- Home
- :
- All Communities
- :
- User Groups
- :
- Web AppBuilder Custom Widgets
- :
- Questions
- :
- Re: Customize LayerList widget to add interactive ...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Customize LayerList widget to add interactive image between layers
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I want to add an image between the layers and embed it with a link so that when an image is clicked, the link will open in a new tab. I updated the Widget.js code within the show layers function (around line132) and I am partially successful i.e, my image won't display (as in the image below), but I am can click on the small icon to go to another page. I am a not sure what code I am missing for displaying the image. I am a newbie to WAB and programming and Any help will be highly appreciated.
Thanks,
Sunita

Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Sunita,
What is the full path of the treeCampus.png image?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Here is the full path of my treeCampus.png
D:\WebAppBuilder\WebAppBuilderForArcGIS\server\apps\5\widgets\LayerList\images
Thanks.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
And when you hover over the broken image link icon what does it say the path it is using is?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
It won't display any path.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Right click it and choose "inspect" (if using Chrome).
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
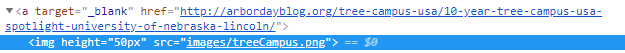
This is how it looks like in the chrome developer tool.

Many thanks for taking the time to help solve this one.
Sunita
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Sunita,
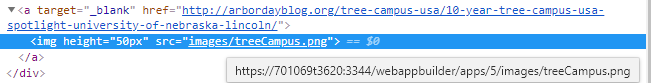
OK, now hover over the src property and see what path it displays in the tooltip.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
It looks like this

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Sunita,
So you see having "images/treeCampus.png" goes to the Apps images folder and not the widgets images folder.