- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Hub
- :
- ArcGIS Hub Questions
- :
- Re: 2.0 - Custom Header Question
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
2.0 - Custom Header Question
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Just brushing up on how the newer v2.0 templates can be customised. Forgive me for the noob CSS/HTML "skills".
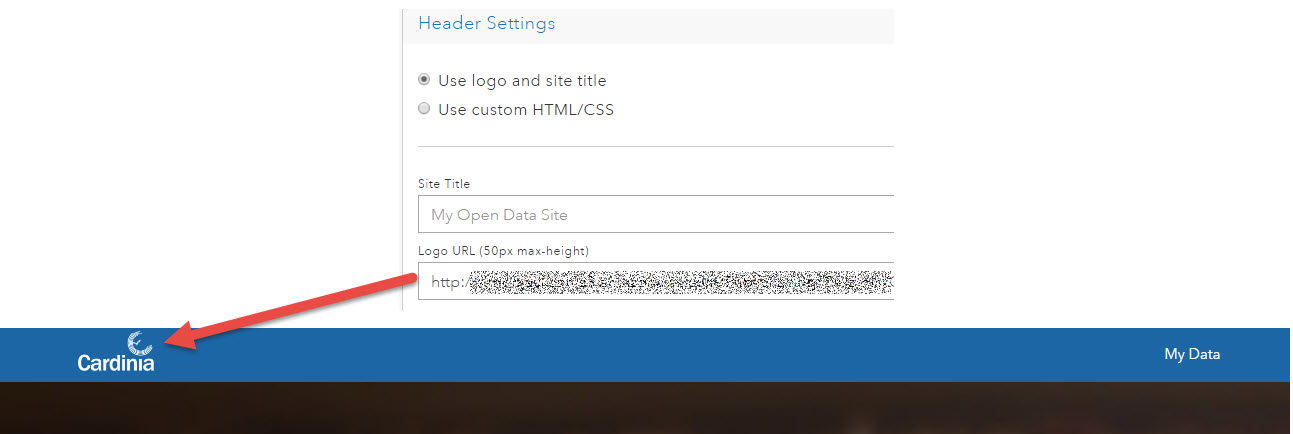
If I create a new OD site, and enter the style editor and add a logo and tweak some colors I can achieve this:

I know that I am going to want some greater control over other elements in the page, so I enable 'Use custom HTML/CSS' in the Header.
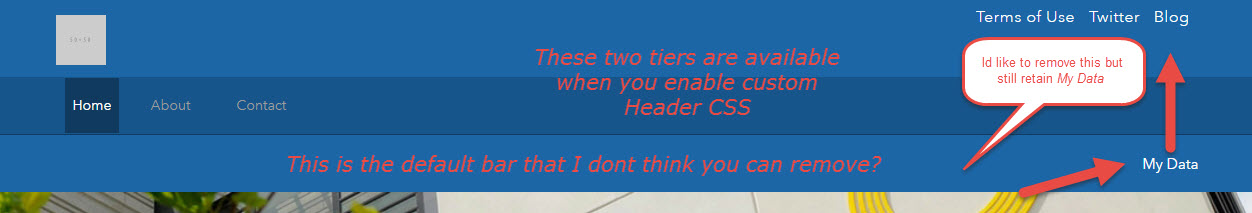
This then gives me, by default, two new DIVs - navbar-header and navbar-brand along with the original header (minus my logo, but there is now a placeholder for this on the navbar).

I essentially want to retain the look of the first screenshot and want some guidance on the most elegant way to do this.
- I assume you cannot remove the bar with My Data on (possibly with CSS, but user needs to see My Data)?
- I could easily just remove the populated HTML from the new row it creates, and strip out the populated CSS.
But then I don't think I can edit the HTML of the row that has My Data on it, and therefore cant easily place a logo div onto it?
So how would you go about enabling custom CSS (for doing stuff with other elements on the page) but keeping the look and feel of the first screenshot?
Very easy to replicate, but if it helps, this is the sandbox site I am playing with.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Two main things I need to do that I'm having trouble with:
(1) On most of our public-facing sites, I need to make the 'Sign In' link go away, as well as the entire row it occupies
(2) I also would like the option to keep the sign in link (user dropdown menu, when logged in), but move it up into the custom header we create. It doesn't need it's entire own row.
(See example site: County of Sonoma - County Road System)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thanks for the update SonomaMap Admnistrator I'll be sure to add these thoughts to the feature for backlog consideration.
- Turning on/off the Sign-In button + row on a per-site basis
- Be able to place the Sign-In button inside a custom header displayed on a site you'd like it turned on for
Stay tuned for some blog posts and GeoNet posts on the upcoming header release. Thanks!
- « Previous
-
- 1
- 2
- Next »
- « Previous
-
- 1
- 2
- Next »