- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Hub
- :
- ArcGIS Hub Questions
- :
- Re: How to prevent Gallery thumbnails from stretch...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
How to prevent Gallery thumbnails from stretching in size?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Gallery is a great way to present a list of Viewers or Data or both. It's discoverable because sometimes people don't know what they are searching for; they need to see a list visually. It's very useful for almost any organization or town which wants to put their data on Open Data for the public to explore.
There are two main issues. One is lack of pagination. I hope that is added in an update, so we have arrows on each side of the Gallery and can swipe or click left or right to see more item thumbnails. https://community.esri.com/t5/arcgis-hub-ideas/add-pagination-to-gallery-widget/idc-p/1094779#M313
I am wondering, would it be possible to make it into a Bootstrap carousel with a CSS workaround? Maybe using a combo of iFrame and Gallery? Bootstrap carousels are very simple, but Esri doesn't expose the HTML and CSS of Gallery. (I wish we could see and edit the raw HTML and CSS of every Hub component; then this would be easy) Any thoughts?
Secondly - in Gallery if you have an odd number of items, like viewers, let's say three or five.. it stretches the bottom one very widely. It looks very bad. It also resizes the thumbnail image, and cuts it off. It does not look good. Is there a CSS workaround Esri could provide to stop the resizing?
Long-term, it would be good to have custom sizing on a per-card basis in a Gallery row; or at least disabling option for Gallery rows. Or allow access to raw HTML/CSS on all Hub components.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
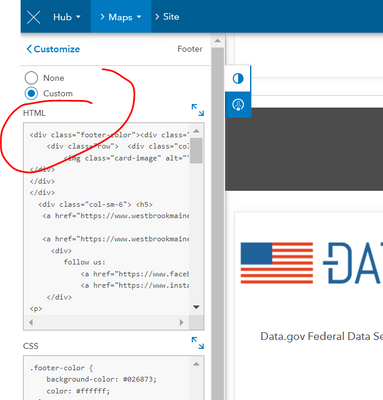
I have a working solution, which makes all the cards the same size, instead of enlarging. I first tried to enter the styling in to the Style section in the Footer in the Style area which did not work. However works when putting it inline in <style></style> tags in the HTML area in the Footer. It appears it applies it globally. Perhaps this was not intended by the Hub but this is good, and I hope it continues to work in fact, as it is a very useful capability to be able to apply a CSS rule globally. As if it were a regular web page.
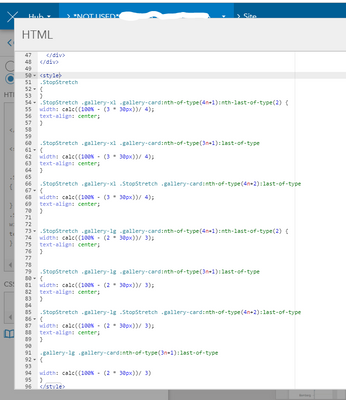
I created a class on the Gallery card called StopStretch, in the box where you can add a custom style tag. I then used last-of-type pseudo selectors to get the last two and prevent stretching, by using the same Calc() calculations as the existing bootstrap classes. Complete <style> block is below, as entered inline to the Footer:
<style>
.StopStretch
{
}
.StopStretch .gallery-xl .gallery-card:nth-of-type(4n+1):nth-last-of-type(2) {
width: calc((100% - (3 * 30px))/ 4);
text-align: center;
}
.StopStretch .gallery-xl .gallery-card:nth-of-type(3n+1):last-of-type
{
width: calc((100% - (3 * 30px))/ 4);
text-align: center;
}
.StopStretch .gallery-xl .StopStretch .gallery-card:nth-of-type(4n+2):last-of-type
{
width: calc((100% - (3 * 30px))/ 4);
text-align: center;
}
.StopStretch .gallery-lg .gallery-card:nth-of-type(4n+1):nth-last-of-type(2) {
width: calc((100% - (2 * 30px))/ 3);
text-align: center;
}
.StopStretch .gallery-lg .gallery-card:nth-of-type(3n+1):last-of-type
{
width: calc((100% - (2 * 30px))/ 3);
text-align: center;
}
.StopStretch .gallery-lg .StopStretch .gallery-card:nth-of-type(4n+2):last-of-type
{
width: calc((100% - (2 * 30px))/ 3);
text-align: center;
}
.gallery-lg .gallery-card:nth-of-type(3n+1):last-of-type
{
width: calc((100% - (2 * 30px))/ 3)
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I would love to be able to do this; the default stretched cards are awful looking.
