- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Re: Adding a WebMap from Portal to Javascript 4.x ...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Adding a WebMap from Portal to Javascript 4.x application
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I'm not able to add a WebMap from Portal to my 4.x application - it looks like it needs something other than portalUrl. My code works fine for a webmap in arcgis.com. Does anyone know what I might be missing? The webmap is shared with everyone and I don't need to log into Portal to see it.
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Ryan, check the order of the classes in your require... make sure they're declared and used in the same order.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
To reference an item from an on-premise portal, set the URL of the portal in esriConfig.portalUrl.
Load a basic WebMap | ArcGIS API for JavaScript 4.3
Think Location
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Jayanta,
As I mentioned in my original post, portalUrl does not seem to help.
Thanks,
-Ryan
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
You're not assigning the URL to the esriConfig.portalUrl. You're currently creating an unrelated variable called portalUrl and assigning a value to it, while esriConfig.portalUrl remains unchanged.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Sorry - bad example - that was some debug code. This is what I currently have, and it is not working.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
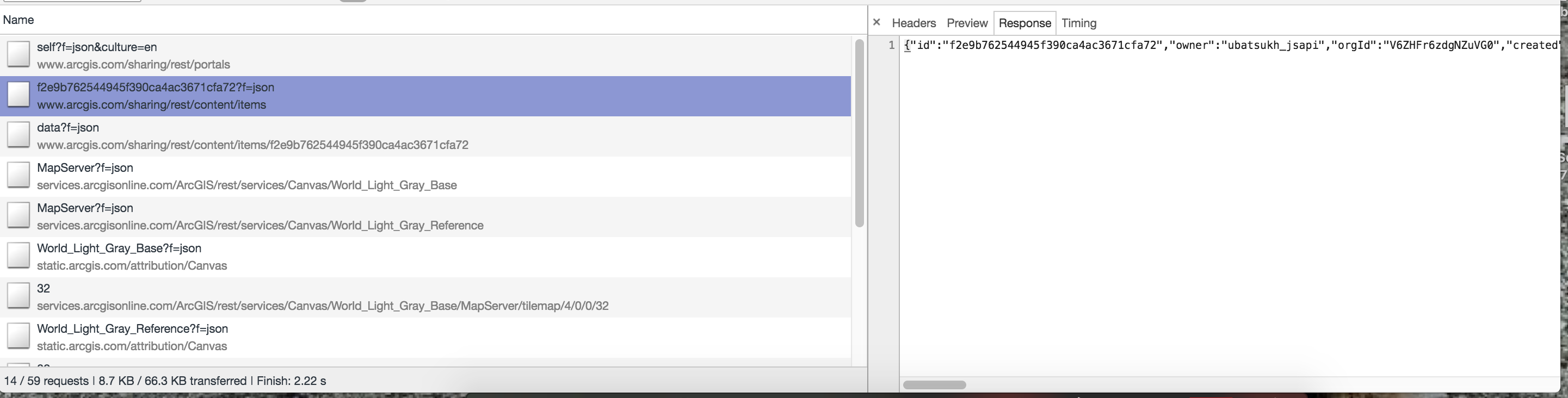
Try running your app again and watch the network traffic using the browser's debugging tools. You should see a request for your web map id and you can check to make sure the request is for the correct resource.

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Kelly,
Sorry for taking so long to get back to you. I tried what you suggested and found that:
1. Mac OS, Visual Studio Code, Chrome (59.0.3071.115) -> Does not work
2. Windows 10, Visual Studio Code, Chrome (same version as Mac) -> Works!
To eliminate all potential typos, I copied and pasted the code between the two environments. Is the Mac supported?
Of course, the Windows 10 is running as a VM (VMWare Fusion 8 Pro) on the Mac, so there shouldn't be a network/firewall issue.
Thank you for your help.
-Ryan
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Yes mac is supported. I work on a mac on a daily basis and haven't run into any issues with Mac + Chrome and not being able to run an app. When the app doesn't work do you see any errors in the developer tools console? Do you see the request for the web map id? Is it successful?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Ryan, check the order of the classes in your require... make sure they're declared and used in the same order.