- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Re: calcite-shell-panel resize
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hello,
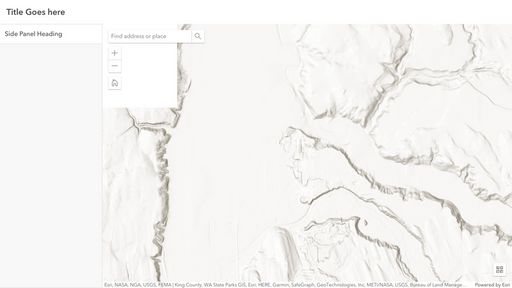
I'm struggling to make a calcite-shell-panel "resizable". The docs suggest this should work, but I've been unable to implement it. I'm assuming setting resizable = "true" will enable a grab handle on the element. Seems like I'm missing something.
Thanks in advance for any help on this!
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no" />
<title>Layout</title>
<script src="https://js.arcgis.com/calcite-components/1.0.0-beta.99/calcite.esm.js" type="module"></script>
<link rel="stylesheet" href="https://js.arcgis.com/calcite-components/1.0.0-beta.99/calcite.css" />
<script src="https://js.arcgis.com/4.25/"></script>
<link rel="stylesheet" href="https://js.arcgis.com/4.25/esri/themes/light/main.css" />
</head>
<style>
html,
body,
#viewDiv {
padding: 0;
margin: 0;
height: 100%;
width: 100%;
}
body {
display: flex;
}
calcite-loader {
align-self: center;
justify-self: center;
}
#header-title {
margin-left: 1rem;
margin-right: 1rem;
}
#info-content {
padding: 0.75rem;
}
calcite-rating {
margin-top: 0.25rem;
}
</style>
<body>
<calcite-loader></calcite-loader>
<calcite-shell>
<h2 id="header-title" slot="header">Title Goes here</h2>
<calcite-shell-panel slot="panel-start" resizable detached="false">
<calcite-panel heading="Side Panel Heading">
<calcite-action icon="reset" text-enabled text="Reset" slot="header-menu-actions"></calcite-action>
</calcite-panel>
</calcite-shell-panel>
<div slot="center-row" id="viewDiv"></div>
</calcite-shell>
</body>
<script>
require([
"esri/Map",
"esri/views/MapView",
"esri/widgets/Search",
"esri/widgets/Home",
"esri/widgets/BasemapGallery",
"esri/widgets/Expand",
], function(
Map,
MapView,
Search,
Home,
BasemapGallery,
Expand
) {
// Create the Map
var map = new Map({
basemap: "topo-vector"
})
// Create the MapView
var view = new MapView({
container: "viewDiv",
map: map,
center: [-122.200, 47.295],
zoom: 13
});
//Search Widget
const searchWidget = new Search({
view: view
});
view.ui.add(searchWidget, {
position: "top-left",
index: 0
});
//
// Home button
var homeBtn = new Home({
view: view
});
view.ui.add(homeBtn, "top-left");
//
//basmap gallery
var basemapGallery = new BasemapGallery({
view: view,
container: document.createElement("div")
});
var bgExpand = new Expand({
view: view,
content: basemapGallery
});
basemapGallery.watch("activeBasemap", function() {
var mobileSize = view.heightBreakpoint === "xsmall" || view.widthBreakpoint === "xsmall";
if (mobileSize) {
bgExpand.collapse();
}
});
view.ui.add(bgExpand, "bottom-right");
//
//Hide Loader and show map once map is loaded.
view.when(function() {
document.querySelector("calcite-loader").hidden = true;
});
});
</script>
</html>
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi @dcarson1661 , I think all you need to add is a position property to your calcite-shell-panel. https://codepen.io/sagewall/pen/YzjVgEM
<calcite-shell-panel slot="panel-start" position="start" resizable ></calcite-shell-panel>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi @dcarson1661 , I think all you need to add is a position property to your calcite-shell-panel. https://codepen.io/sagewall/pen/YzjVgEM
<calcite-shell-panel slot="panel-start" position="start" resizable ></calcite-shell-panel>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
That was it, Thank You!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hello. I don't seem to make the resizable property work with shell-panel slot="panel-bottom" regardless of the displayMode value.