- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- ArcGIS API for JavaScript 4.0 - Problem viewing Ar...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
ArcGIS API for JavaScript 4.0 - Problem viewing ArcGISTiledLayer
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Here is my code:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no">
<title>Get started with MapView - Create a 2D map</title></p>
<style>
html, body {
padding: 0;
margin: 0;
}
</style>
<link rel="stylesheet" href="https://js.arcgis.com/4.0beta3/esri/css/main.css">
<script src="https://js.arcgis.com/4.0beta3/"></script>
<script>
require([
"esri/Map",
"esri/views/MapView",
"esri/layers/ArcGISTiledLayer",
"dojo/domReady!"
], function(Map, MapView, ArcGISTiledLayer){
var tiled = new ArcGISTiledLayer({
url: "http://map.stjohns.ca/mapsrv/rest/services/Mapcentre/STJ_MC_Ortho_2013_MapService/MapServer",
resampling: false
});
var map = new Map({
//basemap: "streets",
layers: [tiled]
});
var view = new MapView({
container: "viewDiv", //reference to the scene div created in step 5
map: map, //reference to the map object created before the scene
zoom: 4, //sets the zoom level based on level of detail (LOD)
center: [-52.75, 47.6] //sets the center point of view in lon/lat
});
});
</script>
</head>
<body>
<div id="viewDiv"></div>
</body>
</html>
It is almost directly from the ESRI sample pages. I'm trying to show our local tiled map service layer in a map view. I've set resampling to false because I was getting 404: file not found errors when tiles were being retrieved. I've set a center lon/lat close to my area of interest. I cannot see any tiles from the map service. What am I doing wrong?
