- Home
- :
- All Communities
- :
- ArcGIS Topics
- :
- GIS Life
- :
- GIS Life Blog
- :
- Aan de slag met ArcGIS JavaScript - Widgets inklap...
Aan de slag met ArcGIS JavaScript - Widgets inklappen
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
 https://community.esri.com/people/EPolle_TensingInternational/blog/2019/06/02/aan-de-slag-met-arcgis...
https://community.esri.com/people/EPolle_TensingInternational/blog/2019/06/02/aan-de-slag-met-arcgis...
Expand
In eerdere oefeningen hebben we widgets toegevoegd aan onze web mapping application, zoals de Search widget om op adres te kunnen zoeken, en de BasemapGallery widget om de achtergrondkaart te kunnen wijzigen.
Standaard is een widget uitgeklapt als deze wordt toegevoegd aan de view. Een nadeel hiervan is natuurlijk dat deze dan veel ruimte in beslag neemt op het scherm. Als oplossing hiervoor biedt de ArcGIS API for Javascript de Expand widget, waarmee je een widget onder een knop kunt verbergen, zodat de gebruiker deze zelf kan in- en uitklappen.
De standaardprocedure hiervoor is:
- maak een widget aan
- maak vervolgens een Expand aan om deze widget in te stoppen
- voeg de Expand toe aan de view
In het voorbeeld hieronder hebben we de Expand voor beide widgets ook nog in één en dezelfde groep gestoken (group: "top-right"), zodat de basiskaartgalerij automatisch dichtklapt als het zoekveld wordt geopend, en andersom.
Deze methode kun je ook op andere widgets toepassen.
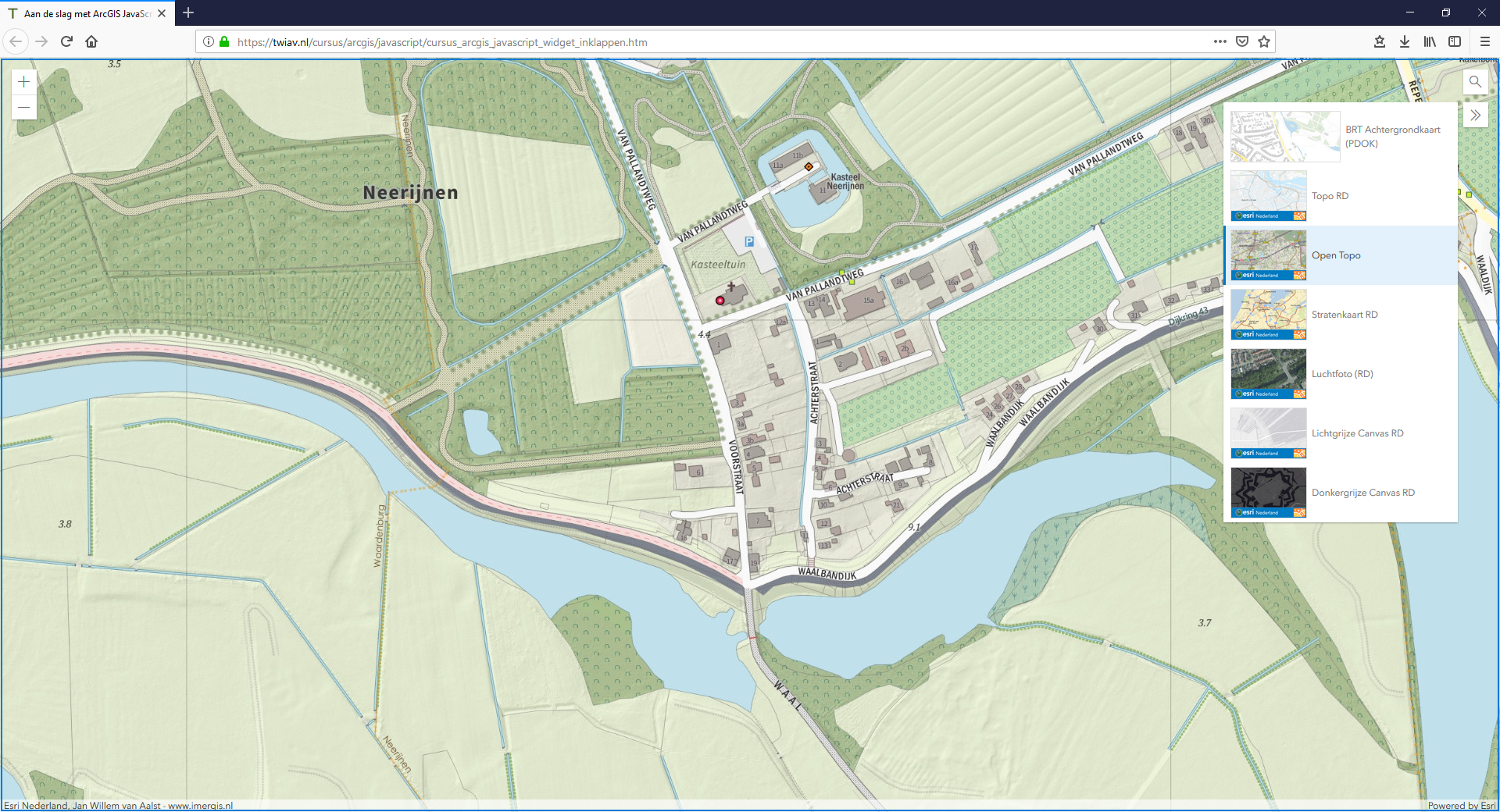
Klik hier om het in- en uitklappen van widgets in actie te zien.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no">
<title>Aan de slag met ArcGIS JavaScript - Widget inklappen</title>
<style>
html, body, #viewDiv {
padding: 0;
margin: 0;
height: 100%;
width: 100%;
}
</style>
<link rel="stylesheet" href="https://js.arcgis.com/4.11/esri/css/main.css">
