- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- "Error While Fetching Tile" error trying to load p...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
"Error While Fetching Tile" error trying to load public Feature Layer into WebMap
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hello!
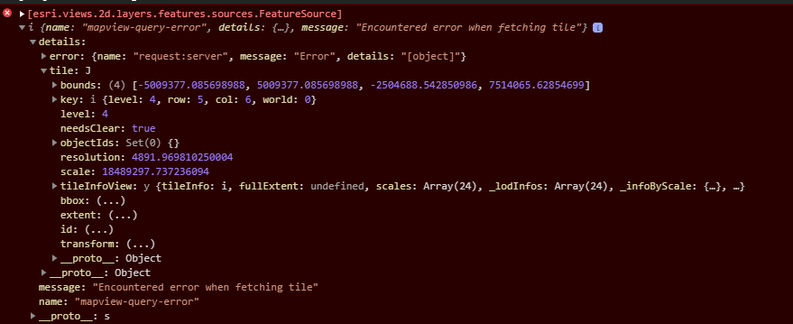
When I try to load a public Feature Layer hosted in ArcGIS using the JS library I get an error:
My code is basically what the documentation suggests doing. I am using ES Modules to load the map in an Angular 12 application. The following is a snippet of what i have tried(which is just what the documentation suggests):
const webmap = new Map({
basemap: 'arcgis-dark-gray'
});
const view = new MapView({
container: docuemnt.getElementById('container'),
map: webmap,
center: [-2.7319798957155292, 54.999668703716296],
zoom: 4
});
const layerView = new FeatureLayer({
url: {{FeatureLayerURL}}
});
webmap.add(layerView);
The Feature Layers shows correctly on the service definition and on the ArcGIS Online Visualization tools.
What seems weird is that the first request to retrieve the layer ({{url}}/FeatureServer/0) seems to work
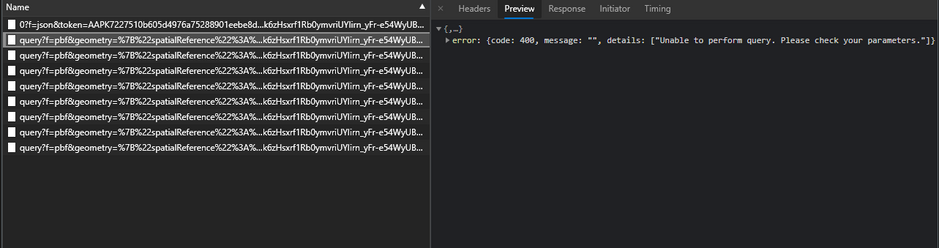
But then it tries to query (I am not manually setting any queries so i'm lost)
Does anyone have any pointers as to how to fix it?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hello! did you find a solution to this "Encountered error when fetching tile" problem? I am now receiving this error in my application. I changed nothing in the code, but now takes a looong time to load Features and only pieces(tiles?) of the FeatureServices seem to draw.
hopefully you found a solution! thx
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
btw, the issue with these errors was a problem on the ESRI/AGOL Hosted Feature Service side. once ESRI corrected the problem i had no more errors.