- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Online
- :
- ArcGIS Online Questions
- :
- Add 'alt text' to pop-up icons returned with arcad...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Add 'alt text' to pop-up icons returned with arcade
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi -
I have formatted pop-ups in my map using Arcade and they're working well, however I am hoping someone can help me figure out how to add 'alt text' to the icons in my pop-ups. The thought here is, if the icon (for some reason) doesn't load, then the user could still see if some activity was allowed or not allowed. Currently, if the icons do not load, the right side of the table appears empty, which is confusing. We've experienced issues when users access this from our work network - sometimes the icons are blocked/don't load and other times they work fine.
Any suggestions would be welcome.
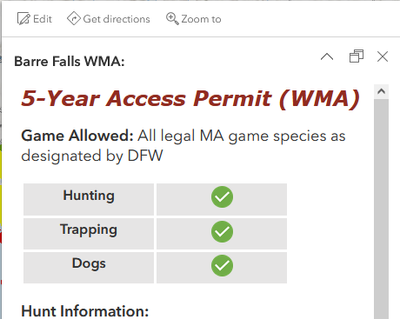
Example of pop-up:
Here is the Arcade used to return the icons:
var passIcon = "https://x123x";
var failIcon = "https://x123x";
function makeFlexItem(HTML) {
return '<div style="flex:1 1 auto; font-size:12px; font-weight:200; opacity:0.8">' + HTML + '</div>';
}
var AppStatusIcon = When($feature["Hunting_Allowed"] == "N", failIcon,
$feature["Hunting_Allowed"] == "Y", passIcon,
failIcon);
var flexItems = '';
flexItems += makeFlexItem(AppStatusIcon);
Return(AppStatusIcon);
Here is the HTML used to build the table:
<p>
<span style="color:#912c21;font-family:Verdana;font-size:24px;"><i><strong>{Permit_Type} </strong></i></span>
</p>
<p>
<span style="font-size:18px;"><strong>Game Allowed: </strong>{Game_Allowed} </span>
</p>
<figure>
<figure>
<figure class="table">
<table cellspacing="3px" cellpadding="0px">
<tbody>
<tr valign="top">
<td style="background-color:#e6e5e5;padding:3px;text-align:center;width:150px;">
<span style="font-size:medium;"><font><strong>Hunting</strong></font></span>
</td>
<td style="background-color:#e6e5e5;padding:3px;text-align:center;width:150px;">
<img src="{expression/expr0}" alt="" width="25">
</td>
</tr>
<tr valign="top">
<td style="background-color:#e6e5e5;padding:3px;text-align:center;width:150px;">
<span style="font-size:medium;"><font><strong>Trapping</strong></font></span>
</td>
<td style="background-color:#e6e5e5;padding:3px;text-align:center;width:150px;">
<img src="{expression/expr1}" alt="" width="25">
</td>
</tr>
<tr valign="top">
<td style="background-color:#e6e5e5;padding:3px;text-align:center;width:150px;">
<span style="font-size:medium;"><font><strong>Dogs</strong></font></span>
</td>
<td style="background-color:#e6e5e5;padding:3px;text-align:center;width:150px;">
<img src="{expression/expr2}" alt="" width="25">
</td>
</tr>
</tbody>
</table>
</figure>
</figure>
</figure>
Thank you!
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Add an arcade expression to return the alt text.
When($feature["Hunting_Allowed"] == "Y", 'Hunting Allowed', 'No Hunting Allowed')
Then add it to your table.
<td style="background-color:#e6e5e5;padding:3px;text-align:center;width:150px;">
<img src="{expression/expr0}" alt="{expression/HuntAlt}" width="25">
</td>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Add an arcade expression to return the alt text.
When($feature["Hunting_Allowed"] == "Y", 'Hunting Allowed', 'No Hunting Allowed')
Then add it to your table.
<td style="background-color:#e6e5e5;padding:3px;text-align:center;width:150px;">
<img src="{expression/expr0}" alt="{expression/HuntAlt}" width="25">
</td>