- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Re: GP SubmitJob (EXTRACT DATA) errors / not worki...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
GP SubmitJob (EXTRACT DATA) errors / not working
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I've been trying to resolve this issue, but I can't find a real answer.
Most of the Clip-Zip-Ship scripts I found are for earlier versions or links broken.
The rest of the codes I tried, but I'm missing something.
I'm making a custom widget based on Sketch widget within ExB / JS API to use GP submitJob for async GPService. After drawing a polygon on map, the event complete fires and should send the params to the GPService.
My problem is with the Area_Of_Interest parameter.
I don't know the format it expects. I tried so many and each one just throws an error.
One of them worked without errors, copied all the tables schema but no data. Its like I didn't send params.
GP Service Link
clip_zip_ship
If I use the SubmitJob through the service, it works even with minimal params. But if I take the code inside JS it's not working or gives me empty result. My guess is I'm formatting the JSON incorrectly through JS.
Here is my main file where I'm trying out the scripts.
<html lang="en">
<head>
<meta charset="utf-8" />
<meta
name="viewport"
content="initial-scale=1,maximum-scale=1,user-scalable=no"
/>
<title>
Watch for changes | Sample | ArcGIS Maps SDK for JavaScript 4.27
</title>
<link
rel="stylesheet"
href="https://js.arcgis.com/4.27/esri/themes/light/main.css"
/>
<script src="https://js.arcgis.com/4.27/"></script>
<script type="module" src="https://js.arcgis.com/calcite-components/1.8.0/calcite.esm.js"></script>
<link rel="stylesheet" type="text/css" href="https://js.arcgis.com/calcite-components/1.8.0/calcite.css" />
<style>
html,
body,
#viewDiv {
padding: 0;
margin: 0;
height: 100%;
overflow: hidden;
}
</style>
<script>
require([
"esri/views/MapView",
"esri/WebMap",
"esri/widgets/Sketch",
"esri/layers/GraphicsLayer",
"esri/rest/geoprocessor",
"esri/rest/support/JobInfo",
"esri/geometry/Polygon"
], (MapView, WebMap, Sketch, GraphicsLayer, geoprocessor, JobInfo, Polygon) => {
// Load a webmap from ArcGIS Online
const webmap = new WebMap({
portalItem: {
// autocasts as new PortalItem()
id: "26fc4abc9dae4fdb8c7d954f895d195c"
}
});
let graphicsLayer = new GraphicsLayer({
effect: "brightness(3) hue-rotate(120deg) contrast(100%)"
});
// Create a view and set view's map to the webmap
const view = new MapView({
container: "viewDiv",
map: webmap,
padding: {
right: 350
}
});
view.when(() => {
webmap.add(graphicsLayer);
// create a new sketch widget
const sketch = new Sketch({
view,
layer: graphicsLayer,
});
sketch.visibleElements = {
createTools: {
circle: false,
rectangle: false,
point: false,
polyline: false,
polygon: true
},
selectionTools:{
"lasso-selection": false,
"rectangle-selection": true
},
settingsMenu: false,
undoRedoMenu: false,
duplicateButton: false
}
view.ui.add(sketch, "top-right");
sketch.on("create", function(event) {
// check if the create event's state has changed to complete indicating
// the graphic create operation is completed.
if (event.state === "complete") {
// remove the graphic from the layer. Sketch adds
// the completed graphic to the layer by default.
