- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Dashboards
- :
- ArcGIS Dashboards Blog
- :
- Creating a one-stop-shop for inspection informatio...
Creating a one-stop-shop for inspection information with Arcade
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
Inspection data can contain multiple important attributes that describe the quality of a facility. This ranges from common attributes (like the overall score from an inspection) to factors like last inspection date, license types, and operating status.
There may be an audience that would like to see all of these factors in a single place for each facility, in an aesthetic layout. With a little Arcade and HTML in a List in ArcGIS Dashboards, this is possible.
(Jump to the end for a link to clone a sample dashboard)
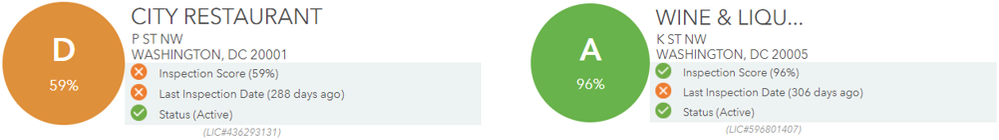
Before we dive in, let's look at the end result, above. Advanced formatting with Arcade is bringing critical information to the forefront of the indicator. The color of the large circle is changing, depending on the overall inspection score, and the icons are changing in the inset table, depending on if the values are above or below a certain pass/fail threshold.
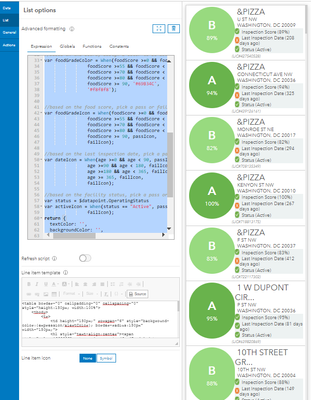
Here is the Arcade Advanced Formatting:
Note that this arcade references two .png images (the X and Check). You'll want to download those images below and re-host them in your own organization. Then update the HTML to point to this file.
//update these icons to point to your own content
var passIcon = "https://healthgis.maps.arcgis.com/sharing/rest/content/items/a78a97f510384b6c8f534b914871648f/data"
var failIcon = "https://healthgis.maps.arcgis.com/sharing/rest/content/items/6bf6f2dac2384861ab0ebc3da97c3834/data"
//Truncate the restaurant name so it doens't go into two lines
var nameTrunk = iif(count(Text($datapoint.CONAME))<15,
$datapoint.CONAME,
Left($datapoint.CONAME,14)+"...")
//calculate how long ago the last inspection was in days
var startDate = Date($datapoint["Inspection_Date"]);
var endDate = Today();
var age = floor(DateDiff(endDate, startDate, 'days'));
//if the last date of inspection was more than X days ago, generate different colors
//this is currently unused in the html
var alertColor = When(age >=0 && age < 90, '#69B34C',
age >=90 && age < 180, '#FAB733',
age >=180 && age < 365, '#FF8E15',
age >= 365, '#FF0D0D',
'NA');
//based on the % score, convert to a letter grade
var foodScore = $datapoint["Inspection_Score"]
var foodGrade = When(foodScore >=0 && foodScore < 55, 'F',
foodScore >=55 && foodScore < 70, 'D',
foodScore >=70 && foodScore < 80, 'C',
foodScore >=80 && foodScore < 90, 'B',
foodScore >= 90, 'A',
'NA');
//based on the score, assign a color to be used as a background
var foodGradeColor = When(foodScore >=0 && foodScore < 55, '#cf4c14',
foodScore >=55 && foodScore < 70, '#df903b',
foodScore >=70 && foodScore < 80, '#caca36',
foodScore >=80 && foodScore < 90, '#98da7f',
foodScore >= 90, '#69B34C',
'#f8f8f8');
//based on the food score, pick a pass or fail icon
var foodGradeIcon = When(foodScore >=0 && foodScore < 55, failIcon,
foodScore >=55 && foodScore < 70, failIcon,
foodScore >=70 && foodScore < 80, failIcon,
foodScore >=80 && foodScore < 90, passIcon,
foodScore >= 90, passIcon,
failIcon);
//based on the last inspection date, pick a pass or fail icon
var dateIcon = When(age >=0 && age < 90, passIcon,
age >=90 && age < 180, failIcon,
age >=180 && age < 365, failIcon,
age >= 365, failIcon,
failIcon);
//based on the facility status, pick a pass or fail icon
var status = $datapoint.OperatingStatus
var activeIcon = When(status == "Active", passIcon,
failIcon);
return {
textColor: '',
backgroundColor: '',
separatorColor:'',
selectionColor: '',
selectionTextColor: '',
attributes: {
daysSinceInspection: age,
foodGrade: foodGrade,
alertColor: foodGradeColor,
foodGradeIcon: foodGradeIcon,
dateIcon: dateIcon,
nameTrunk: nameTrunk,
activeIcon: activeIcon
}
}
Here is the HTML:
<table border="0" cellpadding="0" cellspacing="0" style="height:150px; width:100%">
<tbody>
<tr>
<td height="150px;" rowspan="6" style="background-color:{expression/alertColor}; border-radius:150px" width="150px;">
<h1 style="text-align:center"><span style="color:#ffffff"><strong>{expression/foodGrade}</strong></span></h1>
<h3 style="text-align:center"><span style="color:#ffffff"><span style="font-size:18px">{Inspection_Score}%</span></span></h3>
</td>
<td colspan="2">
<h3> {expression/nameTrunk}</h3>
</td>
</tr>
<tr>
<td colspan="2"><span style="font-size:16px"> {STREET}<br />
{CITY}, {STATE} {ZIP}</span></td>
</tr>
<tr>
<td style="background-color:#edf2f2; border-color:white; border-style:solid; border-width:0px; text-align:center"><img alt="X" src="{expression/foodGradeIcon}" style="height:20px; width:20px" /></td>
<td style="background-color:#edf2f2; border-color:white; border-style:solid; border-width:0px"> Inspection Score ({Inspection_Score}%)</td>
</tr>
<tr>
<td style="background-color:#edf2f2; border-color:white; border-style:solid; border-width:0px; text-align:center"><img alt="X" src="{expression/dateIcon}" style="height:20px; width:20px" /></td>
<td style="background-color:#edf2f2; border-color:white; border-style:solid; border-width:0px"> Last Inspection Date ({expression/daysSinceInspection} days ago)</td>
</tr>
<tr>
<td style="background-color:#edf2f2; border-color:white; border-style:solid; border-width:0px; text-align:center"><img alt="X" src="{expression/activeIcon}" style="height:20px; width:20px" /></td>
<td style="background-color:#edf2f2; border-color:white; border-style:solid; border-width:0px"> Status ({OperatingStatus})</td>
</tr>
</tbody>
</table>
<p style="text-align:center"><span style="font-size:12px"><em><span style="color:#999999">(LIC#{License_Number})</span></em></span></p>
When all is said and done, you should see this:
As always, I'm not an Arcade expert and I welcome updates to this code!
You can clone a dashboard with sample data, here: https://arcgis.com/apps/dashboards/new#id=47d47abc5c33498cb8914edf0cabcaf9
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.