- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Re: How can I extract an attribute based on where ...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
How can I extract an attribute based on where my geolocation is? (CODEPEN.io included)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I'm creating a soil map using the ESRI JavaScript API and I've coded the soil map service and geolocation locate tool. Overall, I'm creating a full stack web app and I want to retrieve the soil order (which I've displayed in the popup so you can see) and put that attribute value in a global variable in the overall application, but I want that value to be the exact location as to where your geolocation tool shows you. So if I click the locate tool, I want to retrieve the exact soil order that is underneath my feet at that moment.
CODE: https://codepen.io/ggii/pen/MWmMXxv
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
You can listen for the Locate widget "locate" event.
https://developers.arcgis.com/javascript/latest/api-reference/esri-widgets-Locate.html#event-locate
This gives you a geolocation position. You can then turn this into a screenPoint, use view.toScreen()
https://developers.arcgis.com/javascript/latest/api-reference/esri-views-MapView.html#toScreen
Make sure to instantiate the lat/long as a new Point.
Then you can use the View hitTest to find any data at that location.
https://developers.arcgis.com/javascript/latest/api-reference/esri-views-MapView.html#hitTest
locate.on("locate", (event) => {
const { latitude, longitude } = event.position.coords;
const screenPoint = view.toScreen(new Point({ latitude, longitude }));
view.hitTest(screenPoint).then((hitTestResult) => {
console.log(hitTestResult);
});
});
Alternatively, you can use the point as a the geometry of a query to find the data as well.
https://developers.arcgis.com/javascript/latest/sample-code/featurelayer-query-basic/
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
You can listen for the Locate widget "locate" event.
https://developers.arcgis.com/javascript/latest/api-reference/esri-widgets-Locate.html#event-locate
This gives you a geolocation position. You can then turn this into a screenPoint, use view.toScreen()
https://developers.arcgis.com/javascript/latest/api-reference/esri-views-MapView.html#toScreen
Make sure to instantiate the lat/long as a new Point.
Then you can use the View hitTest to find any data at that location.
https://developers.arcgis.com/javascript/latest/api-reference/esri-views-MapView.html#hitTest
locate.on("locate", (event) => {
const { latitude, longitude } = event.position.coords;
const screenPoint = view.toScreen(new Point({ latitude, longitude }));
view.hitTest(screenPoint).then((hitTestResult) => {
console.log(hitTestResult);
});
});
Alternatively, you can use the point as a the geometry of a query to find the data as well.
https://developers.arcgis.com/javascript/latest/sample-code/featurelayer-query-basic/
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thank you for the reply. I was reviewing hitTest() and it says " Detailed attribute and spatial information about the actual feature represented in the layer is not returned." I also added the code to my project and cant get the console to log after clicking the locate widget. CODE: https://codepen.io/ggii/pen/MWmMXxv
How can I get hitTest() to return the soil order of that feature layer? Also, what am I doing wrong for the view.hitTest not to fire off the console.log? Thanks for your help
Instead of console.log in the last arrow function, should that function have event.graphic.attributes.esrisymbology? (esri symbology being the soil order which Im trying to get)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Oops, sorry, it should be:
const { latitude, longitude } = event.position.coords;
Tested it using a location in your layer and it works.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
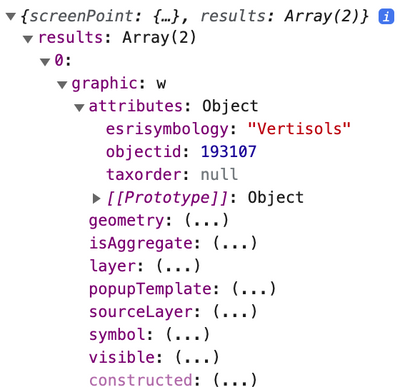
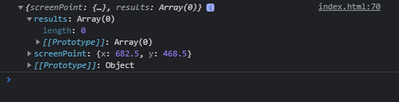
I got it to work but I'm still not sure about how to grab the value from the 'esri symbology' field. I've console.log'd the hitTestResult, but in the console it says its returning an empty array under 'results' along with a screenPoint (x,y) and a bunch of prototypes. How do you think I can grab the attribute data I need?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Unfortunately I'm still getting an empty array, but I'm guessing its based on my location? Nevertheless, thanks for all this help. I'm pretty new to this.
WAIT so the first time i click it, I always get 0, then the second time (and after) I click it, I get an array of 2. How can this be?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
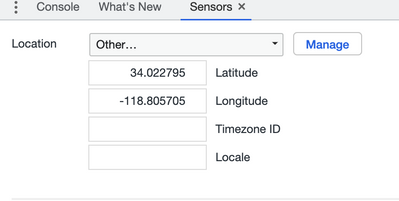
I set an override for the Location sensor in my devtools
This is inside one of the features in your service.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thank you for all your help and persistence today. I realize I don't know enough yet, but hopefully with time I can nail this down. I started watching an ESRI training video on this API and was shocked when it was you in the video! I'm sure you're really busy which makes me grateful.
With the empty array issue. I ended up changing the event to an immediate-click event which will work better in my case and allows me to by pass that sensor issue.