- Home
- :
- All Communities
- :
- User Groups
- :
- Web AppBuilder Custom Widgets
- :
- Questions
- :
- Re: My custom widget doesn't turn a select into a ...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
My custom widget doesn't turn a select into a dijit, what did I miss?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
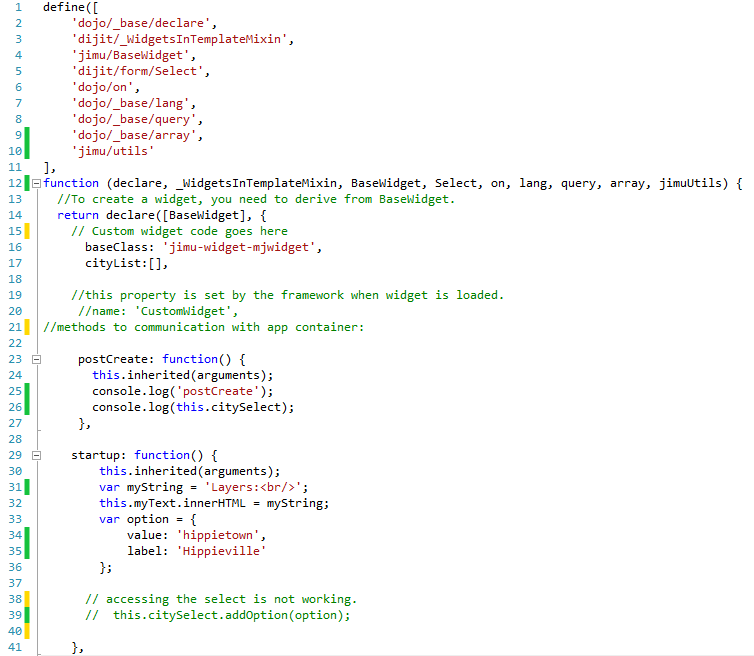
I am trying to make my first custom widget for the WAB 3 (developer's edition). I started with the CustomWidgetTemplate, moved it to the appropriate folder and I can now see it in my app. It is a simple in panel widget with some text. So far so good. Next I want to add a Select dijit and populate it with a list of city names. I examined the DRAW widget because it uses some select dijits. I followed the HTMl and JavaScript patterns from the DRAW widget to add my Select dijit, but when I run the widget in the app, it shows as a regular HTML select and I can't treat it like a dijit. I think I have all the necessary Dojo requires. What am I missing?
My widget's HTML
<div data-dojo-attach-point="selectCity" style="display:block;height:30px;margin-bottom:7px;">
<div style="float:left;height:30px;;line-height:30px;padding-left:17px;">Select City</div>
<select data-dojo-attach-point="citySelect" data-dojo-type="dijit/form/Select" style="float:right;width:50%;height:30px;"></select>
</div>
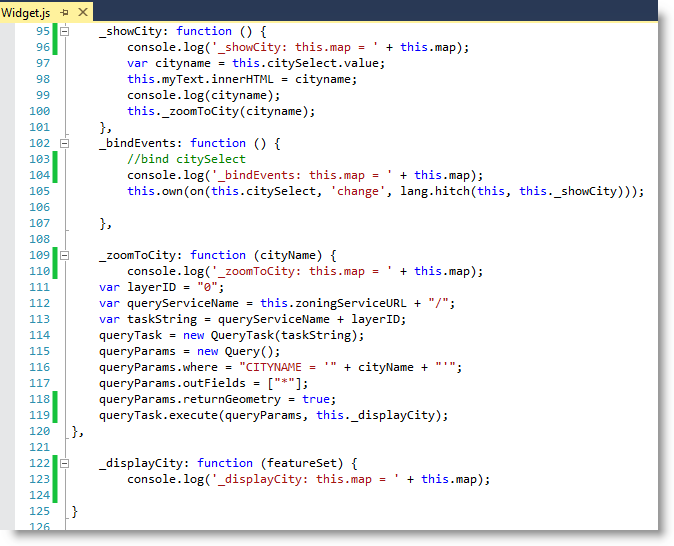
My JavaScript. In this code, I get an error if I uncomment the 'citySelect.addOption' line because it says this.citySelect is undefined. If I access this.citySelect from the console, it shows as an HTML select, not a dijit.

Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Michael,
The issue I see in your code is here:
return declare([BaseWidget], {
And it should be:
return declare([BaseWidget, _WidgetsInTemplateMixin], {
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Michael,
The issue I see in your code is here:
return declare([BaseWidget], {
And it should be:
return declare([BaseWidget, _WidgetsInTemplateMixin], {
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
That was it, thanks a lot! For anyone else reading this, the CustomTemplateWidget provided with the WAB doesn't include that line, and it seems to me it probably should.
Robert, would you say that _WidgetsInTemplateMixin will always be needed in that return statement when building custom widgets?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Michael,
Actually No. It will only be need if you are using dojo dijits in your custom widget.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I found that in in the WAB documentation, so kudos to Esri for putting that in there and thanks again Robert for helping me out.
Define the template—Web AppBuilder for ArcGIS (Beta) | ArcGIS
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Eres un genio Robert, gracias me funciono.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
De nada.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I have a related follow-up question. Do I need to do anything special or include something that I haven't in order to access the map object?
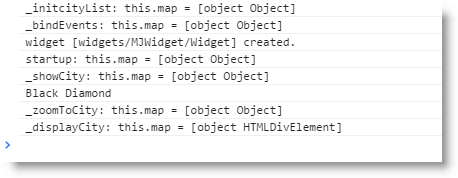
Similar to my OP, when I reference this.map I am getting the HTML element with id="map", not the esri map object.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Michael,
Straight from the WAB widget development doc.
Web AppBuilder for ArcGIS is a map-centric application. It provides a map property defined in the BaseWidget class to access the map. You can access the map property through this map. The widget’s map property is a type of esri.Map from ArcGIS JavaScript API, configured in the config.json file. You can access all map features provided by ArcGIS JavaScript API. Code the widget the same as writing a regular ArcGIS JavaScript application.
When a widget instantiates, the map passes into it. As a result, you can access a map property in the postCreate or startup methods.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I know, it is strange. I can get this.map to be the esri map object in all of my methods except the one that actually will use it.
I must have a syntax error or something. I will keep digging until I find it.