- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Web AppBuilder
- :
- ArcGIS Web AppBuilder Questions
- :
- Creating Tabs in widget.html file
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hey everybody,
I am trying to create tabs in my widget.html files but can't seem to get it to work. Did anybody have any success with this?
I want it to look like this
<div data-dojo-type="dijit/layout/TabContainer" style="width: 100%; height: 100%;">
<div data-dojo-type="dijit/layout/ContentPane" title="My first tab" data-dojo-props="selected:true">
Text here
</div>
<div data-dojo-type="dijit/layout/ContentPane" title="My second tab">
Text here
</div>
<div data-dojo-type="dijit/layout/ContentPane" title="My last tab" >
Text here
</div>
</div>
Thanks,
Tim
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Tim,
In all of my widget that use tabs I just create a div and then do the djit stuff in the js file.
HTML
<div class="identify-tab-node" data-dojo-attach-point="tabNode1">
<label>${nls.descriptionlabel}</label>
<br>
......
</div>JS
_initTabContainer: function () {
var tabs = [];
tabs.push({
title: this.nls.identifylabel,
content: this.tabNode1
});
tabs.push({
title: this.nls.resultslabel,
content: this.tabNode2
});
this.selTab = this.nls.identifylabel;
this.tabContainer = new TabContainer({
tabs: tabs,
selected: this.selTab
}, this.tabIdentify);
this.tabContainer.startup();
this.own(on(this.tabContainer,'tabChanged',lang.hitch(this,function(title){
if(title !== this.nls.resultslabel){
this.selTab = title;
}
})));
utils.setVerticalCenter(this.tabContainer.domNode);
},
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Tim,
In all of my widget that use tabs I just create a div and then do the djit stuff in the js file.
HTML
<div class="identify-tab-node" data-dojo-attach-point="tabNode1">
<label>${nls.descriptionlabel}</label>
<br>
......
</div>JS
_initTabContainer: function () {
var tabs = [];
tabs.push({
title: this.nls.identifylabel,
content: this.tabNode1
});
tabs.push({
title: this.nls.resultslabel,
content: this.tabNode2
});
this.selTab = this.nls.identifylabel;
this.tabContainer = new TabContainer({
tabs: tabs,
selected: this.selTab
}, this.tabIdentify);
this.tabContainer.startup();
this.own(on(this.tabContainer,'tabChanged',lang.hitch(this,function(title){
if(title !== this.nls.resultslabel){
this.selTab = title;
}
})));
utils.setVerticalCenter(this.tabContainer.domNode);
},
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thanks Robert, I will start using this approach.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hey Tim-
Would you mind assisting me with implementing the code above? I seem to be having some growing pains with the learning curve with the new WAB widgets (from older FLEX/ESRI JS API). I've also been clicking through these sites to learn more
Naming conventions—Web AppBuilder for ArcGIS (Developer Edition) | ArcGIS for Developers
So - I'm using the "Demo" widget template (provided with WAB Dev version) as a boilerplate. I understand the html above to replace what's currently in the "widget.html", and the .js above to insert into the "widget.js" (with define/function parameters) as follows:
define([
'dojo/_base/declare',
'jimu/BaseWidget',
'dijit/layout/TabContainer'
],
function(declare, BaseWidget,TabContainer, ContentPane) {
//To create a widget, you need to derive from BaseWidget.
return declare([BaseWidget], {
// DemoWidget code goes here
//please note that this property is be set by the framework when widget is loaded.
//templateString: template,
baseClass: 'jimu-widget-demo',
postCreate: function() {
this.inherited(arguments);
console.log('postCreate');
},
startup: function() {
this.inherited(arguments);
this.mapIdNode.innerHTML = 'map id:' + this.map.id;
console.log('startup');
},
////
////Code Above in the post
////
onOpen: function(){
console.log('onOpen');
},
onClose: function(){
console.log('onClose');
},
onMinimize: function(){
console.log('onMinimize');
},
onMaximize: function(){
console.log('onMaximize');
},
onSignIn: function(credential){
/* jshint unused:false*/
console.log('onSignIn');
},
onSignOut: function(){
console.log('onSignOut');
}
});
});
However when I add the widget and refresh the WAB template, I can add the widget into a spot but then I either get a loading screen or an error saying "create widget error: widget\demo\widget". I can add other custom widgets, so I haven't quite figured out how to implement Dojo as of yet with these widgets.
Any help would be much appreciated.
Thanks
-Bob
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Bob,
Your likely issue is that you are not using _widgetsInTemplate mixin in your code:
Notice lines( 4, 7 and 9)
define([
'dojo/_base/declare',
'jimu/BaseWidget',
'dijit/_WidgetsInTemplateMixin',
'dijit/layout/TabContainer'
],
function(declare, BaseWidget, _WidgetsInTemplateMixin, TabContainer, ContentPane) {
//To create a widget, you need to derive from BaseWidget.
return declare([BaseWidget, _WidgetsInTemplateMixin], {
// DemoWidget code goes hereAt this link: Define the template—Web AppBuilder for ArcGIS (Developer Edition) | ArcGIS for Developers
Bottom of the page you will find this note:
Note:
By default, the widget’s template does not support dijits in the template. If you need to use dijits in the template, add dijit/_WidgetsInTemplateMixin to your required list, and add this class to your widget. Ensure that you have all the required dijits for your template. For more information, see Creating template-based widgets.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thanks Robert! - I will give that a try. Not sure how I missed (disregarded really) that in the documentation.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Robert,
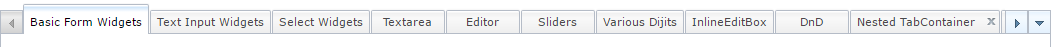
I have tried your above code, and its working fine. But when i am trying to create more than 3 tabs, It is not appearing correctly. Please find below image.

Can u please help me out.. how to make it correct like multiple tabs created in dojo with tab strips shown below, also i would like to create nested tabs (i.e. tab inside a tab).

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Shaikh,
When using the jimu/dijits/TabContainer it is very limited compared to dojo/layout/tabContainer in its ability to show many tabs and not truncate the text label for them. If you need more of the standard dojo layout tab container ability then you need to switch to that instead.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Shaikh,
How exactly did you implemented Robert's code to get what's shown in your picture. Is there any chance I can see your HTML and JS files? Thank you!