Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Cancel
- Home
- :
- All Communities
- :
- ArcGIS Topics
- :
- GIS Life
- :
- GIS Life Blog
- :
- Aan de slag met ArcGIS JavaScript - Adres zoeken
Aan de slag met ArcGIS JavaScript - Adres zoeken
Subscribe
832
2
05-13-2019 08:33 AM
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
05-13-2019
08:33 AM
Search Widget
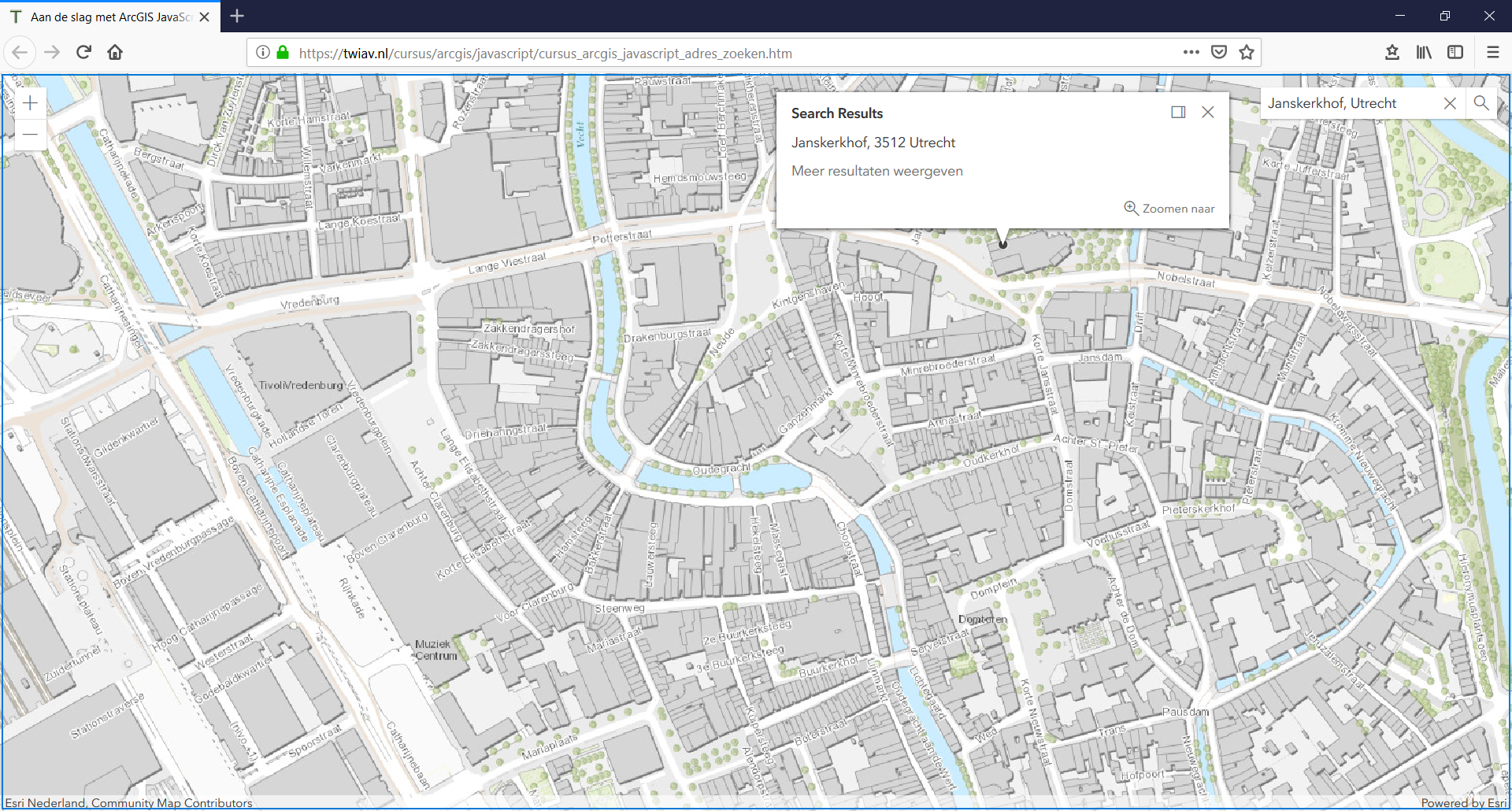
In deze oefening voegen we een zoekbalk toe aan de Nederlandse basiskaart die we eerder gemaakt hebben.
Hiervoor voegen we een Search widget toe aan onze applicatie. Maar let op: in onze app zit alleen een kaart van Nederland terwijl de zoekbalk standaard gebruik maakt van de Esri World Geocoding Service.
Om alleen Nederlandse adressen te kunnen zoeken en vinden:
- zetten we de standaard zoekbron uit (includeDefaultSources: false)
- voegen we een nieuwe Locator toe: De BAG Geocoder, een Locator van Esri Nederland, gebaseerd op de officiële Nederlandse BAG (url: https://services.arcgisonline.nl/arcgis/rest/services/Geocoder_BAG_RD/GeocodeServer)
De broncode staat hieronder. Klik hier om de applicatie in actie te zien.
Vervolgoefening:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no">
<title>Aan de slag met ArcGIS JavaScript - Adres zoeken</title>
<style>
html, body, #viewDiv {
padding: 0;
margin: 0;
height: 100%;
width: 100%;
}
</style>
<link rel="stylesheet" href="https://js.arcgis.com/4.11/esri/css/main.css">
<script src="https://js.arcgis.com/4.11/"></script>
<script>
require([
"esri/Map",
"esri/geometry/Point",
"esri/views/MapView",
"esri/widgets/Search",
"esri/tasks/Locator"
], function(Map, Point, MapView, Search, Locator) {
var map = new Map({
basemap: {
portalItem: {
id: "7aea6fa913a94176a1074edb40690318" // Topo RD
}
}
});
var rdOrigin = new Point({
x: 155000,
y: 463000,
spatialReference: 28992
});
var view = new MapView({
spatialReference: 28992,
container: "viewDiv",
map: map,
center: rdOrigin,
zoom: 3
});
var searchWidget = new Search({
view: view,
includeDefaultSources: false
});
searchWidget.sources = [{
locator: new Locator({ url: "https://services.arcgisonline.nl/arcgis/rest/services/Geocoder_BAG_RD/GeocodeServer"}), // GeocodeServer van Esri Nederland
singleLineFieldName: "SingleLine", // Deze optie zorgt er voor dat je kunt zoeken op postcode/huisnummer combinatie, bijvoorbeeld: 4181 AE 38
placeholder: searchWidget.allPlaceholder // "Find address or place" voor de English locale, "Adres of plaats zoeken" voor de Nederlandse locale
}]
view.ui.add([searchWidget], "top-right");
});
</script>
</head>
<body>
<div id="viewDiv"></div>
</body>
</html>
2 Comments
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
About the Author
GIS Consultant at Avineon-Tensing
Labels