- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Experience Builder
- :
- ArcGIS Experience Builder Questions
- :
- Re: How to close fixed window (splash screen) from...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
How to close fixed window (splash screen) from a custom widget
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi,
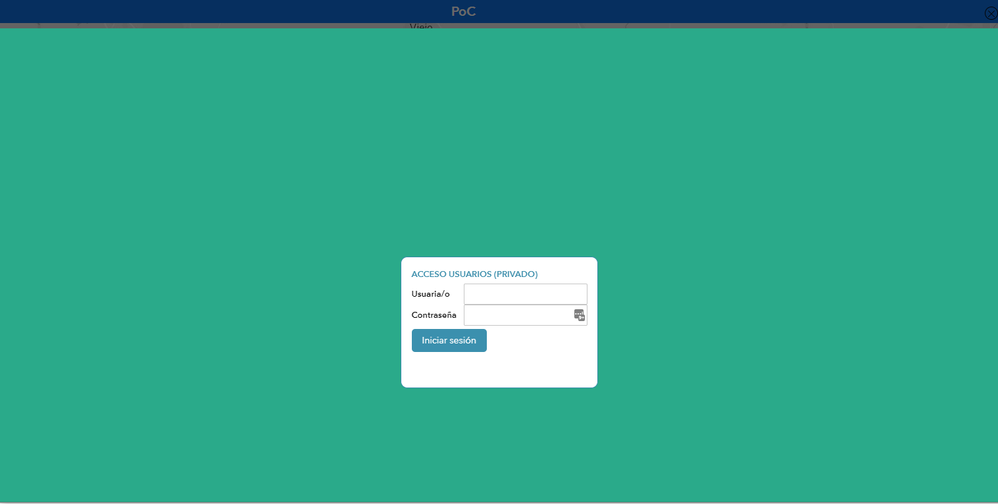
I've developed a Experience Builder Widget, that has a "Iniciar sesión" button. I've added this Widget in a fixed window (splash screen) and when I click in the "Iniciar sesión" button, I want to close the window.
Regards,
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
If this fixed window is actually a page, see the code/button I posted here:
You wouldn't actually "close" anything. You just have the button call the other page.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi,
If your main page is called Page 1, just do the following:
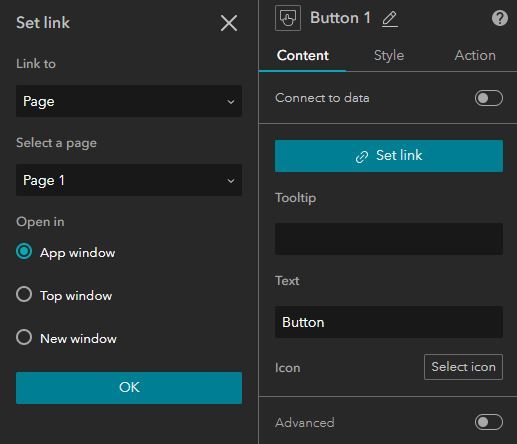
1. Click on the button in the edit mode
2. Select "Set link" in the right column
3. Set link to Page, Page 1, App window, like this:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thanks, but this solution is not suitable for me, because I,ve developed a custom buttom in my custom widget.
The custom buttom has to do some actions before close the splash screen.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
If this fixed window is actually a page, see the code/button I posted here:
You wouldn't actually "close" anything. You just have the button call the other page.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
This is my code based on the KevinHibma answer:
export default function Widget(props: AllWidgetProps<IMConfig> & ExtraProps) {
let linkCloseRef: HTMLButtonElement;
. . .
const getLinkComponent = () => {
let linkTo: LinkTo;
linkTo = {
linkType: LinkType.Page,
value: "current_page"
} as LinkResult;
let queryObject = props.queryObject;
return (
<Link ref={ref => (linkCloseRef = ref)} to={linkTo} target="_self" queryObject={queryObject}
className="linkClose"
>
</Link>
);
}
const onIniciarSesion = e => {
const usuario = getUsuario();
const password = getPassword();
if (usuario === null || usuario === '' || password === null || password === '') {
setMensajes(`${getI18nMessage('introducirUsuarioPassword')}`);
}
else {
const url = `${props.config.wsl}/Login.ashx`;
esriRequest(url, {
query: {
u: usuario,
p: password
},
responseType: "json"
}).then(response => {
let geoJson = response.data;
if (response.data.cr === 1) {
if (response.data.np === 1) {
. . .
}
else {
. . .
}
linkCloseRef.click();
}
else {
setMensajes(`${getI18nMessage('errorUsuarioPassword')}`);
}
}).catch((error) => {
console.error(error);
});
}
}
const LinkComponent = getLinkComponent();
return (
<div className="jimu-widget-acceso-filtrado">
{LinkComponent}
<div className="overlay"></div>
<div className="envelope buried">
<div className="contenedor">
<table className="acceso-filtrado-table" cellSpacing={5}>
<tbody>
. . .
<td colSpan={2}>
<div className="acceso-filtrado-btn" onClick={onIniciarSesion}>
<FormattedMessage id="iniciarSesion" defaultMessage={defaultI18nMessages.iniciarSesion}></FormattedMessage>
</div>
</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
);
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
@LuisAntonioRodriguezGonzalez are you using your custom widget in a fixed window that is set as the splash screen? Or is it as @Anonymous User was referring to that the splash screen is actually a page? I am having trouble getting my custom widget to close the fixed window but only when it is set as the splash screen.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi @DaveFullerton the splash screen is actually a page.