- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Re: FeatureTable from client-side GeoJSONLayer not...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
FeatureTable from client-side GeoJSONLayer not displaying
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
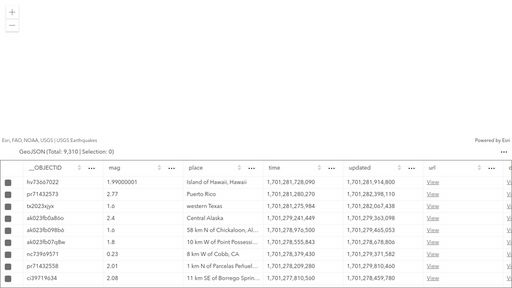
I can't seem to get the FeatureTable to display from my external data source (client-side GeoJSONLayer). When I look at the elements, the #tableView div is empty.
Is there an example of creating a FeatureTable from a client-side layer?
Thanks.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
It should work like any other layer. Here is a simple example: https://codepen.io/U_B_U/pen/VwgGBPM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thanks @UndralBatsukh , I can't seem to get that link to open to your example.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
That is because I posted a wrong link. Sorry about that. Here is the right link: https://codepen.io/U_B_U/pen/VwgGBPM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thanks, the link works.
I am still spinning the tires. I may need to explain my use case a little more.
I have a file upload UI element where a user can submit a shapefile. I then take that shapefile and convert it to a GeoJSONLayer. I have successfully been able to add it to the view to display as well as configure the pop-up to work. But still no luck with the FeatureTable. Is it possible to create the FeatureTable and display it dynamically (ie. once the uploaded file displays on the map)?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Apologies, I had my "require" calls all out of order... I got it all to work. Thanks!