- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Online
- :
- ArcGIS Online Questions
- :
- Using Arcade or HTML to hide/display hyperlink in ...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Using Arcade or HTML to hide/display hyperlink in popup
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hey all,
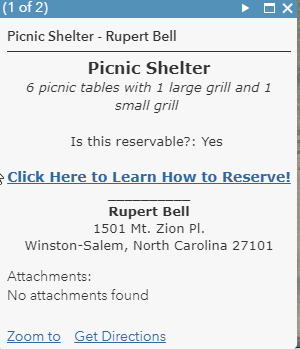
I am trying to get a hyperlink to show only if the feature is "Reservable." (This layer deals with Picnic Shelters and Playgrounds).
I've created an expression that creates a hyperlink if it is reservable, but I don't want the hyperlink text to show up at all if it is not able to be reserved. See pictures for a little bit more context.
Is this possible?
Thanks!

Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Create another expression:
// expression/display_reservation_link
// returns 'none' if the feature is not reservable, else returns 'block'
var reservable = $feature.Reservable // or however you determine if the feature is reservable
return IIF(reservable, 'block', 'none')
Go into your popup, switch to HTML source. Find your link and put it into a div:
<div style="display:{expression/display_reservation_link};">
<a href="{expression/reservation_link}">Click here to Learn How to Reserve!</a>
</div>Have a great day!
Johannes
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Create another expression:
// expression/display_reservation_link
// returns 'none' if the feature is not reservable, else returns 'block'
var reservable = $feature.Reservable // or however you determine if the feature is reservable
return IIF(reservable, 'block', 'none')
Go into your popup, switch to HTML source. Find your link and put it into a div:
<div style="display:{expression/display_reservation_link};">
<a href="{expression/reservation_link}">Click here to Learn How to Reserve!</a>
</div>Have a great day!
Johannes
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Perfect! Thank you @JohannesLindner !
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Am I correct that this only works in Classic Map Viewer and not the new one?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I haven't worked with the new MapViewer, yet.
When I tested right now, it did seem to delete unwanted components in the style attributes of HTML tags, and I couldn't get a plain "display: none;" to work.
I got it to work with "display: {expression/expr1};", though. I'd have to test more to get an idea of what is and isn't allowed.
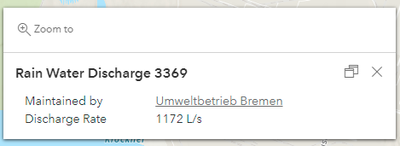
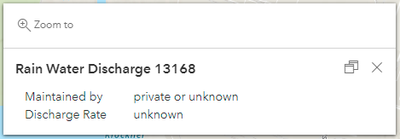
In the meantime, something like this works (switches between showing a google search link or plain text depending on whether the discharge is maintained by a public authority/company or a private citizen):
// show_maintainer
// returns "none" if the maintainer field is empty or set to "privat", else "inline"
if(Includes([null, "privat"], $feature.Unterhaltungsträger)) {
return "none"
}
return "inline"// show_private
// same as show_maintainer, only the other way around
if(Includes([null, "privat"], $feature.Unterhaltungsträger)) {
return "inline"
}
return "none"
HTML source of the popup's text element:
<figure class="table">
<table>
<tbody>
<tr>
<td style="width:50%;">
Maintained by
</td>
<td>
<div style="display:{expression/show_maintainer};">
<a href="www.google.de/search?q={Unterhaltungsträger}" target="_blank">{Unterhaltungsträger}</a>
</div>
<div style="display:{expression/show_private};">
private or unknown
</div>
</td>
</tr>
<tr>
<td>
Discharge Rate
</td>
<td>
{expression/expr4}
</td>
</tr>
</tbody>
</table>
</figure>
Have a great day!
Johannes
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
This is interesting - I can get it to work with expressions if I nest them inside a table like your example. But using span or div tags on their own, as described in this tech support article and this community post does not work in the new Viewer. Thanks for testing, @JohannesLindner !
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Update: I chatted with tech support about this. Map Viewer has a special "Arcade" content option for pop-ups that you have to use to embed the html code that uses Arcade.
