- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Experience Builder
- :
- ArcGIS Experience Builder Questions
- :
- Customizing a dashboard in Experience Builder with...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Customizing a dashboard in Experience Builder with tooltips
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hello! I've built an ArcGIS Dashboard for a project and I am exploring options in Experience Builder to add a splash screen and other windows that can help the end user navigate and explore the dashboard.
Currently, I have all of my windows as fixed windows, with the splash screen to start and "Next" buttons on each that link to the next window. However, it would be great to have the window show up closer to the dashboard panel that the tooltip is referring to, rather than fixed in the middle.
Something else that would be helpful is if the part of the dashboard I'm referring to is not grayed out, but I'm not sure if that's possible. Or maybe an arrow pointing to the panel.
Some solutions I tried:
- creating another button in the desired location, but I couldn't figure out how to link the "Next" button to that specific button and the window as well.
- putting buttons at the bottom of the map as a set of tool tips, but the only difference there would be that the user would have to know to click there rather than it being the only option (latter is preferred).
I would appreciate any and all advice on any solutions in using tooltips in Experience Builder, without any widgets and just an embedded dashboard.
Thank you!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi @Tiffany_Wu ,
One workaround I can think of is to use a 100% width and height window with the transparent background color.
You can then add red boxes or arrows that point to the desired targets.
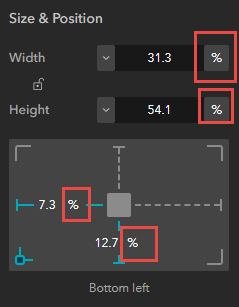
Note that all widgets on the page and in the window should use % as their size and position unit to ensure that the guide works in all resolutions.
Here is an example I made:
Regards,
Shengdi
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Shengdi, thank you for your thorough response! Do you mind explaining how you create the box and arrow?
One difference between your example video and my situation is that from clicking the "Next" button, another window should show up with text and a tooltip. Is it possible to have the window, as well as the box and text, show up at the same time when "Next" is clicked?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Do you mind explaining how you create the box and arrow?
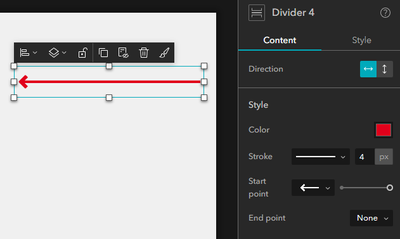
You can use the Divider widget to create arrows:
Currently, there is not a widget to create boxes directly, but you can add a blank widget (a Fixed panel widget for example). Make sure its background color is transparent, and change its border to a 2px weighted red.
One difference between your example video and my situation is that from clicking the "Next" button, another window should show up with text and a tooltip. Is it possible to have the window, as well as the box and text, show up at the same time when "Next" is clicked?
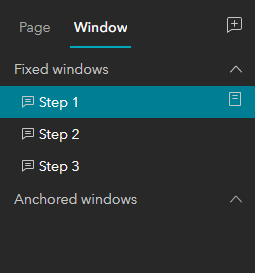
This is possible, in fact, the "Next" button in my example also opens another window. I add three fixed windows and use the "Next" buttons to open Step 2 and Step 3. The reason why the Step 2&3 windows don't look like windows is that they also have a transparent background color.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Shengdi,
Thank you so much! I'm working on adding the boxes to direct the user's attention. I think I may be missing one component of this process which might be the transparent window widget that I believe you are showing how that connects with the red box and arrow, because instead of that transparent window (that takes up the whole page), I have fixed windows using the tooltip template.
My "Next" button on each tooltip window only allows me to connect/link with one other element in the experience. So right now I have each "Next" button linking to the next tooltip window. But I'm having trouble figuring out how to also connect that red box (which is a fixed panel widget in my page - locked in size and position) to the "Next" button as well.
I created an example experience and recorded a video for a little more specificity in the flow I'm hoping to have for the user experience. Is there a step that I'm missing?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi, I add arrows and boxes on windows instead of pages, that's why I use full-screen transparent windows.
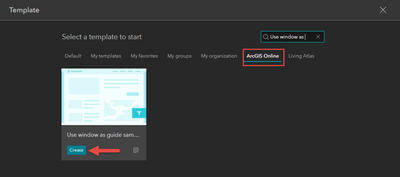
I have created a sample template and shared it publicly. You can find this sample in the ArcGIS Online templates. Click the create button to see details.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
This template was super helpful! Thanks so much for posting this!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Shengdi,
I used your Experience Builder template for a project of my own, however I'm having issues when I switch over to live view and preview. In the attached photos, you'll see that fixed panel (with red outline) and button are sized to highlight elements on my page. All the dimensions are set to % so the sizing stays the same across all resolutions. But when I switch to preview, the sizes do not stay consistent. Is there a solution to this problem or something I'm missing here?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi, are you embedding another site on the page? My guess is that the highlighted element on the page is set in px, but not %, so in that case, you'd better set the fixed panel to px as well.
If that's not the reason, and you don't mind, you can send me the link to your app via direct message so I can take a look at it in detail.
Regards,
Shengdi