- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- AMD Dojo Object not returning what it SHOULD be
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
AMD Dojo Object not returning what it SHOULD be
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
So I'm neck deep in migrating a legacy app to AMD style and I've run into this once or twice but here's the most recent example. In my legacy app, this was a seperate JS file which simply opens a Dojo dialog containing some help/instructional content about the app and had a button to open a PDF help document. Nothing earth shattering here. I've converted it to an AMD module and it (seems) to load fine:
define ([
"dojo/_base/array",
"dojo/_base/connect",
"dojo/_base/declare",
"dojo/_base/sniff",
"dojo/has",
"dojox/widget/Dialog",
"dijit/form/Button",
"dijit/place",
"dojo/domReady!"
], function (
array, connect, declare, has, Dialog, Button, place
) {
return declare(null,{
showHelp: function() {
var htmlFragment = '<some html formatted content>';
// Create the help dialog
var dialogBox = new Dialog({
id: "helpDlg",
title: "About my app",
content: htmlFragment,
style: "width:960px;height:585px;background:#FFFFD4",
autofocus: !has("ie"), // NOTE: turning focus ON in IE causes errors when reopening the dialog
refocus: !has("ie")
});
var btn = new Button({ label: "Close Help", style: "float:right;padding:10px 25px 10px 0px;font-weight:bold" });
dialogBox.containerNode.appendChild(btn.domNode);
connect.connect(btn, "onClick", function(){
dialogBox.destroy();
});
var btn2 = new Button({ label: "Open PDF User Guide", style: "float:left;padding:10px 0px 10px 25px;font-weight:bold" });
dialogBox.containerNode.appendChild(btn2.domNode);
connect.connect(btn2, "onClick", function(){
window.open("http://some.pdf", 'resizable,scrollbars');
});
// Display the dialog
dialogBox.show();
}
});
});When I click the button on my HTML page that fires off showHelp, I get "Uncaught TypeError: Cannot read property 'appendChild' of undefined."
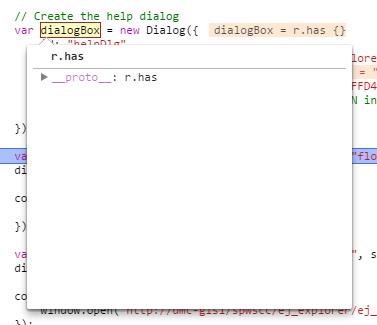
When I pause my code to examine the dialog object, it CLEARLY does not match what the API specifies it should:

I've tried "dijit/Dialog" and "dojox/widget/Dialog" but it's always the same result. The dojo version loaded is 1.10.x (I'm referencing ESRI's CDN URL for the JS API and dojo, BTW). The easy, short term answer is to just continue to use dijit.Dialog but I want to know WHY I'm not seeing the proper dijit/Dialog that I should be seeing.
Any ideas?
Steve
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Steve,
I think you are missing sniff in your function, which throws off the order.
- define ([
- "dojo/_base/array",
- "dojo/_base/connect",
- "dojo/_base/declare",
- "dojo/_base/sniff",
- "dojo/has",
- "dojox/widget/Dialog",
- "dijit/form/Button",
- "dijit/place",
- "dojo/domReady!"
- ], function (
- array, connect, declare, sniff, has, Dialog, Button, place
- ) {
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Steve,
I think you are missing sniff in your function, which throws off the order.
- define ([
- "dojo/_base/array",
- "dojo/_base/connect",
- "dojo/_base/declare",
- "dojo/_base/sniff",
- "dojo/has",
- "dojox/widget/Dialog",
- "dijit/form/Button",
- "dijit/place",
- "dojo/domReady!"
- ], function (
- array, connect, declare, sniff, has, Dialog, Button, place
- ) {
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
sonofa-
Thanks, Tim. Pretty embarrassing that I missed that, given the short list of requires. Doh!
Ken Buja Thanks for the note about connect. I did not know that. I'm still using it elsewhere in my converted app so I'll go back in and swap those over to On.
Thanks guys!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Steve,
It happens to all of us ![]()
Tim
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
In addition to Tim's correct answer, you should get away from using dojo/_base/connect. This has been deprecated, so you should use dojo/on for event handling.