- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Search Widget - "Invalid URL"
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
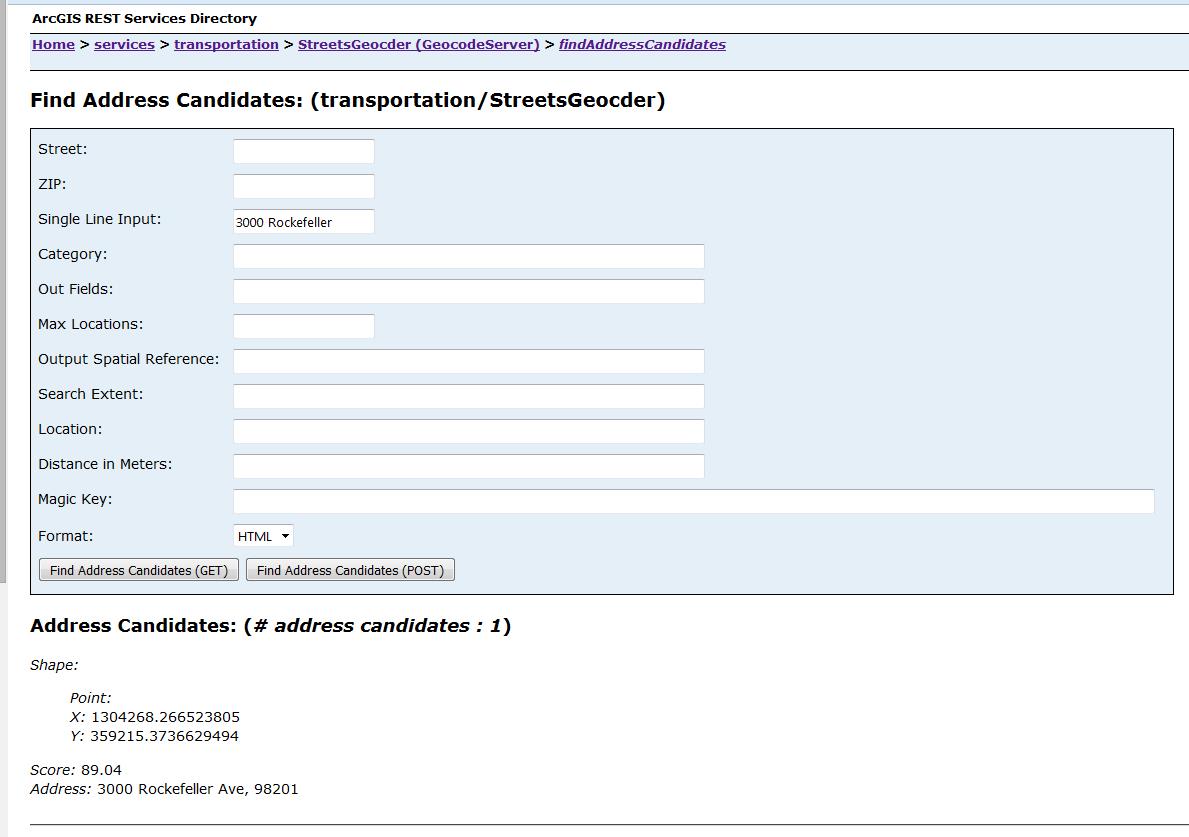
Trying to use the Search widget for the first time and I'm getting an "Invalid URL" as I start to type in the widget. The service itself works since I can use it via the REST directory:

I'm modeling my code partly after what's in this thread (April 22nd by John Ritsko). Anyways here's my code:
var s = new Search({
map: app.map,
sources: [{
locator: new Locator(SERVERPATH + "/transportation/StreetsGeocder/GeocodeServer"),
singleLineFieldName: "Single Line Input",
name: "County Geocoding Service",
localSearchOptions: {
minScale: 300000,
distance: 50000},
placeholder: "Search for Street / Address",
maxResults: 3,
maxSuggestions: 6,
enableSuggestions: true,
minCharacters: 0
}]
},"search");
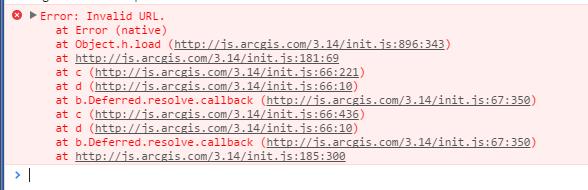
s.startup();Here's the error in the console:

I've tried both an absolute URL to the Geocoder service as well as the relative pathing as shown above. So what gives?
Thanks!
Steve
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Have you tried debugging your code to see the resulting URL on the request? It may be incorrect... I would also have a look at capturing the web traffic using Fiddler - this could shine some light on the issue.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Have you tried debugging your code to see the resulting URL on the request? It may be incorrect... I would also have a look at capturing the web traffic using Fiddler - this could shine some light on the issue.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thanks, Chris. Your response led me in the right direction. I was fixated on the front part of the URL and didn't notice that the actual operation it was requesting ("suggest") did not exist. When I switched the "enableSuggestions" option to false in the constructor, the widget worked as it should.
I need to re-create the geocoder in 10.3 to get it to work with suggestions. Thanks, though!
Steve