Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Cancel
- Home
- :
- All Communities
- :
- Developers
- :
- Native Maps SDKs
- :
- .NET Maps SDK Questions
- :
- Re: Black Borders on GeoTiffs imported to RasterLa...
Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Black Borders on GeoTiffs imported to RasterLayer type
Subscribe
05-03-2021
11:33 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
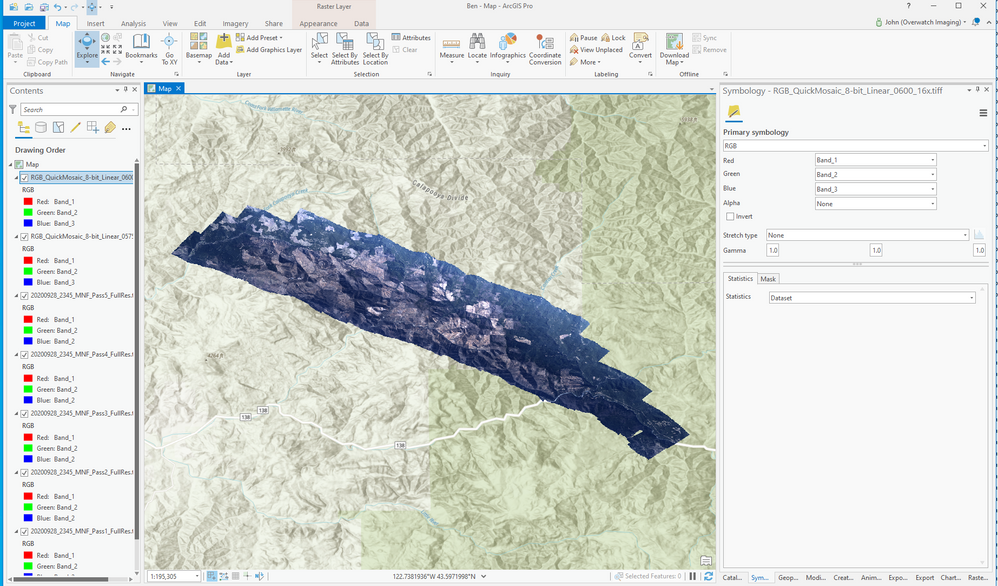
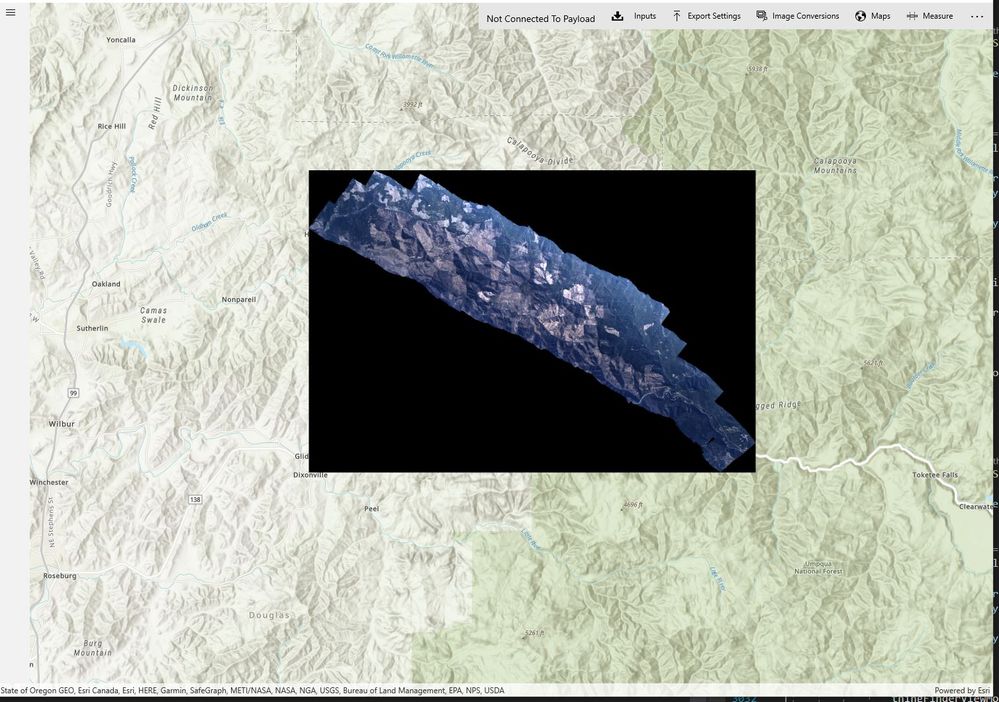
When i load this geotiff into my ArcgisRuntime UWP app i have black borders where there are no valid pixels. When i load the same geotiff into arcgisPro, i get transparent borders.
