- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Re: How to add selected featuter layer to FeatureT...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
How to add selected featuter layer to FeatureTable?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hello,
I'm building a small GIS application, Where I'm adding multiple GeoJsonLayers based on user interactions from the browser and my current application has the FeatureTable with the extent map search.
Problem: is right now FeatureTable always pointing to the first layer from among all layers.
What I need is either FeatureTable should update with selected layer data or All layers data should be added to Feature Table.
Could anyone please provide help here?
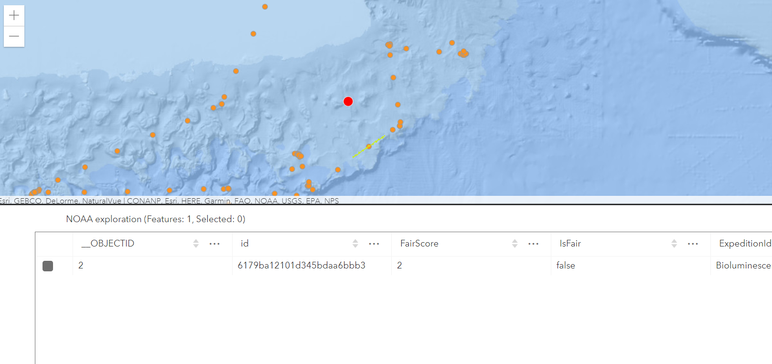
Below is the screenshot of my application, where Red points are the initial layer and Orange points 2nd the layer, the Yellow line string is 3rd layer ..etc.
Red points data is being loaded into FeatureTable and I want to load other layer data as well. How would it be feasible?
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi there,
You can use client-side FeatureLayer to achieve this if all the features have same geometry and same attributes. Please take a look at the following two sample how to create client-side FeatureLayer. You can create array of graphics before you create the new FeatureLayer and set the source to point those graphics. This sample shows how to create a client-side FeatureLayer from array of graphics. https://developers.arcgis.com/javascript/latest/sample-code/layers-featurelayer-collection/
Then you can add and remove graphics from your client-side layer using applyEdits method. This sample show how to add, remove graphics from your client side graphics at runtime: https://developers.arcgis.com/javascript/latest/sample-code/sandbox/?sample=layers-featurelayer-coll...
FeatureLayer.source document has additional info: https://developers.arcgis.com/javascript/latest/api-reference/esri-layers-FeatureLayer.html#source
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi there,
You can display attributes of one layer at a time in a FeatureTable. You can change FeatureTable.layer property at runtime to point to the desired table. This simple codepen app shows you how to change the FeatureTable.layer at runtime by changing the layer names from a drop down.
Hope this helps,
-Undral
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thank you very much @UndralBatsukh is working but this solution is always replacing the existing layer with the new layer.
What I'm looking for is to join or add the new layer to the existing layer, So that FeatureTable contains the old data as well as new layer data.
// Looking something similar like this one
this.featureTable.layer.join = featureLayer;
Could you please provide any inputs or suggestions to achive this?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi there,
You can use client-side FeatureLayer to achieve this if all the features have same geometry and same attributes. Please take a look at the following two sample how to create client-side FeatureLayer. You can create array of graphics before you create the new FeatureLayer and set the source to point those graphics. This sample shows how to create a client-side FeatureLayer from array of graphics. https://developers.arcgis.com/javascript/latest/sample-code/layers-featurelayer-collection/
Then you can add and remove graphics from your client-side layer using applyEdits method. This sample show how to add, remove graphics from your client side graphics at runtime: https://developers.arcgis.com/javascript/latest/sample-code/sandbox/?sample=layers-featurelayer-coll...
FeatureLayer.source document has additional info: https://developers.arcgis.com/javascript/latest/api-reference/esri-layers-FeatureLayer.html#source