Can you post a screen shot of where you "created a class on the Gallery card called StopStretch"? I do not see where the box is to add a custom style tag. Thanks.
Washoe County GIS
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
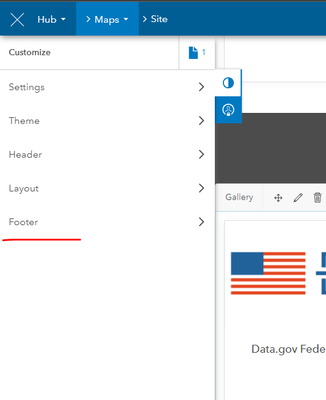
@JayJohnsonWashoeCounty Here it is - you go in to Footer then go in to HTML:
For some reason it does not work in CSS only in <style> tags in HTML.
Here is what it results in as an example - https://maps-westbrookmaine.hub.arcgis.com/
@BrianRollisonany thoughts how to make the icon not weirdly resize the thumbnail image inside of the card itself? I can mess around with it more but thought I'd see if you have anything up your sleeve.
I hope ultimately for swiping pagination most of all; and more control over resizing.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thanks for the screen shot Kevin; I was able to put your in-line style code in the Footer's custom HTML area.
However, I don't see any resultant change in stretching behavior in the Gallery:
Is there another step to this method?
Washoe County GIS
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
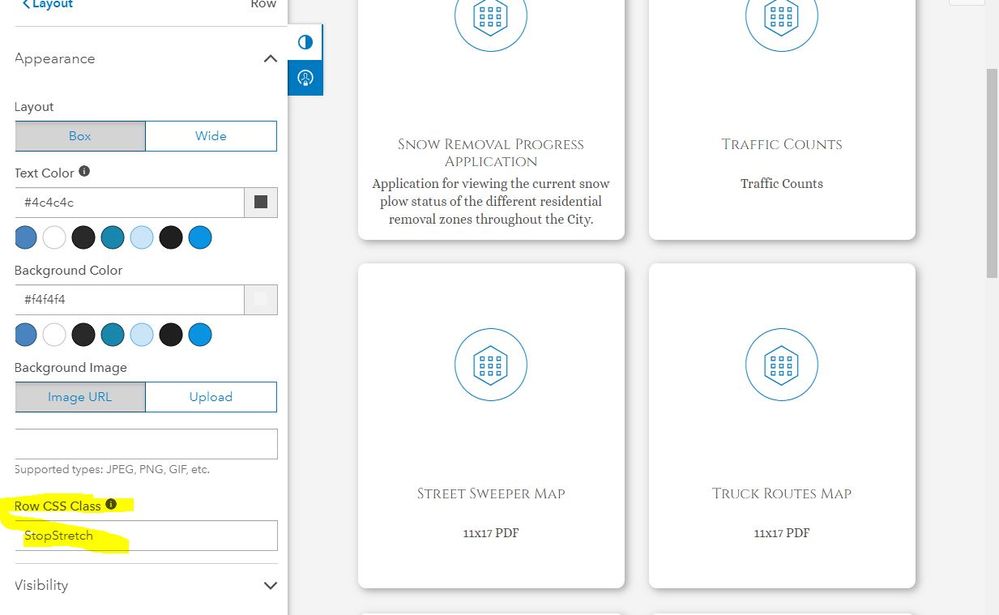
Jay I ran into the same problem I got closer still not a 100 percent but I went to the Row the gallery was embedded in and added StopStretch to the CSS line their and it worked
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
We implemented this fix not long ago and it seemed to be working. However, it has since stopped working. I'd like to know if others are having the same experience.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi @KevinMacLeodCAI thanks for the detailed write-up! Can you submit some of your requests to the ArcGIS Hub Ideas board? This will allow other community members to vote on the enhancements and signal to the product team for future backlog planning.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
@BrianRollison thank you for the fast reply! Someone created a thread - https://community.esri.com/t5/arcgis-hub-ideas/flexibility-responsiveness-gallery-cards-arcgis/idi-p...
Also a thread for Pagination (left/right Gallery carousel card arrows) https://community.esri.com/t5/arcgis-hub-ideas/add-pagination-to-gallery-widget/idi-p/1044258
Most important now, in order for us to bring Hub to every city and town - would be to see Pagination implemented. Followed by allowing Gallery card item styling or allow editing of the full Gallery card (And all card) HTML/CSS raw source or Hub HTML/CSS.