- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Experience Builder
- :
- ArcGIS Experience Builder Questions
- :
- Re: Display Resolution Issues: Map Image Layers BR...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Display Resolution Issues: Map Image Layers BREAKS on larger display
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hello all,
I am really hoping there is a good solution to this.
I am having screen size / resolution issues with Map Image Layers that are associated with my experience. When the computer screen is in the 1920 X 1080 resolution everything works perfectly, but when I switch to 2560 X 1440 the Map Image Layer is completely broken.
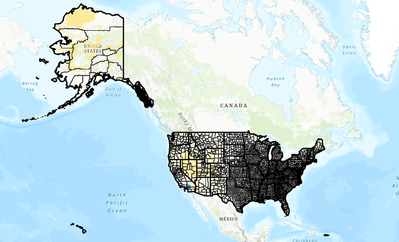
This image is the screen resolution at 1920 X 1080:
As you can see this is working perfectly.
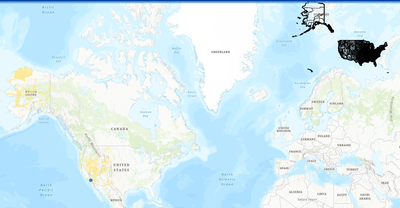
This image is the screen resolution at 2560 X 1440:
As you can see something is very wrong here.
Any help or insight with this issue is very appreciated.
EDIT: This issue is effecting only 2D maps.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi, I've added a couple of image layers to a 2d map and have tried to replicate this, but have not been able to.
As I build experiences I use a plugin for Chrome/Edge called Windows Resizer to make sure I keep things usable for a 1080, 1050, or 900 user as I work off 1440p.
In this case I've used the plugin as well as changing my screen res to the lower 1080, 1050, and 900 - no joy. I'm going to surmise that your issue is browser redraw and cache based more than ExpB or the map widget as you've got a lot of information in that layer - I think it's just taking a long time for your browser to update.
Are you able to share the map, even if it's just fired into a simple ExpB so we can try to replicate?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi,
Faced the same issue.
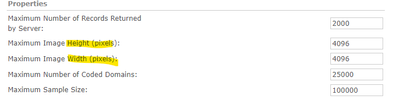
It can be fixed by increasing the Maximum Image Height and Width in pixels at the Map Service level:
The fact that it is shifted in the JS API is due to the fact that it asks for an image size that satisfies these limit s though it does not cover the full screen once generated.
Phenomena observed using ESRI Maps SDK for javascript 4.27.