- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- How do I navigate through attributes to populate a...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
How do I navigate through attributes to populate a form?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
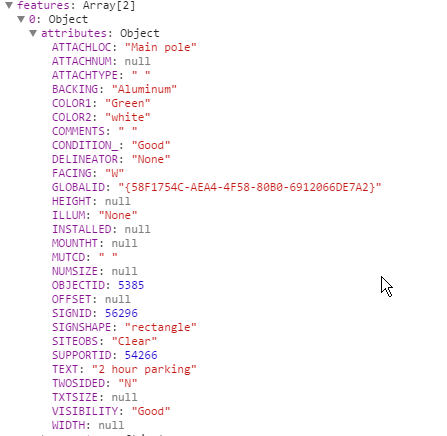
I want to obtain the attribute information of the following:

With the following code I can get the GLOBALID, but I am in need of each attribute. I commented out what I tried to add. It did not work. For now, if you can give me an idea on how to do a second one, I can do the rest. Here is my code:
on(dom.byId("btnSignPrevious"), "click", function () {
console.log("Previous Works");
var query = new esriQuery();
var queryTask = new QueryTask(config.signLayerUrl);
query.returnGeometry = false;
query.outFields = ["*"];
query.where = "SUPPORTID = " + dom.byId("signSupportId").value;
queryTask.execute(query, function (results) {
ii--;
// Attempting to know how many signs are in my results
// Use gettArray.html to get array values
var resultItems = [];
var resultCount = results.features.length;
if (ii > -1) {
console.log("Results start now!");
console.log(results);
var featureAttributes = results.features[ii].attributes.GLOBALID;
//var attachLoc = results.features[ii].attributes.ATTACHLOC;
for (var attr in featureAttributes) {
console.log("Attribute: " + featureAttributes);
}
//for (var attr in attachLoc) {
// console.log("ATTACHLOC:" + featureAttributes);
//}
} else {
console.log("This is where you will get the support information");
//document.getElementById("btnSupportNext").disabled = true;
}
})
});And here is the release on github that matches this code: csergent45/streetSigns at db8123a8c67514aefd8739743fe75880e23f31e7 · GitHub
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Chris,
So your whole optimized back button function would look like this after you update all your form ids:
on(dom.byId("btnSignPrevious"), "click", function () {
console.log("Previous Works");
var query = new esriQuery();
var queryTask = new QueryTask(config.signLayerUrl);
query.returnGeometry = false;
query.outFields = ["*"];
query.where = "SUPPORTID = " + dom.byId("signSupportId").value;
queryTask.execute(query, function (results) {
ii--;
var resultItems = [];
var resultCount = results.features.length;
if (ii > -1) {
if (dom.byId("signSupportId").value == results.features[ii].attributes.SUPPORTID) {
ii--;
}
var featureAttributes = results.features[ii].attributes;
for (var attr in featureAttributes) {
document.getElementById(attr).value = featureAttributes[attr];
}
} else {
console.log("This is where you will get the support information");
}
})
});
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I had to change one thing, but this simplified my code:
console.log(results.features[ii].attributes.ATTACHLOC);
My code is now(left the comments in for now):
// Cycle through sign information with the previous button
// Changed name to correct button name
on(dom.byId("btnSignPrevious"), "click", function () {
console.log("Previous Works");
var query = new esriQuery();
var queryTask = new QueryTask(config.signLayerUrl);
query.returnGeometry = false;
query.outFields = ["*"];
query.where = "SUPPORTID = " + dom.byId("signSupportId").value;
queryTask.execute(query, function (results) {
ii--;
// Attempting to know how many signs are in my results
// Use gettArray.html to get array values
var resultItems = [];
var resultCount = results.features.length;
if (ii > -1) {
console.log("Results start now!");
console.log(results);
console.log(results.features[ii].attributes.ATTACHNUM);
console.log(results.features[ii].attributes.ATTACHLOC);
console.log(results.features[ii].attributes.GLOBALID);
//var featureAttributes = results.features[ii].attributes.GLOBALID;
//for (var attr in featureAttributes) {
// console.log("Attribute: " + featureAttributes);
//}
//var attachLoc = results.features[ii].attributes.ATTACHLOC;
//for (var attr in featureAttributes) {
// console.log("ATTACHLOC:" + attachLoc);
//}
//var attachNum = results.features[ii].attributes.ATTACHNUM;
//for (var attr in featureAttributes) {
// console.log("AttachNum:" + attachNum);
//}
} else {
console.log("This is where you will get the support information");
//document.getElementById("btnSupportNext").disabled = true;
}
})
});
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Chris,
You are setting the featureAttributes to one field (GLOBALID) and then you are trying to loop through that object...
Try this instead:
var featureAttributes = results.features[ii].attributes;
for (var attr in featureAttributes) {
console.log(attr + ": " + featureAttributes[attr]);
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
It looks like my updated code works. Thoughts?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Chris,
If you want to manually specify each of the attributes in your code then using:
console.log(results.features[ii].attributes.ATTACHNUM);
will work fine. But if you just want to look through all the attributes then you do:
var featureAttributes = results.features[ii].attributes;
for (var attr in featureAttributes) {
console.log(attr + ": " + featureAttributes[attr]);
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
That helps clarify it. I do want to go through on at a time as I will be updating a form. Thanks.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Chris,
When looping you are going through one at a time but you don't have to manually have a line for each attribute or know each attribute name before hand.
var featureAttributes = results.features[ii].attributes;
for (var attr in featureAttributes) {
//console.log(attr + ": " + featureAttributes[attr]);
//now you add each attribute to your form base on the attribute field name
//you know the attribute field name from the attr object
//assuming you have a from element with the id of the attribute
document.getElementById(attr).value = featureAttributes[attr];
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I am not sure I follow. When you have an element on the for that is GLOBALID and ATTACHLOC, how does the code know how to put which attribute where. They don't line up in the same order as on my form.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Chris,
Do you not have a form element (an input or select) in your code for each of these attributes that has an id of the attribute name?
It does not matter what order the loop hits which attribute as
document.getElementById(attr).value = featureAttributes[attr];
will but the correct value in the correct element based on the attributes name.
<div class="form-group"> <label for="signId">Sign ID</label> <input type="number" class="form-control" placeholder="Sign ID" name="signId" id="signId" /> </div>
Based on this code from your projects index.html you have a input element with an id of "signId" so when the loop gets to a attribute with the name "signId" it will put the value of that attribute (from the Query) into that form element.