- Home
- :
- All Communities
- :
- User Groups
- :
- Web AppBuilder Custom Widgets
- :
- Questions
- :
- Re: Identify Widget (WAB) question - version 1.1.2
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Identify Widget (WAB) question - version 1.1.2
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Robert Scheitlin, GISP and company:
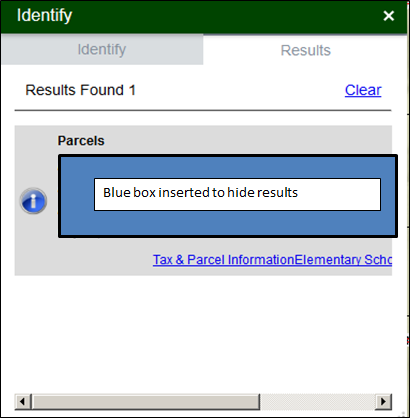
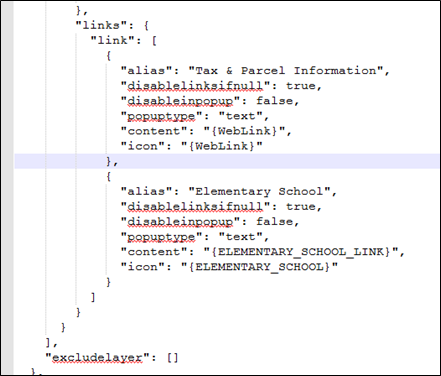
I am configuring the Identify Widget. I want to have multiple links (as text) in my results window that show information such as Assessor's records and school websites. I am able to add them, but the links appear on one line (see first image) and without a space between them. Is there a setting in the configuration window that I need to turn on/off to allow multiple lines? Or is there something I can do in the apps\#\configs\Identify\config_Identify.json file (second image) to add a line break? Am I missing something else?
Any help would be appreciated. Thanks.


Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Adam,
Yes, they should be the same. So the quick fix would be to remove the identify widget from your app and then to save and then add it back,
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Just a guess here...but will prompt others if I'm wrong...
Do you need another "link" before the Elementary school? e.g.
},
"link": {
"alias": Elementary School",
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Rebecca Strauch... thanks for the suggestion. I've tried that, along with a few other modifications such as adding "\n" in certain spots, and haven't been successful.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Adam,
Currently the links are inline so that if it is only an icon it will not take up to much vertical space. I will look into adding an option to configure this for text links.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Robert,
That makes sense. Thank you for looking into it further.
Adam
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Adam,
I just checked the code base for the 1.1.2 version of the identify widget and each text link is already placed on it's own line in the widgets results (since I am using a "p" paragraph element). I just tested and it worked fine. Are you sure you are using version 1.1.2?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Yes (manfiest.json is below). If you can tell me where in the code you have the paragraph element set up I can check mine and make sure I have the same code. I don't recall modifying anything pertaining to that but I do occasionally make an unintended edit.

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Adam,
Sure it is in the list.js file around line 139:
if(link.popuptype === "text"){
var linkText = domConstruct.toDom("<p><a href='" + link.link + "' target='_blank' title='" + link.alias + "'>" + link.alias + "</a></p>");
domConstruct.place(linkText, linksDiv, 'before');
domClass.add(linkText, 'labellink');
}else{
var linkImg = domConstruct.toDom("<a href='" + link.link + "' target='_blank' title='" + link.alias + "'><img src='" + link.icon + "' alt='" + link.alias + "' border='0' width='20px' height='20px'></a>");
domConstruct.place(linkImg, linksDiv);
domClass.add(linkImg, 'linkIcon');
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Robert,
I do see that code in client\stemapp\widgets\Identify\List.js. However, I do not see it in server\apps\#\widgets\Identfiy\List.js. Should they be the same?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Adam,
Yes, they should be the same. So the quick fix would be to remove the identify widget from your app and then to save and then add it back,