elements to create a native web component from an Angular component containing an arcgis js map. When I drop that web component in a vanilla html page I get console errors about the missing 171 js files. I need to bundle up the 171 files into a singe one but somehow keep the references intact.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>ESRI Map</title>
<base href="/" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<link rel="icon" type="image/x-icon" href="favicon.ico" />
<link
rel="stylesheet"
href="https://js.arcgis.com/4.19/esri/themes/light/main.css"
/>
<script src="main.js"></script>
<script src="polyfills.js"></script>
<script src="vendor.js"></script>
</head>
<body>
<esri-map></esri-map>
<script src="map-elements.js"></script>
</body>
</html>
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi @ShaneBuscher1 I haven't used Angular elements, but with a webpack build you have to include all the output bundle files from the Angular build - main,js is just the entry point. Here's a couple blog posts that talk about the ES modules: https://www.esri.com/arcgis-blog/products/js-api-arcgis/announcements/arcgis-api-for-javascript-work... and https://www.esri.com/arcgis-blog/products/js-api-arcgis/mapping/javascript-just-works/
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Going to partially answer my question. I ended up copying the 171 files to the root of the html app in addition to the @arcgis/core assets. This fixed all of the errors and was able to display the map web component. However, still looking for a cleaner way of bundling all the files to make deployments cleaner.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi @ShaneBuscher1 I haven't used Angular elements, but with a webpack build you have to include all the output bundle files from the Angular build - main,js is just the entry point. Here's a couple blog posts that talk about the ES modules: https://www.esri.com/arcgis-blog/products/js-api-arcgis/announcements/arcgis-api-for-javascript-work... and https://www.esri.com/arcgis-blog/products/js-api-arcgis/mapping/javascript-just-works/
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thanks for the resources @AndyGup and quick response. What you describe makes sense with main.js being the entry point and webpack doing its thing to split up the files for optimization.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I can add to this that I have tested a single file bundle. using webpack and you pretty much end up with a 7mb js file with tons of code you probably won't use at runtime.