- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Re: GeoJSON Layer Property is an Object
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I am trying to make a GeoJSON Layer from a source I do not control. Everything works fine, but my one difficulty is that I have a property in the GeoJSON (example below) that is actually an Object, not a string/number, etc.
I am hoping to add fields from the 'core_details' property below into the GeoJSON layer, and into the popup template. Is this possible? Or does the GeoJSON need to be edited to split this object into individual properties? I am providing this layer a list of Fields to make this functionality work.
Thanks!
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
@JoelBennett is absolutely right. The code snippet he provided will work. I am adding perhaps the obvious point here. You need to set the fields in the GeoJSONLayer constructor and for the object properties you need to set the field type as blob and the code Joel will work. Here is a very simple test app that uses the geojson you provided and the code Joel provided.
https://codepen.io/U_B_U/pen/oNMozyJ?editors=0010
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi there,
So it looks like blob field is not working with Labels. Likely will not work in different places. You need to intercept the geojson data after it is fetched and then set up the data in a way where you are not creating object fields... I updated the codepen to showcase this and you will need to modify to meet your needs.
https://codepen.io/U_B_U/pen/oNMozyJ?editors=0010
In this codepen, I set the fields schema in the geojson layer constructor. The geojson data is intercepted after it is fetched. Then the app loops through the geojson features, directly store the object properties at the feature.properties level then delete the object properties.
Hope this helps.
-Undral
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
In this case, you may have to use a function to define your PopupTemplate content. If you did, it might look something like this:
function getPopupContent(feature) {
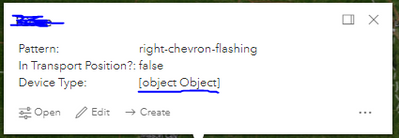
return "<table><tr><td>Pattern:</td><td>" + feature.graphic.attributes.pattern + "</td></tr>" +
"<tr><td>In Transport Position?</td><td>" + feature.graphic.attributes.is_in_transport_position + "</td></tr>" +
"<tr><td>Device Type:</td><td>" + feature.graphic.attributes.core_details.device_type + "</td></tr></table>";
}
var popupTemplate = new PopupTemplate({
title: "My Title",
content: getPopupContent
});
var layer = new GeoJSONLayer({
url: myURL,
popupTemplate: popupTemplate
});- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
This would be correct. Popups don't support object fields out of the box.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
@JoelBennett is absolutely right. The code snippet he provided will work. I am adding perhaps the obvious point here. You need to set the fields in the GeoJSONLayer constructor and for the object properties you need to set the field type as blob and the code Joel will work. Here is a very simple test app that uses the geojson you provided and the code Joel provided.
https://codepen.io/U_B_U/pen/oNMozyJ?editors=0010
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thank you @UndralBatsukh and @JoelBennett so much! My issue was that I needed the 'type' property of my Field to be a blob. I'm glad you took the time to add the obvious!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
All,
Sorry to revive a resolved topic I posted - I am happy to make another post if needed. The next step in the process for me here is to get the labelingInfo working properly. As you can see in the linked code pen example (extends off the solution), I am unable to get the core_details (or hopefully, core_details.device_type) to display. Any help would be greatly appreciated!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi there,
So it looks like blob field is not working with Labels. Likely will not work in different places. You need to intercept the geojson data after it is fetched and then set up the data in a way where you are not creating object fields... I updated the codepen to showcase this and you will need to modify to meet your needs.
https://codepen.io/U_B_U/pen/oNMozyJ?editors=0010
In this codepen, I set the fields schema in the geojson layer constructor. The geojson data is intercepted after it is fetched. Then the app loops through the geojson features, directly store the object properties at the feature.properties level then delete the object properties.
Hope this helps.
-Undral
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thank you again! You are brilliant.