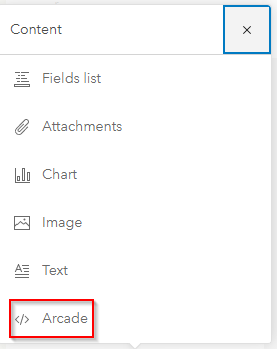
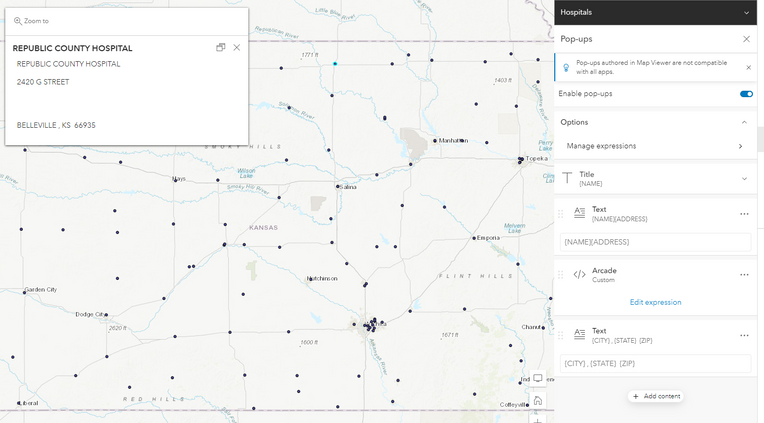
The first part of the workflow is the same - you go to Manage expressions and set up the IIF statement so that it checks to see if your field is empty. Then, you go back to the main config window and choose Arcade from the Add Content menu:
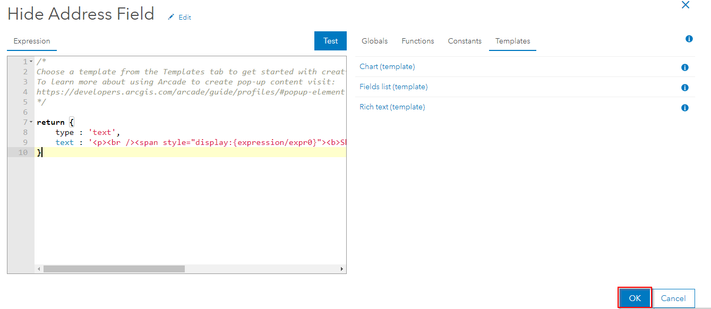
In the dialogue box that opens, you have to put the HTML code in the text parameter like this:
Unfortunately, this new method means that you'll have a blank line in your pop up if there is no data for that particular feature. Here's my example where I'm suppressing empty phone numbers (the Arcade content is in between two text contents:
On the bright side, it appears that the original methodology from Conditional Field display with Arcade in Pop Ups (revisited) still works. It requires knowing how to create a table using HTML, but at least it works!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hey @JohannesLindner ,
This is an awesome solution and gives my 99% of what I need. The one question that I have is the 'none' in your code.
return IIF(reservable, 'block', 'none')
I have a two surveys that my clients need to fill out. Let's call them Survey A and Survey B. Survey A needs to be filled out before Survey B. I used your code to restrict Survey B if Survey A has not been filled out.
If Survey A has already be submitted
When Survey A has not been submitted
I would like to add the text "You have not submitted your Field Information Survey yet. Please submit your Field Information first."
This is what my code looks like:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
The expression returns "block" or "none". These strings are used to show (block) or hide (none) the element in the popup's HTML code.
To get what you want, you'll have to create a new expression that returns the inverse of the expression you have (just switch the return values in the IIf function). You can then create a new HTML element before Survey A:
<div style="display:{expression/show_message};">You have not submitted your field information survey yet.</div>
<div style="display:{expression/show_survey_a};">...</div>
<div style="display:{expression/show_survey_b};">...</div>
This solution is for Map Viewer Classic. If you're working with the current Map Viewer, you can also use an Arcade element, do all your decisions in there and return the HTML code.
Have a great day!
Johannes
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
This worked great! Thank you very much.
Cheers!