// polygonGraphicsLayer.remove(event.graphic);
const geometryArrays = [];
const geometry_extent_Arrays = event.graphic.geometry.rings[0];
const geometry_simp = event.graphic.geometry.toJSON();
const geometry_extent_Arrays_length = geometry_extent_Arrays.length;
const json_geometry = JSON.stringify(geometry_extent_Arrays);
const json_extent_map = view.extent.extent.toJSON();
let arau_rings = "";
// const area = Polygon.fromExtent(view.extent);
// use the graphic.geometry to query features that intersect it
// selectFeatures(event.graphic.geometry);
console.log(view.extent.toJSON());
for(shlj = 0; shlj < geometry_extent_Arrays_length; shlj++){
let ring_x = geometry_extent_Arrays[shlj][0];
let ring_y = geometry_extent_Arrays[shlj][1];
arau_rings += "["+ring_x+", "+ring_y+"]";
if(shlj == geometry_extent_Arrays_length-1){arau_rings += "";}else{arau_rings += ",";}
}
const polytest = new Polygon({
hasZ: false,
hasM: false,
rings: geometry_extent_Arrays,
spatialReference: { wkid: 4326 }
});
console.log(json_extent_map);
const clipped_layers = ["mepso_dev.sde.power_substation","mepso_dev.sde.pole","mepso_dev.sde.overhead_transmission_line","mepso_dev.sde.optical_cable"];
const area_of_interest3 = {
"paramName": "Area_of_Interest",
"dataType": "GPFeatureRecordSetLayer",
"value": {
"displayFieldName": "",
"geometryType": "esriGeometryPolygon",
"spatialReference": {"wkid": 4326},
"fields": [
{
"name": "FID",
"type": "esriFieldTypeOID",
"alias": "FID"
},
{
"name": "Id",
"type": "esriFieldTypeInteger",
"alias": "Id"
},
{
"name": "Shape_Length",
"type": "esriFieldTypeDouble",
"alias": "Shape_Length"
},
{
"name": "Shape_Area",
"type": "esriFieldTypeDouble",
"alias": "Shape_Area"
}
],
"features": [],
"exceededTransferLimit": false
}
};
const area_of_interest2 = {"geometryType":"esriGeometryPolygon","features":[{"geometry":{"rings":[[[2379510.7538454947,5164667.770819161],[2379510.7538454947,5175674.702892231],[2394339.537332825,5175674.702892231],[2394339.537332825,5164667.770819161],[2379510.7538454947,5164667.770819161]]],"spatialReference":{"wkid":102100}}}],"sr":{"wkid":102100}};
const area_of_interest = {
"displayFieldName": "",
"geometryType": "esriGeometryPolygon",
"spatialReference": {"wkid": null},
"fields": [
{
"name": "FID",
"type": "esriFieldTypeOID",
"alias": "FID"
},
{
"name": "Id",
"type": "esriFieldTypeInteger",
"alias": "Id"
},
{
"name": "Shape_Length",
"type": "esriFieldTypeDouble",
"alias": "Shape_Length"
},
{
"name": "Shape_Area",
"type": "esriFieldTypeDouble",
"alias": "Shape_Area"
}
],
"features": [geometry_simp],
"exceededTransferLimit": false
};
const area_of_interest4 = {
"GET": {
"scheme": "https",
"host": "address.katastar.gov.mk",
"filename": "/arcgis/rest/services/AddressRegister2018_WEB/ClipZipShip_2019/GPServer/Extract%20Data%20Task/submitJob",
"query": {
"f": "json",
"env:outSR": "6316",
"Layers_to_Clip": "[\"Куќни броеви\",\"Улици\",\"Објекти\",\"Парцели\",\"Населени места\"]",
"Area_of_Interest": "{\"geometryType\":\"esriGeometryPolygon\",\"features\":[{\"geometry\":{\"rings\":[[[7538744.821275976,4647957.64967497],[7539743.88994078,4648533.384159772],[7542487.095427191,4647110.9813149655],[7541860.560840788,4645739.37857176],[7540302.691058381,4644452.442664555],[7538575.487603975,4644638.709703756],[7538304.553728774,4646416.713259763],[7538744.821275976,4647957.64967497]]],\"spatialReference\":{\"wkid\":6316}}}],\"sr\":{\"wkid\":6316}}",
"Feature_Format": "Shapefile - SHP - .shp"
},
"remote": {
"Address": "185.177.12.221:443"
}
}
}
"{\"geometryType\":\"esriGeometryPolygon\",\"features\":[{\"geometry\":{\"rings\":[[[7538744.821275976,4647957.64967497],[7539743.88994078,4648533.384159772],[7542487.095427191,4647110.9813149655],[7541860.560840788,4645739.37857176],[7540302.691058381,4644452.442664555],[7538575.487603975,4644638.709703756],[7538304.553728774,4646416.713259763],[7538744.821275976,4647957.64967497]]],\"spatialReference\":{\"wkid\":6316}}}],\"sr\":{\"wkid\":6316}}";
