- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Re: Change ordering of graphics and feature layers...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Change ordering of graphics and feature layers on map
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hey All,
I have a map that I am adding a number of layers to dynamically.
These layers are MapImageLayers, GraphicsLayers and FeatureLayers - from either MapServers or FeatureServer.
On the GraphicsLayer, I am displaying things such as the current user location with a simple graphic, as well as other graphics that facilitate user interactions. I want these graphics to be above all other map layers.
I have tried the reorder method as documented here Map | ArcGIS API for JavaScript 4.14
And I can see that when console logging the map object, the layer order is changing, but it is not actually reflected on the map. What am I doing wrong?
Any help would be greatly appreciated.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Which version of the API are you using? Have you tested in 4.14?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Ben,
Yes. I should also add that I am using esri-loader with angular, in case that is relevant.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Try adding the graphics layer to the map last (after you add all the other layers). If that doesn't fix the issue, you could try creating a client side feature layer instead of a graphics layer. Here is a sample for creating a client side feature layer: https://codepen.io/benesri/pen/gOpJxpL
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
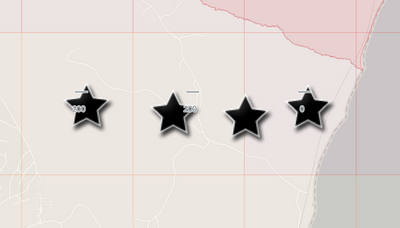
I'm having a similar issue: I'm adding a graphic to my map, but it is not being placed above the labels.
If you go to this pen: https://codepen.io/ghoti143/pen/XWRBmOL?editors=1010 you can see that when clicking on the map, the black star shows up on top of everything except the numeric labels.
The labels are defined in a AGOL portal map. I even tried using a client side feature layer as suggested, but to no avail.
Thanks!
Mike
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
We're running 4.16 and we have the same issue. We are also not able to reorder local FeatureLayer above GraphicsLayer. Does anyone know if this has been fixed?