- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Re: Dateformat on infowindow
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Dateformat on infowindow
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hello, I have the following question.
How can i set up a dateformat for a infowindow? Right now my problem is the infowindow is showing a incorrect timezone, (-3 hr to my current timezone), so i need to fix it.
Here is my code:
let chInfoTemp= new InfoTemplate();
chInfoTemp.setTitle("<b>Current:</b>");
let chInfoContent =
"<div style=padding-top: 10px;><b>Starting: </b> ${initial_date:DateFormat(datePattern:'d MMMM yyyy, HH:mm:ss.', selector:'date')}<br></div>"+
"<div style=padding-top: 10px;><b>Final:</b> ${er:DateFormat(datePattern:'d MMMM yyyy, HH:mm:ss.', selector:'date')}<br></div>";
chInfoTemp.setContent(chInfoContent);
Thanks in advice!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Evelyn,
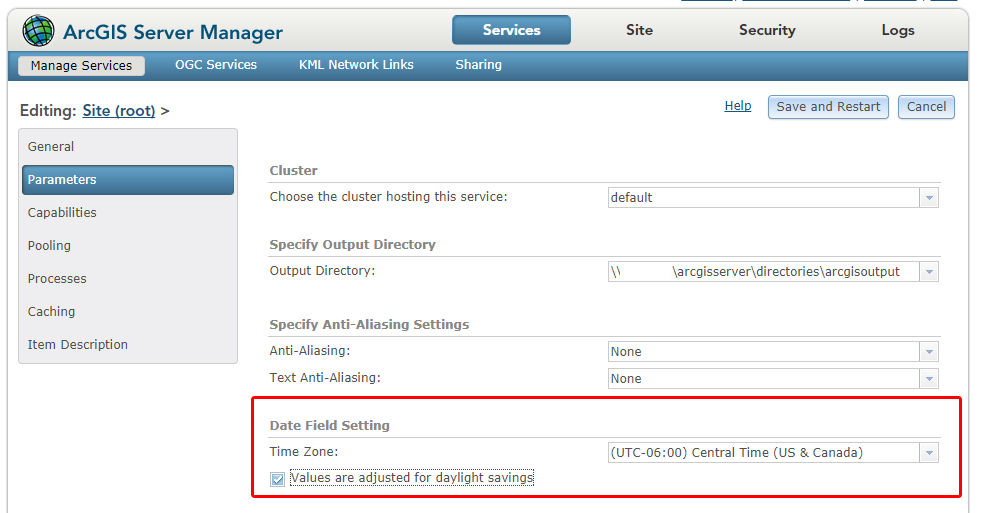
There is a setting in ArcGIS Server manger that will help for this:

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Oh im going to try that, thanks
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
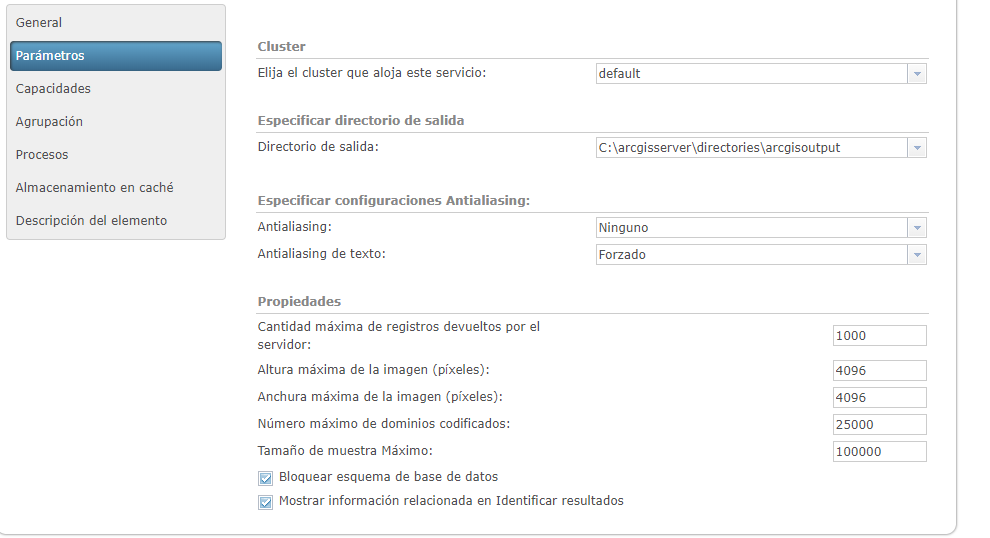
Oh wait, mine doesnt have that option! 
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Evelyn,
Then you are running an older ArcGIS Server.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
So there is another option to do that?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thanks im going to look at it
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Evelyn, here's something we used back at 3.14:
convertDate = function (jsDate){
//console.log(jsDate);
var myDate = locale.format(new Date(Math.abs(jsDate + 14400000)),{
selector: "date",
datePattern: 'MMMM d, yyyy'
});
//console.log(Math.abs(jsDate + 14400000));
return myDate;
};Then in my popup template description I'd just set the function:
var popup = new PopupTemplate({
title: "My Title",
description: "<b>Account:</b> {ACCOUNT}" +
"<br><b>Date:</b> {SomeDate:converDate}"
});The constant value you see is for EST, so you'll have to play with that to get your time zone.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
14400000 is 4 hrs?
Im right now in gmt -3 , and another thing i want to ask you is u are using dojo.locale, right?
Right now im not using popuptemplate, im using infotemplate, so the code that i have is the following.
var convertDate = (jsDate) =>{
console.log(jsDate);
var myDate = locale.format(new Date(Math.abs(jsDate + 108000000)),{
selector: "date",
datePattern: 'd/MMMM/yyyy HH:MM:SS'
});
console.log(Math.abs(jsDate + 14400000));
return myDate;
};let chqInfoContent =
"<div style=padding-top: 10px;><b>Time </b> ${initialDate:convertDate}<br></div>"+
"<div style=padding-top: 10px;><b>ETR:</b> ${ETR:convertDate}<br></div>";And the resolution that i have is showing me the infoWindowin milliseconds.
Thanks for ur help!!