
Landsat Lens is a touch and mouse friendly application for browsing past and present Landsat satellite imagery hosted by Esri.
Click here for the live app.
Click here for the source code.
Using a mouse, a lens can be moved around the map with a standard left mouse click and drag operation. Scrolling the mouse wheel will enlarge or decrease the size of a lens depending on the direction.
With a touch device like an iPad, a lens can moved with an intuitive press and drag. To resize, pinch or expand two or more fingers within a lens. Likewise, rotating a lens is achieved by twisting two or more fingers. Unlike with a mouse, touch screens allow the user to manipulate two or more lenses concurrently.
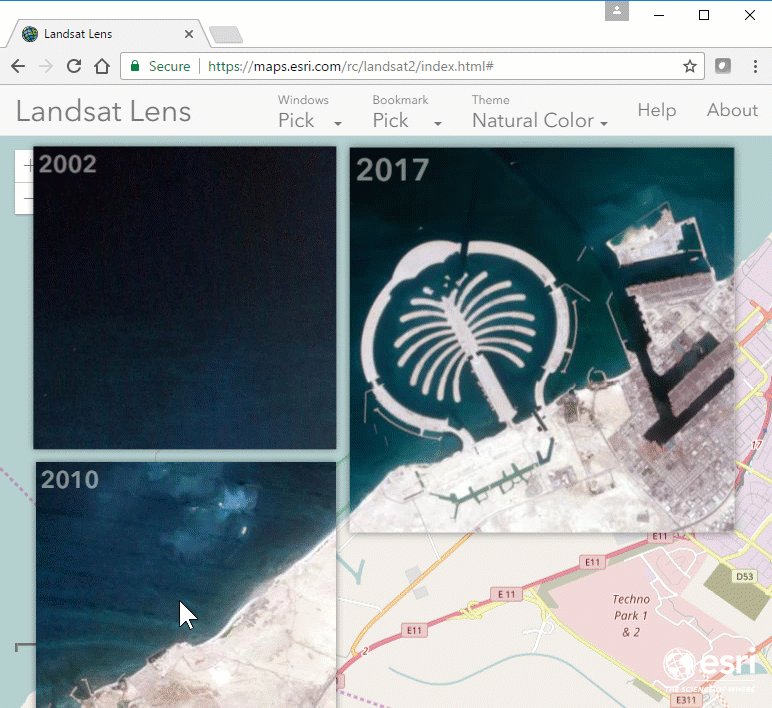
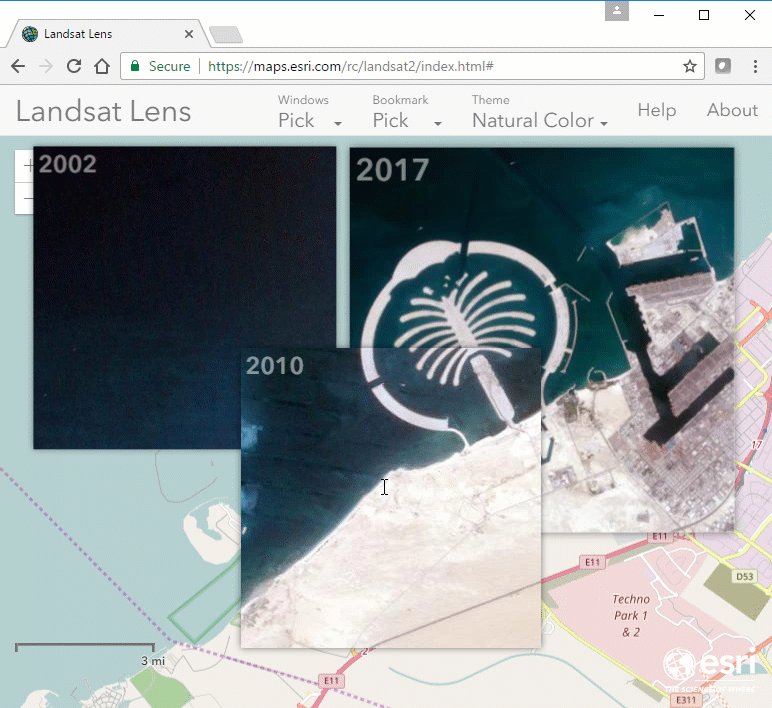
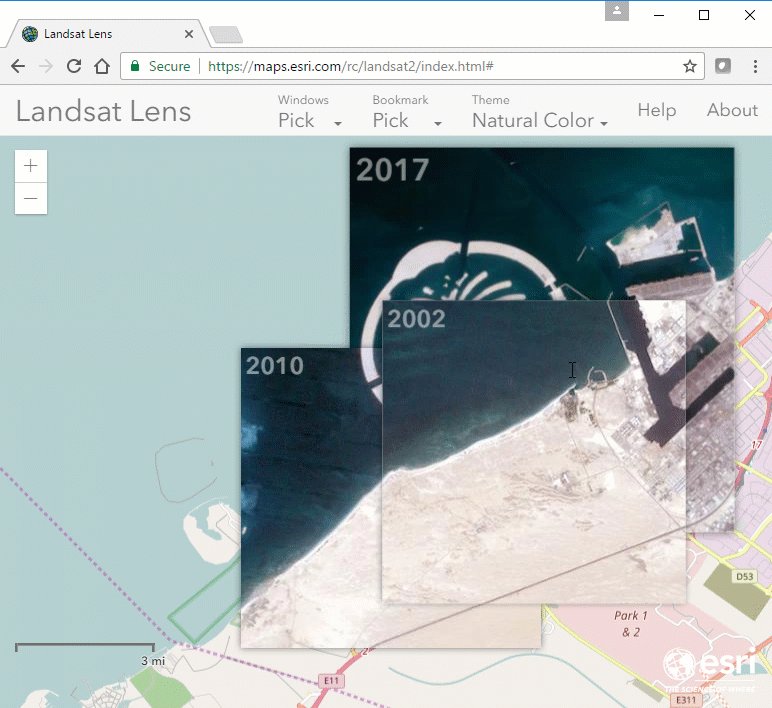
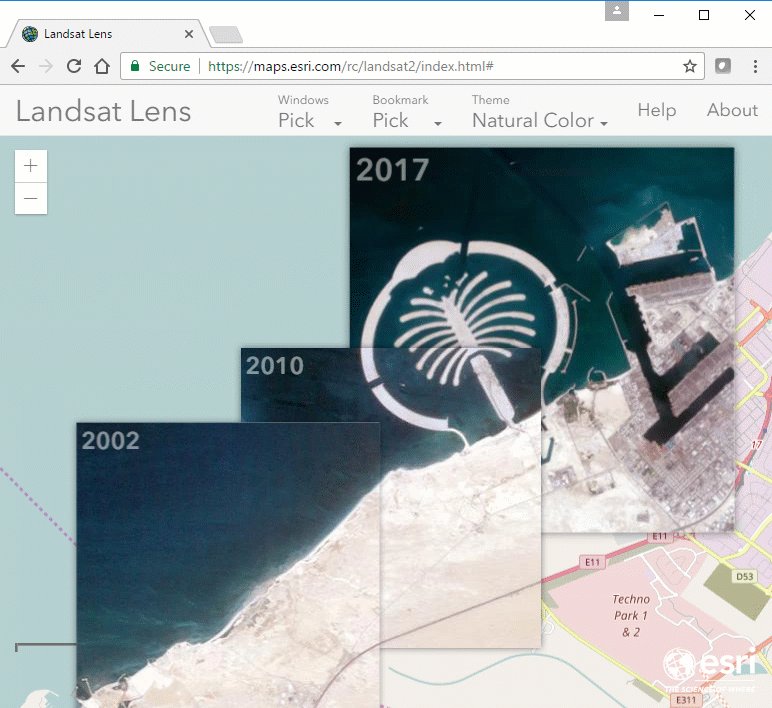
By default, the app starts with a lens dated 2017 located close to the Palm Jebel Ali in Dubai. To pick a preset location choose from one of the entries from the Bookmarks dropdown menu. Alternative you can pan or zoom to any area of interest.
For one of the preset locations, or your own area of interest, you may want to view changes over time. To do so, use the Windows dropdown menu to add a window showing 2002, 2005, 2010, 2015 or 2017 imagery. By swiping lenses over the basemap and one another you can easily see changes in vegetation, coastlines, rivers and human activity. Use the last option in the dropdown menu to removal all lenses from the map.
Known Issues:
- Support for W3C's touch events is extremely varied across browsers and operating systems. However the author notes that the most consistent behavior has been with Chrome browsers.
- The Esri hosted Landsat image services ms and ps currently contain imagery from the year 2000 til present. However the imagery is not uniformly distributed over time. Imagery prior to 2014 is fairly sparse. This will likely change over time.