const feature_format = "Shapefile - SHP - .shp";
const output_zip = "mepso_dev_ClipZipShip";
const gpUrl =
"https://app.gdi.mk/arcgis/rest/services/MEPSO/clip_zip_ship_za_test_david/GPServer/clip_zip_ship";
const options = {
};
const reqOptions = {
};
const params = {
Layers_To_Clip: clipped_layers,
Area_Of_Interest: area_of_interest4,
Feature_Format: feature_format,
Output_Zip_File: output_zip
};
const params2 = {
Layers_To_Clip: clipped_layers,
Area_Of_Interest: area_of_interest4,
Feature_Format: feature_format,
Output_Zip_File: output_zip
};
// const reqParams = {
// messages: <GPMessage[]>,
// results: <ParameterValue[]>
// };
geoprocessor.submitJob(gpUrl, params, options, reqOptions).then((jobInfo) => {
const jobid = jobInfo.jobId;
// console.log("Area of Interest: ", geometry_extent_Arrays);
console.log("ArcGIS Server job ID: ", jobid);
const newoptions = {
interval: 1500,
statusCallback: (j) => {
console.log("Job Status: ", j.jobStatus);
}
};
jobInfo.waitForJobCompletion(newoptions).then(() => {
const result = jobInfo.fetchResultData();
document.getElementById('czs').innerText = JSON.stringify(result);
console.log(result);
});
});
// displayMessage(info);
// displayMessage(send_string);
}
});
});
var btn = document.createElement('button');
btn.innerText = 'Clip';
btn.className = "esri-widget esri-widget--button esri-widget esri-interactive";
view.ui.add(btn, 'bottom-left');
btn.addEventListener('click', () => {
view.ui.remove(sketch);
});
});
function hide_sketch(){
const sketch_div = document.getElementsByClassName("esri-ui-top-right esri-ui-corner");
sketch_div[0].hidden = "true";
}
</script>
</head>
<body>
<div id="viewDiv"><div id="czs"></div>
<!-- <calcite-action-pad>
<calcite-action text="Add" icon="plus" id="gp_request"></calcite-action>
<calcite-action text="Save" icon="save" onclick="hide_sketch()"></calcite-action>
<calcite-action text="Layers" icon="layers"></calcite-action>
<calcite-action text="Basemaps" icon="layer-basemap"></calcite-action>
<calcite-tooltip slot="expand-tooltip">Toggle Action Bar</calcite-tooltip>
</calcite-action-pad> -->
</div>
</body>
</html>
I also uploaded a zip with the files. What am I missing?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Your GP service says the data type for Area_of_Interest is a GPFeatureRecordSetLayer
You can find more details on that data type on this page.
https://developers.arcgis.com/rest/services-reference/enterprise/gp-data-types.htm
There are various ways to define it. That page has various samples on how to define the input.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thanks for the comment.
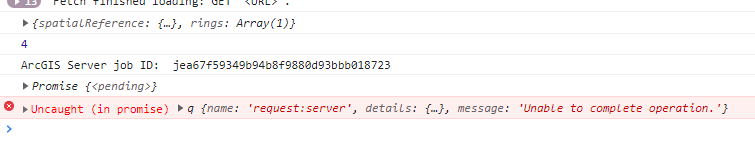
I've read that GPRecordSetLayer or GPRecordSet, which is a FeatureSet without geometry as much as I understand it. But whether I put geometry or not, json format or not, the error persists (400 Unable to complete... )
My parameter Area_Of_Interest is wrong? I'm using a Query with the Sketch widget to get the FeatureSet.
EDIT: Huge fan of your youtube page Rene, you're the reason I learned about esriLoader.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi there, thanks for sharing this. I'm also trying to deploy a custom widget with a button to trigger a GP service thats hosted on our enterprise server. I'm wondering whether you've encountered issue such that I'm able to run the GP service successfully with my local ArcGIS Experience Builder developer edition with no issue, but once I get the widget deployed, it's always getting stuck at the first step with an error message that says "t.submitJob() is not a function" .... have you met this issue? any insights on how to debug this? Thank you!