- Home
- :
- All Communities
- :
- User Groups
- :
- Web AppBuilder Custom Widgets
- :
- Questions
- :
- Customize LayerList widget to add interactive imag...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Customize LayerList widget to add interactive image between layers
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I want to add an image between the layers and embed it with a link so that when an image is clicked, the link will open in a new tab. I updated the Widget.js code within the show layers function (around line132) and I am partially successful i.e, my image won't display (as in the image below), but I am can click on the small icon to go to another page. I am a not sure what code I am missing for displaying the image. I am a newbie to WAB and programming and Any help will be highly appreciated.
Thanks,
Sunita

Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Yes, so I copied that file and it showed up, thank you so much for this. Greatly appreciated.

Can I ask a follow-up question on this? what code do I have to change to move the image below the tree icon.
Thanks,
Sunita
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I don't understand the question.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
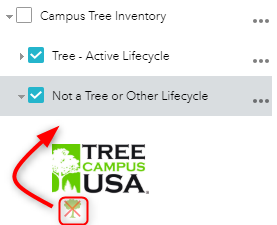
So, I want the symbol for the Not-a-tree or other Lifecycle above the image, if that makes sense.

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
In the code you provided I only see you adding one image... So where is the other one coming from? Is it the symbol for that layer?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
That's a symbology from the layer and it appears below the added image when the layer is expanded and I want that symbology to go above the Tree Campus USA image.
Thanks.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Sunita,
Then your domConstruct.place(layerTrNode, node, 'after'); is the issue. instead of node you need to find the layers symbol node and place it after that.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thank you so much, Robert. I very much appreciate your time and input.
Sunita
- « Previous
-
- 1
- 2
- Next »
- « Previous
-
- 1
- 2
- Next »