Thanks,
Jamie Kelly
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Jamie,
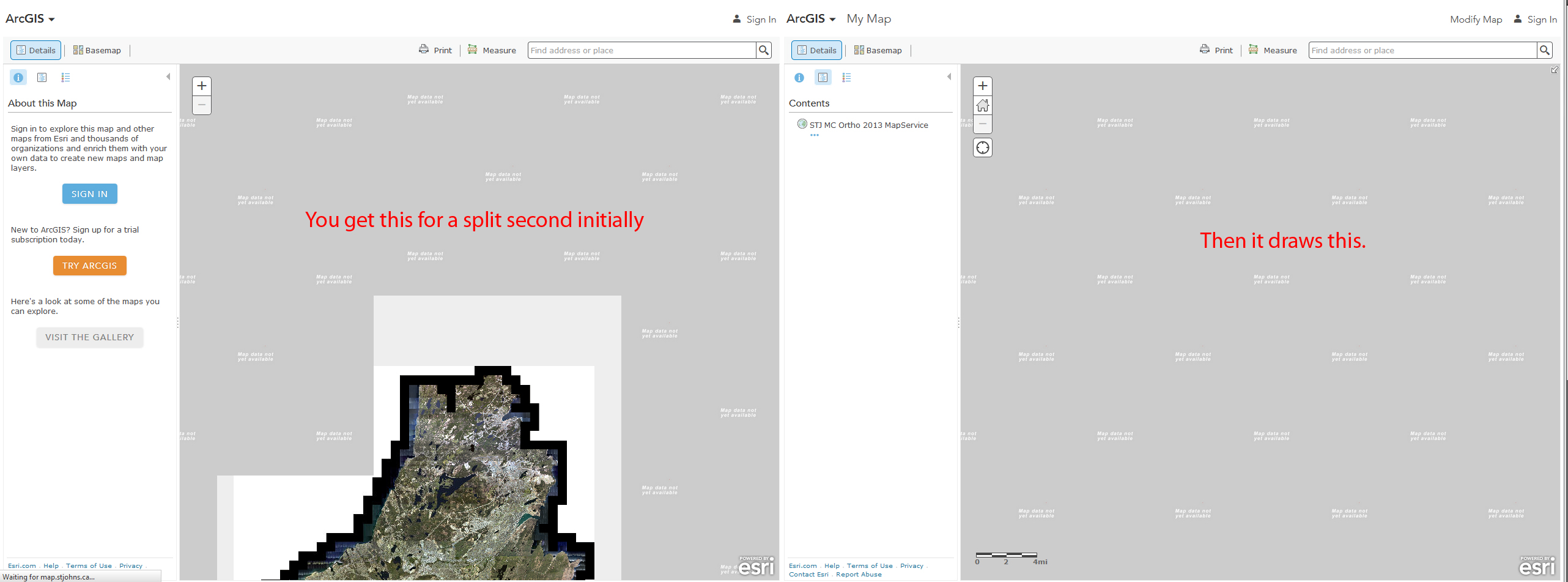
You have some issue with your tiled map service. The issue can be seen here using the ArcGIS Online Map Viewer:
See attached image:

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
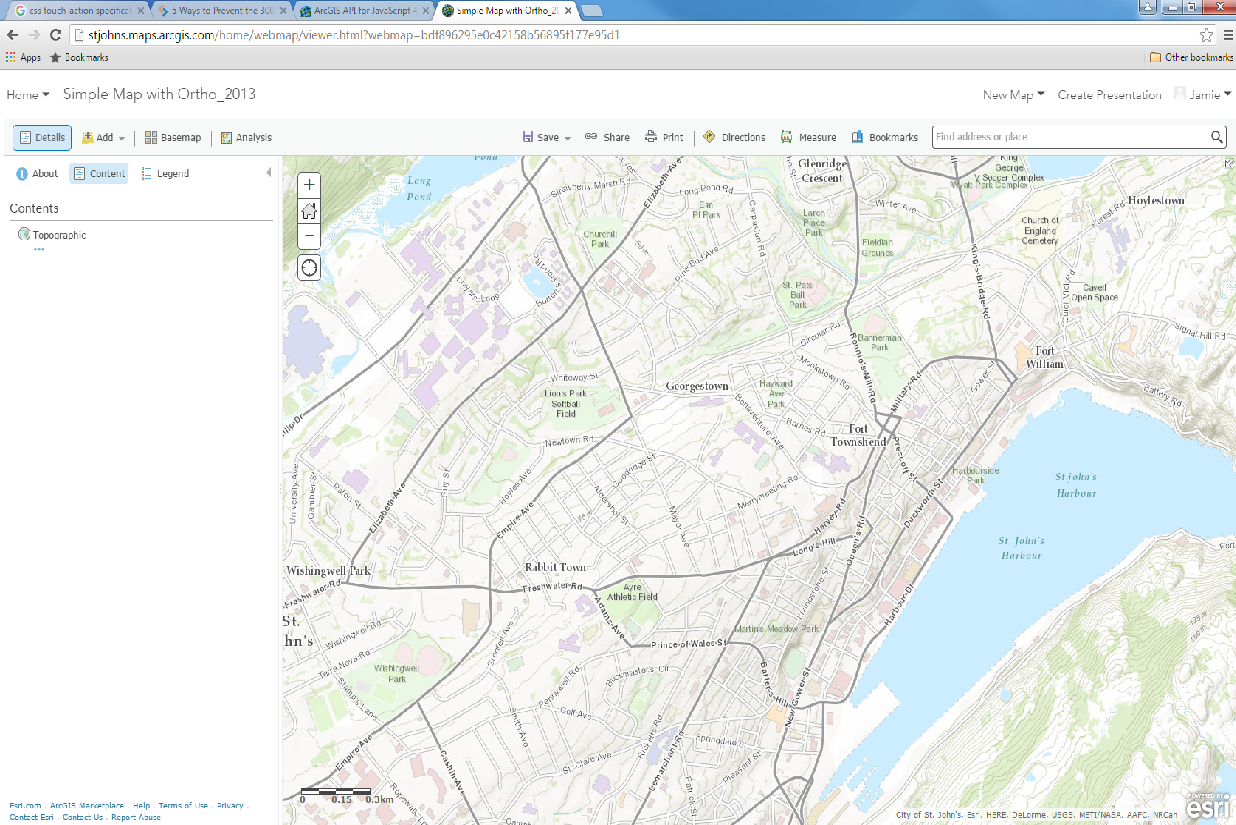
I saw the same thing at ArcGIS online, however, here is basically the same code for the javascript API V3.15 that works just fine.
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="initial-scale=1, maximum-scale=1,user-scalable=no"/>
<title>Simple Map</title>
<link rel="stylesheet" href="https://js.arcgis.com/3.15/esri/css/esri.css">
<style>
html, body, #map {
height: 100%;
width: 100%;
margin: 0;
padding: 0;
}
body {
background-color: #FFF;
overflow: hidden;
font-family: "Trebuchet MS";
}
</style>
<script src="https://js.arcgis.com/3.15/"></script>
<script>
var map;
require(["esri/map", "dojo/domReady!"], function(Map) {
map = new Map("map",{
zoom: 1
});
var ortho2013 = new esri.layers.ArcGISTiledMapServiceLayer("http://map.stjohns.ca/mapsrv/rest/services/Mapcentre/STJ_MC_Ortho_2013_MapService/MapServer", {
visible:true,
id: "ortho2013"
});
map.addLayer(ortho2013);
});
</script>
</head>
<body>
<div id="map"></div>
</body>
</html>
So are there some special changes needed to the published web service to work with the new API? Would this issue be related to the Known Limitations?
