- Home
- :
- All Communities
- :
- User Groups
- :
- Web AppBuilder Custom Widgets
- :
- Questions
- :
- Re: Adding a Definition Query to Select Widget
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
So here's the background:
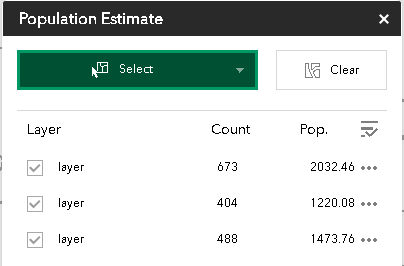
I'm trying to use the Select widget to hit 3 layers in my map, but apply a different Census population to each layer.

The layers are Single Family Attached (I want the selection count *3.02), Single Family Detached (I want the selection count * 3.02) and Multi Family (I want the selection count *2.82). This will allow our planners to estimate population in areas of the city. My issue is that I cant figure out a way to define which layer I want to be applying the multiplier to. When I write:
this.own(on(this.featureLayer, 'selection-complete', lang.hitch(this, function(){
var selectedCountSfaPop = this.featureLayer.getSelectedFeatures().length * 3.02;
it applies that to all three layers. When I console.log the layerObject, it returns the 3 layers, but I cannot for the life of me figure out how to separate the layers out for their individual Select and multiply.

I see 2 ways about it:
1) have 1 layer and do 3 definition queries in the script to do the multiply.
2) have 3 layers and within the script specify which layer I'm hitting and do that 3 times.
Anyone have any suggestions??
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
The same place you had it initially.
this.own(on(this.featureLayer, 'selection-complete', lang.hitch(this, function(){
var selectedCountSfaPop = null;
if(this.featureLayer.title === "x"){
selectedCountSfaPop = this.featureLayer.getSelectedFeatures().length * 3.02;
}else{
selectedCountSfaPop = this.featureLayer.getSelectedFeatures().length * 2.82;
}
...- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Tyler,
Don't the layer has a different ID?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
They do all have different ID's, but when I try to pinpoint the layer, it seems like it return the ID number, or the layer name, not the actual layer: I also might be doing it in the wrong place. I've tried with layerObject.id, getSelectedFeatures(["1"]) and a few other spots. Where would be the best spot to call the IDs?

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Tyler,
OK, I am a little confused. You have:
this.own(on(this.featureLayer, 'selection-complete', lang.hitch(this, function(){Do you not know which layer this.featureLayer references?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
this.featureLayer is referencing all 3 layers, that's what I'm trying to limit:

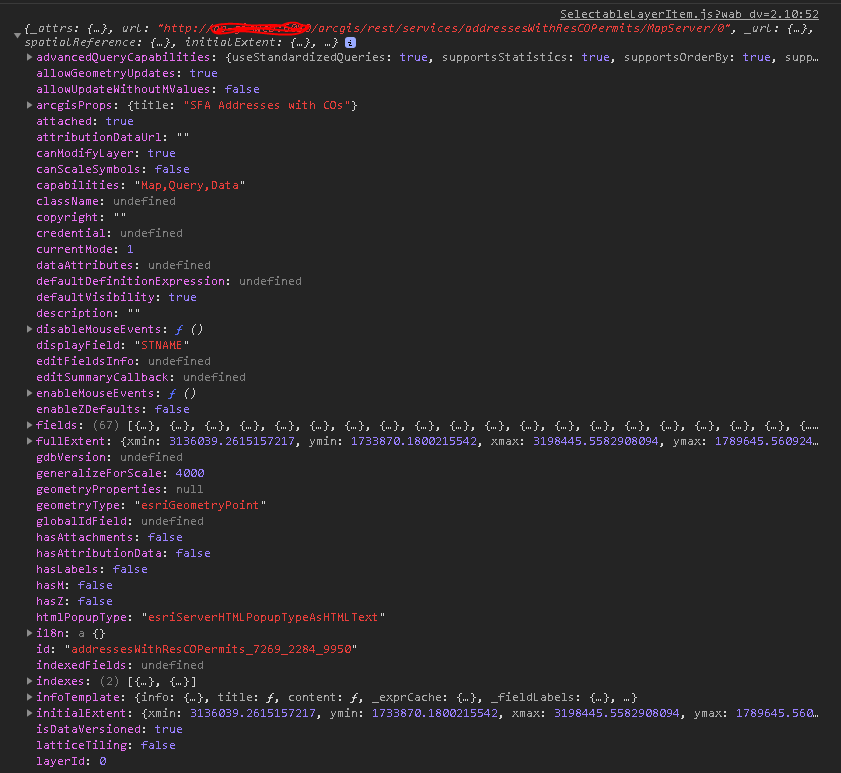
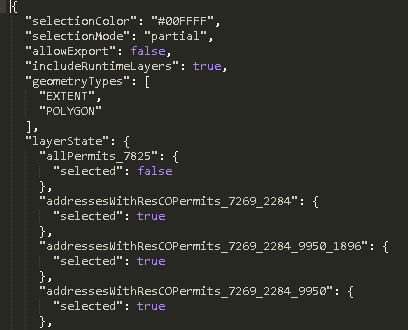
It's really just the same feature service (AddressesWithCOs) added to the map 3 times, and a filter applied to each. So when expanding the console information, they all have different names (same as what's in the config file  )and IDs. I just can't figure out where or how to specify. Would it be easier if they're all in the same feature service and query them out by URL rather then a layer property?
)and IDs. I just can't figure out where or how to specify. Would it be easier if they're all in the same feature service and query them out by URL rather then a layer property?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Tyler,
So can you distinguish them based on the layer.title?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
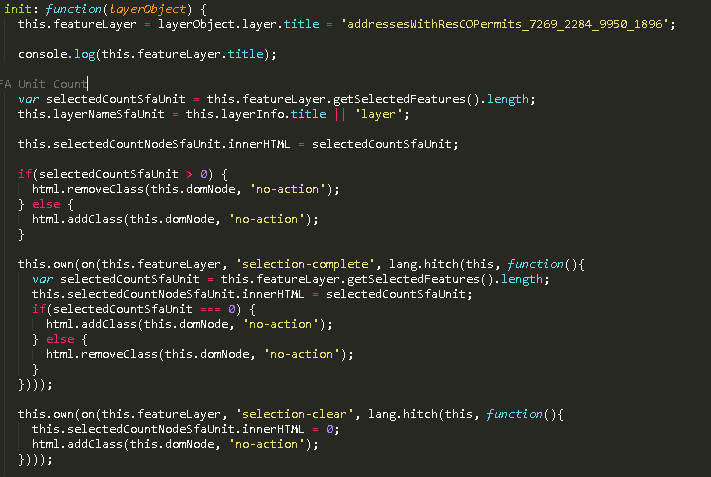
Would I attach that to this.featureLayer = layerObject at the start? Or would that get attached further down:

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Tyler,
No, I was asking you to see if the layer.title (which should already be populated) could help you determine which layer you are dealing with and thus what multiplier to apply.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Yeah it definitely could, all the layers pull in their unique title and the ID. My issue is where to code that into the script
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
The same place you had it initially.
this.own(on(this.featureLayer, 'selection-complete', lang.hitch(this, function(){
var selectedCountSfaPop = null;
if(this.featureLayer.title === "x"){
selectedCountSfaPop = this.featureLayer.getSelectedFeatures().length * 3.02;
}else{
selectedCountSfaPop = this.featureLayer.getSelectedFeatures().length * 2.82;
}
...