- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Adding Media to PopupTemplate
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I'm currently using the PopupTemplate class from esri. As I noticed we can load an image and view it in the PopupTemplate. My question is can we load a video of type mp4?? Or a voice of type mp3 to the PopupTemplate??
Or is the media type restriced only to mediaInfos of type image ??

Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Mohammed,
I don't think those are supported media info types but you can add a video to a popup as seen here:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Mohammed,
I don't think those are supported media info types but you can add a video to a popup as seen here:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thank you for your answer and for your reference, but I'm sorry to let you down. The provided link didn't have what I wanted. Loading the video into my PopupTemplate didn't work out. I think they're using an old API version since I'm using latest (4.10)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Mohamad,
Converting that example to 4.10 is not very hard. Did you try?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Robert, after implementing some instructions used in the link you sent yesterday. Things worked fine.
Thank you for your response. Appreciate it.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
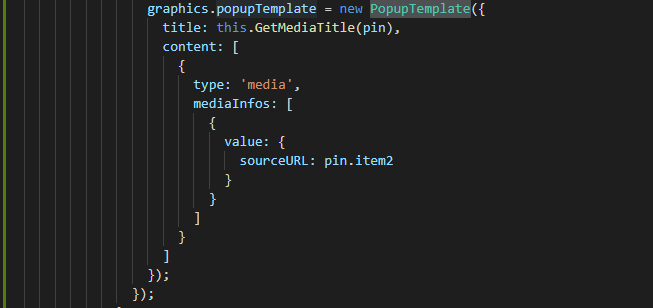
Here is the sample code in 4.10 in case anyone wanted it in future: