- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Graphics Layer with continuous color
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Graphics Layer with continuous color
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
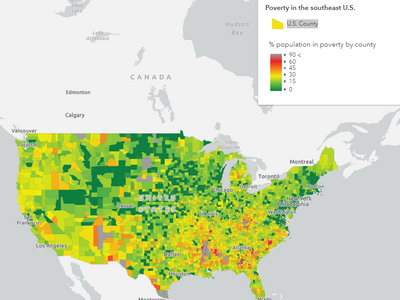
Is it possible to mimic the continuous color renderer for a graphics layer as shown in this documentation?
A graphics layer does not use the renderer property so this aproach is not possible.
This graphics layer is dynamically created so the values would be different depending on the query of the layer.
I am able to do this with a feature layer:
I would like to use the following stop values:
stops: [
{
value: 0,
color: "#0c7f3f",
label: "0"
},
{
value: 15,
color: "#69bd45",
label: "15"
},
{
value: 30,
color: "#f3ec0c",
label: "30"
},
{
value: 45,
color: "#f57f22",
label: "45"
},
{
value: 60,
color: "#ee2025",
label: "60"
},
{
value: 300000,
color: "#9e9fa0",
label: "90 <"
}
]
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
You can't use renderers with a GraphicsLayer, but you can create a client-side FeatureLayer with your collection of graphics and use all the same renderer features with it. Here is a sample using a client-side FeatureLayer.
https://developers.arcgis.com/javascript/latest/sample-code/layers-featurelayer-collection/
Once it's a FeatureLayer, you can use all the same capabilities, editing, renderers, filters, effects, all of it.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thanks @ReneRubalcava. I got this to work but it is soooo much slower than the graphics option. I would prefer to use the graphics option for better performance.