- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Re: Custimizing Popup Widget Template
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink


Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Denis,
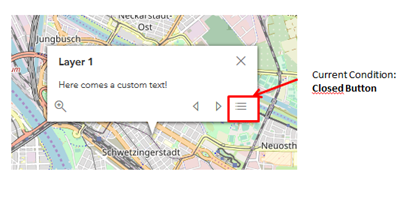
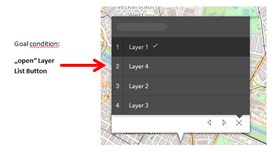
There is no why to set the menu to be open by default for the popup. When you programatically open the popup using the open method then you can set the property called featureMenuOpen to true.
Here is a workaround though that works:
watchUtils.when(view.popup, "selectedFeature", function(evt){
setTimeout(function(){
var menu = query(".esri-popup__feature-menu-button")[0];
menu.click();
}, 300);
});- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Denis,
There is no why to set the menu to be open by default for the popup. When you programatically open the popup using the open method then you can set the property called featureMenuOpen to true.
Here is a workaround though that works:
watchUtils.when(view.popup, "selectedFeature", function(evt){
setTimeout(function(){
var menu = query(".esri-popup__feature-menu-button")[0];
menu.click();
}, 300);
});- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Robert,
I've also seen the open method and property featureMenuOpen. I've tried something with it, unfortunately It didn't work I'm not in the Office right now. I will try to integrate your Code. I'll give you a Feedback as soon as I've tested. greetings
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Robert,
I added your code, unfortunately it did not work. Here is my entire code example.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no">
<title>Custom popup</title>
<style>
html,
body,
#viewDiv {
padding: 0;
margin: 0;
height: 100%;
width: 100%;
}
</style>
<link rel="stylesheet" href="https://js.arcgis.com/4.6/esri/css/main.css">
<script src="https://js.arcgis.com/4.6/"></script>
<script>
require([
"esri/Map",
"esri/views/MapView",
"esri/layers/MapImageLayer",
"esri/layers/FeatureLayer",
"esri/widgets/Home",
"esri/widgets/Search",
"esri/widgets/BasemapToggle",
"esri/PopupTemplate",
"esri/tasks/Locator",
"esri/tasks/IdentifyTask",
"esri/tasks/QueryTask",
"esri/tasks/support/Query",
"esri/core/watchUtils",
"dojo/dom-construct",
"dojo/dom",
"dojo/on",
"dojo/domReady!"
], function(
Map,
MapView,
MapImageLayer,
FeatureLayer,
Home,
Search,
BasemapToggle,
PopupTemplate,
Locator,
IdentifyTask,
QueryTask,
Query,
watchUtils,
domConstruct,
dom,
on) {
/*****************************************************************
// * Create a FeatureLayer instance pointing to a Map Service
*****************************************************************/
var Lyr1 = new FeatureLayer({
url: "https://sampleserver6.arcgisonline.com/arcgis/rest/services/MontgomeryQuarters/MapServer/0",
id: "Layer1",
opacity: 1.0,
visible: true,
});
var Lyr2 = new FeatureLayer({
url: "https://sampleserver6.arcgisonline.com/arcgis/rest/services/MontgomeryQuarters/MapServer/0",
id: "Layer2",
opacity: 1.0,
visible: true,
});
var Lyr3 = new FeatureLayer({
url: "https://sampleserver6.arcgisonline.com/arcgis/rest/services/MontgomeryQuarters/MapServer/0",
id: "Layer3",
opacity: 1.0,
visible: true,
});
var Lyr4 = new FeatureLayer({
url: "https://sampleserver6.arcgisonline.com/arcgis/rest/services/MontgomeryQuarters/MapServer/0",
id: "Layer4",
opacity: 1.0,
visible: true,
});
/*****************************************************************
// * Create a Popups Template
*****************************************************************/
var Lyr1PopupTemplate = {
title: "Layer1",
content: "This is a Layer 1!"
};
Lyr1.popupTemplate = Lyr1PopupTemplate;
var Lyr2PopupTemplate = {
title: "Layer2",
content: "This is a Layer 2!"
};
Lyr2.popupTemplate = Lyr2PopupTemplate;
var Lyr3PopupTemplate = {
title: "Layer3",
content: "This is a Layer 3!"
};
Lyr3.popupTemplate = Lyr3PopupTemplate;
var Lyr4PopupTemplate = {
title: "Layer4",
content: "This is a Layer 4!"
};
Lyr4.popupTemplate = Lyr4PopupTemplate;
var map = new Map({
basemap: "gray",
layers: [Lyr1, Lyr2, Lyr3, Lyr4]
});
var view = new MapView({
container: "viewDiv",
map: map,
center: [-85.816269, 32.378512], // lon, lat
scale: 40000
});
view.popup.dockOptions = {
buttonEnabled: false,
breakpoint: false,
};
watchUtils.when(view.popup, "selectedFeature", function(evt){
setTimeout(function(){
var menu = query(".esri-popup__feature-menu-button")[0];
menu.click();
}, 300);
});
/****************************************************************/
/* Creating widgets*/
/****************************************************************/
var homeWidget = new Home({
view: view
});
view.ui.add(homeWidget, "top-left");
var searchWidget = new Search({
view: view,
});
view.ui.add(searchWidget, {
position: "top-right"
});
});
</script>
</head>
<body>
<div id="viewDiv"></div>
</body>
</html>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Denis,
You forgot to add "dojo/query", to your require array.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Robert,
Great, it worked.
Thank you very much for your help! ![]()