- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Invalid value for <image> attribute x="NaN"
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Invalid value for <image> attribute x="NaN"
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I have a jQuery Mobile site which has a page acting as a dialog that sends an x/y to a geocoding service.
The results plunk on the map just nicely and the entire thing runs great on the desktop and phone with the following exception.
When running off of a mobile device. When the user clicks on a listed result in the dialog the page header displays but the map does not.
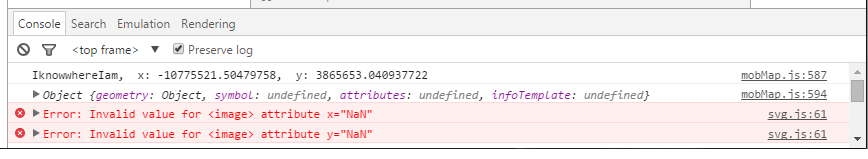
Using Chrome debugging tools on an Android device I can see the error:
Invalid value for <image> attribute x="NaN".
Map disappears when size changes seems to be a similar issue.
I have tried setting my map to 'autoResize:false' and handle the resize event in a separate portion of my code.
I can see the x and y in the console but am unsure of where you would set a coord for svg.js
Is this something I can handle separately?

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Ok.. I found "an answer" it may not be "the answer"..
I was not familiar with 'svg.js'... I think that it means 'Scalable Vector Graphics' and it wanted the xy for the basemap tiles and was outrunning them.
The code runs nice on a desktop or something with a good connection. It seems to bog down waiting for the basemap tiles to come back from the service after the address information is pulsed out to the function for centering the map and closing the jQuery Mobile dialog.
So.. I introduced a wait time of a half-second and things seemed to sync up nicely.. It may not be the best thing but it is giving me the results.
I could not see this problem without using the Google Chrome Android remote debugging tools but they worked nicely after I figured out how to get them running.
function IknowwhereIam(data) {
try {
clearGraphics(map, pointGraphicLayer, polyGraphicsLayer);
var x, y;
x = data.geometries[0].x;
y = data.geometries[0].y;
console.log("IknowwhereIam, x: " + x + ", y: " + y);
var pt = new Point(x, y, map.spatialReference);
var location = new Graphic(pt);
console.log(location);
pointGraphicLayer.add(location);
resizeMap();
setTimeout(function () {
map.centerAndZoom(pt, 16);
}, 500);
}
catch (e) {
alert("problem inside the 'IKnowwhereIam' function: " + e.message);
}
finally {
// alert('finished');
}
}