- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Field Maps
- :
- ArcGIS Field Maps Questions
- :
- Re: Field Maps Data Field acts like a link to make...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Field Maps Data Field acts like a link to make a call on the iPhone
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
We are using Field Maps on our iPhones.
Field 1 - user inputs an ID number.
Field 2 - an expression that concatenates the two fields - ("URL" + "number in the field"
If the user clicks on the ID number, it then asks them to make a call. We don't want this to happen.
If the user clicks on the expression it acts as it should and displays photo.
In the ID number, I tried both numeric and string as the data type. It happens with both. It doesn't happen when I remove the expression, but then they can't display the photo.
My question is - can I do anything to NOT make the ID number display to make a call?
Thank you.
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
It doesn't appears as if Arcade honors/preserves the html tags, or, I can't figure out how to do it.
However, you don't need arcade for this.
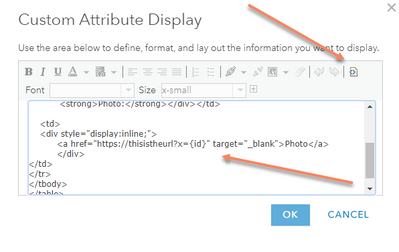
In the popup, You can use a custom attribute display and configure the html (button upper right is html source) of it with something like
<a href="https://thisistheurl?x={id}" target="_blank">Photo</a>:
This will automatically append the value from the {id} field to the URL, but the link will show as "Photo" instead of the number that iOS thinks is you might want to call. (in this example <div> tags only needed if you want to show/hide fields conditionally here)
You could then also use arcade expressions to show/hide that field based on the personid < 99999, or whatever values you have to test on.
This post has good info on how to hide/show fields in the custom popup based on arcade expression.
R_
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I believe that is the case, at least if you want all 117 fields to be visible in the popup.
For me, 117 fields fits the TLTR (To Long To Read) scenario and I'd close the popup and move on, especially on a mobile device.
I have configured a custom popup the way I like it with a few fields. Then, I copy the html source of the popup to my text editor, copy/paste as many rows in there as I need, update the name/references, then copy/paste back into the Custom attribute box.
A lot easier to keep straight in a normal editor than that little window.
I find it interesting that most AGOL stuff just automatically puts in a link if the data fits a URL format, whether you want it to or not. However, if Arcade passes it that text string, it just displays the text, even if it is a fully formed URL.
Maybe someone has come up with a workaround and will chime in.
R_
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
iPhones can get annoying when it "thinks" you have a phone number and wants to call it.
Hopefully others might find a solution, but I suspect this is iOS and nothing to do with Field Maps, hopefully I'm wrong.
In any case, if the number doesn't actually have to be visible in the link, modifying the expression to add link text might solve the issue.
<a href="url">link text</a>That way, it will display the text in the link text section, and not put the number in there to "confuse" iPhones.
Just a thought,
R_
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thank you. I will give it a try but I am not sure how to incorporate it. This is the arcade expression in map viewer pop up.
var photo = "https://thisistheurl?x="
var personid = $feature.id
var personimage = photo + personid
IIf(personid < 99999, "N/A", personimage)
Thank you!
Annette
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
It doesn't appears as if Arcade honors/preserves the html tags, or, I can't figure out how to do it.
However, you don't need arcade for this.
In the popup, You can use a custom attribute display and configure the html (button upper right is html source) of it with something like
<a href="https://thisistheurl?x={id}" target="_blank">Photo</a>:
This will automatically append the value from the {id} field to the URL, but the link will show as "Photo" instead of the number that iOS thinks is you might want to call. (in this example <div> tags only needed if you want to show/hide fields conditionally here)
You could then also use arcade expressions to show/hide that field based on the personid < 99999, or whatever values you have to test on.
This post has good info on how to hide/show fields in the custom popup based on arcade expression.
R_
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Yes that makes perfect sense. But I think, I could be wrong. I have 117 fields, I would have to list all of those in my custom attribute then, right?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I believe that is the case, at least if you want all 117 fields to be visible in the popup.
For me, 117 fields fits the TLTR (To Long To Read) scenario and I'd close the popup and move on, especially on a mobile device.
I have configured a custom popup the way I like it with a few fields. Then, I copy the html source of the popup to my text editor, copy/paste as many rows in there as I need, update the name/references, then copy/paste back into the Custom attribute box.
A lot easier to keep straight in a normal editor than that little window.
I find it interesting that most AGOL stuff just automatically puts in a link if the data fits a URL format, whether you want it to or not. However, if Arcade passes it that text string, it just displays the text, even if it is a fully formed URL.
Maybe someone has come up with a workaround and will chime in.
R_
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thank you! Yes 117 is a lot, but I have them grouped so its not so painful.
I appreciate your help.