Is there a way to show these "non-valid pixels" as transparent in my arcgis runtime UWP app?
geotiff under question is attached.


Solved! Go to Solution.
1 Solution
Accepted Solutions
05-03-2021
05:37 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Try setting the background color with a Raster Function - example code below.
async Task AddRasterAndSetBackgroundColorValue()
{
try
{
// Create a raster dataset from a local file raster.
Raster raster = new Raster(@"..\FileRaster.tif");
// Await the Load to catch any errors.
await raster.LoadAsync();
// Create a raster function from the JSON string using the static/Shared method called: RasterFunction.FromJson(json as String)
RasterFunction rasterFunction = RasterFunction.FromJson(jsonFunction);
// Get the raster function arguments
RasterFunctionArguments rasterFunctionArguments = rasterFunction.Arguments;
// Get the list of raster names from the raster function arguments.
IReadOnlyList<string> rasterNames = rasterFunctionArguments.GetRasterNames();
// Set the local file raster as a raster name argument.
rasterFunctionArguments.SetRaster(rasterNames[0], raster);
// Create a new raster based on the raster function.
Raster rasterWithFunction = new Raster(rasterFunction);
// Create a new raster layer from the raster with function applied.
RasterLayer rasterLayer = new RasterLayer(rasterWithFunction);
// Add RasterLayer with function to Map OperationalLayers collection.
Map.OperationalLayers.Add(rasterLayer);
}
catch (Exception ex)
{
}
}
string jsonFunction =
@"{
""raster_function"":{""type"":""Mask_function""},
""raster_function_arguments"":
{
""nodata_values"":{""double_array"":[0],""type"":""Raster_function_variable""},
""nodata_interpretation"":{""nodata_interpretation"":""all"",""type"":""Raster_function_variable""},
""raster"":{""name"":""raster"",""is_raster"":true,""type"":""Raster_function_variable""},
""type"":""Raster_function_arguments""
},
""type"":""Raster_function_template""
}";
2 Replies
05-03-2021
05:37 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Try setting the background color with a Raster Function - example code below.
async Task AddRasterAndSetBackgroundColorValue()
{
try
{
// Create a raster dataset from a local file raster.
Raster raster = new Raster(@"..\FileRaster.tif");
// Await the Load to catch any errors.
await raster.LoadAsync();
// Create a raster function from the JSON string using the static/Shared method called: RasterFunction.FromJson(json as String)
RasterFunction rasterFunction = RasterFunction.FromJson(jsonFunction);
// Get the raster function arguments
RasterFunctionArguments rasterFunctionArguments = rasterFunction.Arguments;
// Get the list of raster names from the raster function arguments.
IReadOnlyList<string> rasterNames = rasterFunctionArguments.GetRasterNames();
// Set the local file raster as a raster name argument.
rasterFunctionArguments.SetRaster(rasterNames[0], raster);
// Create a new raster based on the raster function.
Raster rasterWithFunction = new Raster(rasterFunction);
// Create a new raster layer from the raster with function applied.
RasterLayer rasterLayer = new RasterLayer(rasterWithFunction);
// Add RasterLayer with function to Map OperationalLayers collection.
Map.OperationalLayers.Add(rasterLayer);
}
catch (Exception ex)
{
}
}
string jsonFunction =
@"{
""raster_function"":{""type"":""Mask_function""},
""raster_function_arguments"":
{
""nodata_values"":{""double_array"":[0],""type"":""Raster_function_variable""},
""nodata_interpretation"":{""nodata_interpretation"":""all"",""type"":""Raster_function_variable""},
""raster"":{""name"":""raster"",""is_raster"":true,""type"":""Raster_function_variable""},
""type"":""Raster_function_arguments""
},
""type"":""Raster_function_template""
}";
05-04-2021
03:08 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
you are my hero. thank you!