Thanks for your help,
Jamie
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Jamie,
I was trying to find a thread I remember seeing about using a cached service with a non web-mercator project in the 4.0 api but right now I can not find it. I did test your service using 3.15 and saw that it worked correctly with the 3.x api. But the fact that it does not work with AGOL map viewer and my tiled map services and esris do leads me to believe that there is a deeper issue with your service.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
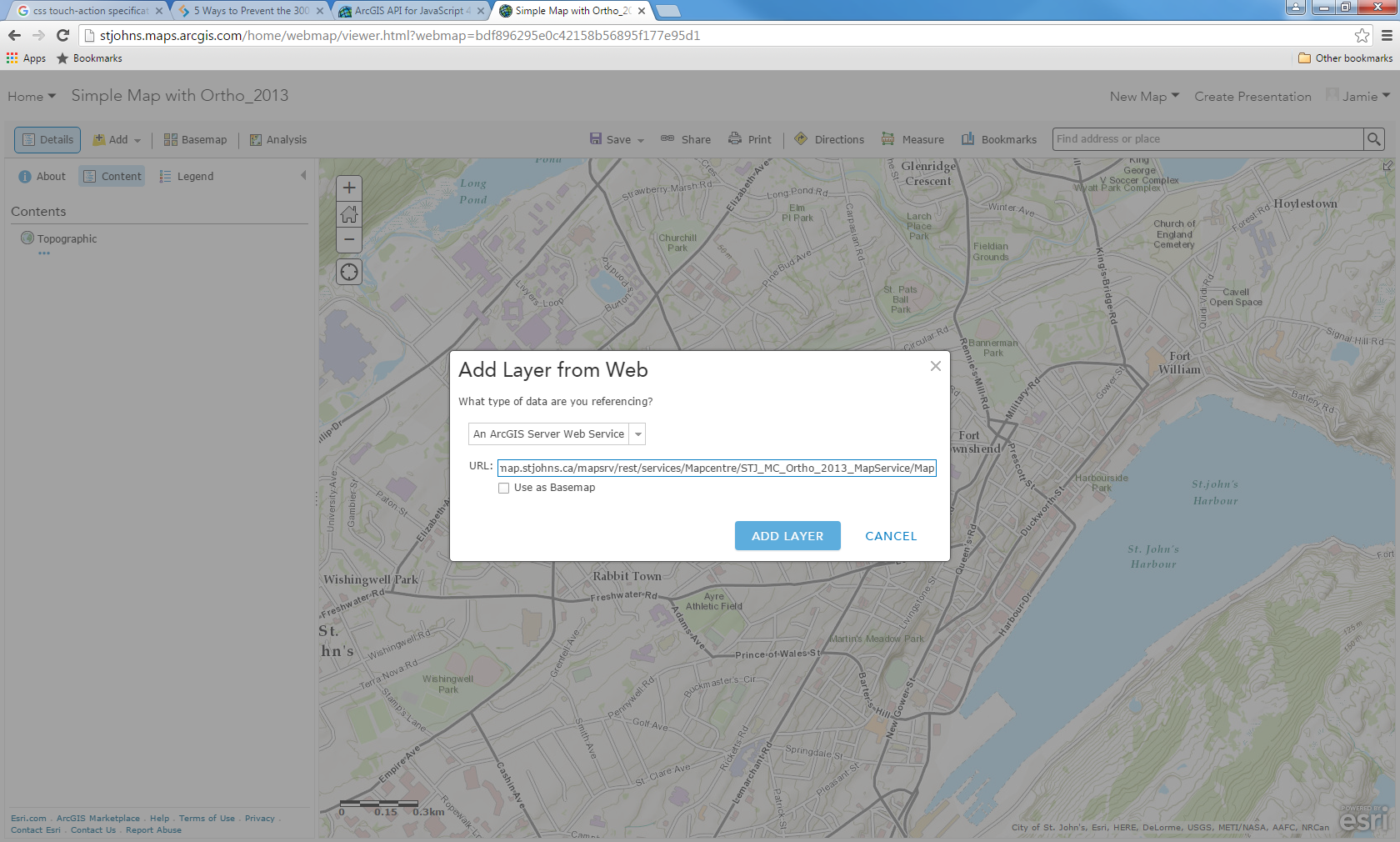
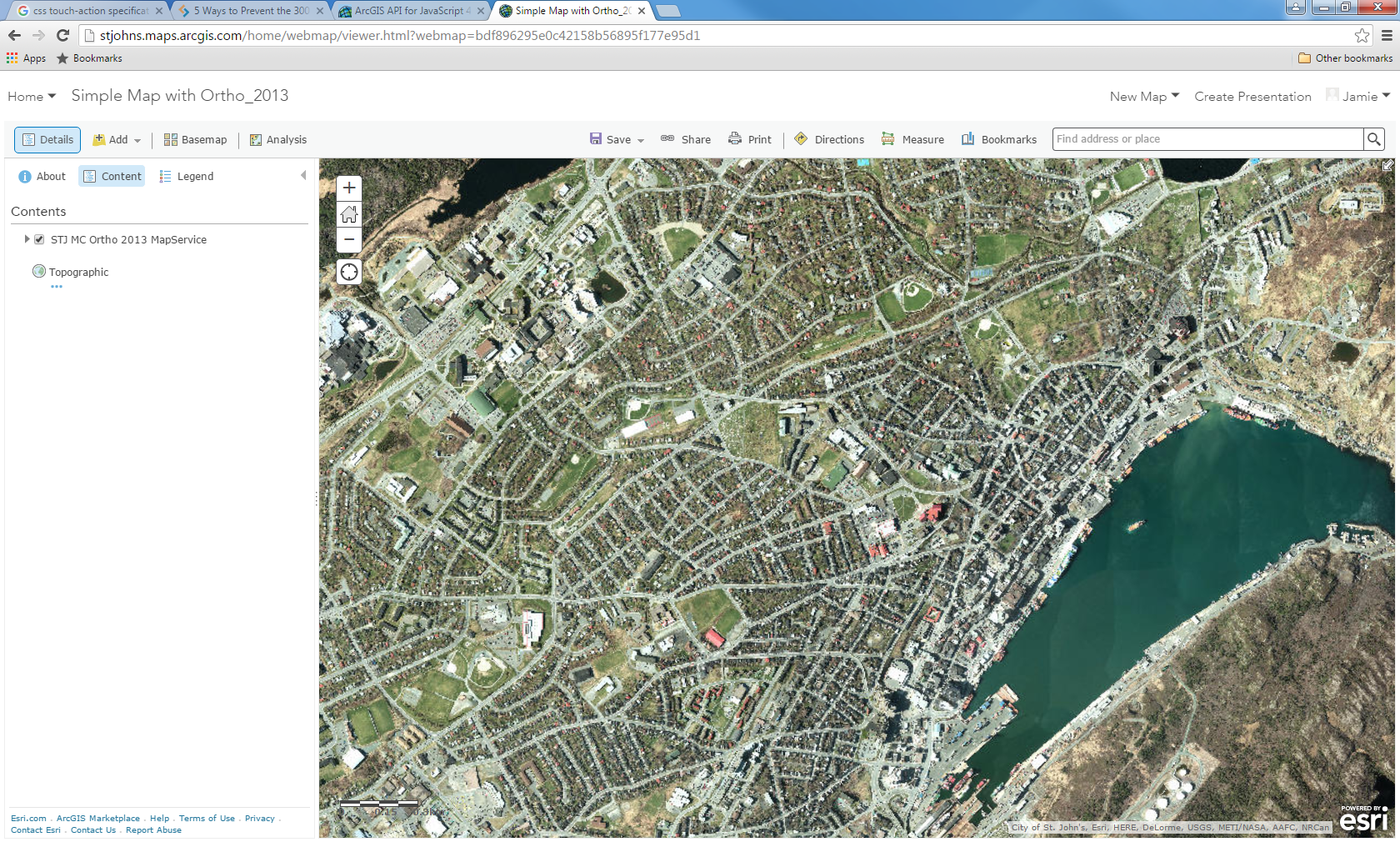
I was able to view the tiled service in arcGIS online by adding a layer as "An ArcGIS Server Web Service".



I've looked at the source code for this map, but it serves me no help. I could not find the code showing me how the Tile service was added to the map. From what I can see in the API, there is no type of layer for "An ArcGIS Server Web Service".
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Jamie,
I think this is a case for tech support.