- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- extend geocode to general search in basic viewer t...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
extend geocode to general search in basic viewer template
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
While I was checking out the code of the template I noticed this in the CreateGeocode.js code.
//If there is a valid search id and field defined add the feature layer to the geocoder array
var searchLayers = [];
if (this.config.response.itemInfo.itemData && this.config.response.itemInfo.itemData.application ....
Does this mean that I can use the geocoder to search my other data layers like in the Flex maps? I haven't been able to figure out how to get this working. I tried adding my map service REST enpoint to the geocoder array in commonConfig.js but that didn't work. I tried turning my data into a location service and adding that but that didn't work either. Can some one help me understand if I am on the right track or not and if I am how to properly config this option.
http://washcogis2.washco-md.net/js/viewer/ - my current dev site.
Joseph Rathvon
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Joseph,
If you are hosting the template locally try setting the sharinghost value in the config/defaults.js file to your organization url. For example if my organization is named 'JSAPITeam' I'd set the value to:
www.jsapiteam.arcgis.com
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Joseph,
My understanding is that, when creating the options for the search bar, the basic template will automatically read from the list of geocoders associated with your organization and provide them as search options. There may be other ways to do it involving going deeper into code, but this has been the method I have always used when I get asked about how to set this up. To me, it seems just a little counter intuitive as to how the utility services relate to the search box in the basic template.
To add a new geocoder as a Utility Service to your organization do the following:
- Log in as an admin of your organization.
- Click "My Organization" in the top banner.
- Click "Edit Settings" above the list of users in your org.
- Click "Utility Services" on the left hand side of your org settings page.
- In the geocoding section click "Add Geocoder" and fill in the provided form.
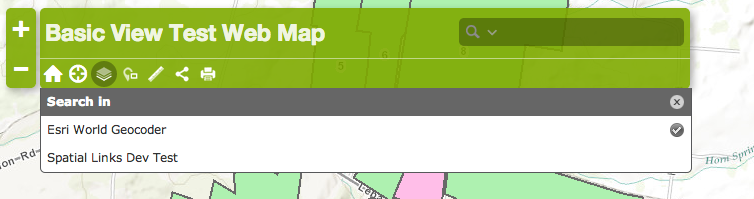
NOTE: The name you use when filling in the form for the geocoder will be the name that shows in the dropdown in the template when a user is deciding which source to search against. Such as in my screenshot I chose "Spatial Links Dev Test" for this example.
If everything goes correctly, you will see a little drop down next to the magnifying glass in the search bar. Once clicked a list will appear such as the the screenshot below.
On a side note: We in GEO-Jobe have built a tool that we can drop into any web mapping application that detects the layers in the source webmap and allows or searching against both an address locator and any data in the source layers all at the same time. If this functionality is not natively supported in the JavaScript Web Application Builder, we will most likely publish it as a widget for download.
I hope this was all helpful and correct information. Someone jump in if I have said anything incorrect. ![]()

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Awesome Thanks. I will try it that way. I guess a lot of people say this but the search box in the Flex Viewer was simple to add this type of function. I look forward to good things from the JS App builder.
Joe
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
That solution kind of worked for me. With the app hosted in our org account the geocoder all populate and it appears to be working how I want. When I host the app then it still doesn't want to show the other geocoders.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Joseph Rathvon
To get the geocoders to work in your application outside of your organization, enable anonymous access in your organization.
To do this, please do the following:
- Log in as an admin of your organization.
- Click "My Organization" in the top banner.
- Click "Edit Settings" above the list of users in your org.
- Click "Security" on the left hand side of your org settings page.
- Check the box on for Allow anonymous access to your organization.
Does this help?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
No anonymous access is enabled on my account and it still dosen't work in the application that I am hosting on our local server.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Joseph,
If you are hosting the template locally try setting the sharinghost value in the config/defaults.js file to your organization url. For example if my organization is named 'JSAPITeam' I'd set the value to:
www.jsapiteam.arcgis.com