<script src="https://js.arcgis.com/4.11/"></script>
<script>
require([
"esri/Map",
"esri/geometry/Point",
"esri/views/MapView",
"esri/layers/WMTSLayer",
"esri/widgets/Search",
"esri/tasks/Locator",
"esri/Basemap",
"esri/widgets/BasemapGallery",
"esri/widgets/BasemapGallery/support/LocalBasemapsSource",
"esri/widgets/Expand"
], function(Map, Point, MapView, WMTSLayer, Search, Locator, Basemap, BasemapGallery, LocalBasemapsSource, Expand) {
// BRT Achtergrondkaart van PDOK als achtergrondkaart
var brtachtergrondkaart = new Basemap({
baseLayers: [
new WMTSLayer({
url: "https://geodata.nationaalgeoregister.nl/tiles/service/wmts?request=GetCapabilities&service=WMTS",
copyright:
"<a target='_top' href='https://www.pdok.nl/introductie/-/article/basisregistratie-topografie-achtergrondkaarten-brt-a-'>BRT Achtergrondkaart</a> van <a target='_top' href='https://www.pdok.nl/'>PDOK</a>",
activeLayer: {
id: "brtachtergrondkaart"
}
})
],
title: "BRT Achtergrondkaart (PDOK)",
id: "brtachtergrondkaart_pdok",
thumbnailUrl: "https://www.pdok.nl/o/iv-pdok-theme/images/pdok/map.jpg"
});
// Basiskaarten Esr Nederland
var lightGrayCanvas_RD_EsriNL = new Basemap({portalItem: {id: "9ff6521e85d24df1aa9cd4aebfef748b"}}); //Lichtgrijze Canvas RD
var darkGrayCanvas_RD_EsriNL = new Basemap({portalItem: {id: "62a3befb579e4d9f9c5c51576c8a7c25"}}); //Donkergrijze Canvas RD
var topo_RD_EsriNL = new Basemap({portalItem: {id: "7aea6fa913a94176a1074edb40690318"}}); //Topo RD
var open_Topo_RD_EsriNL = new Basemap({portalItem: {id: "0698b71eb7cf47898086d072e574ac32"}}); //Open Topo RD
var stratenkaart_RD_EsriNL = new Basemap({portalItem: {id: "9fe1a753955f418fa1cbaf1c47610a47"}}); //Stratenkaart RD
var luchtfoto_RD_EsriNL = new Basemap({portalItem: {id: "38e1a1c6ee2c421290622400d22ecf57"}}); //Luchtfoto RD
var dutchBasemaps = new LocalBasemapsSource({
basemaps : [brtachtergrondkaart, topo_RD_EsriNL, open_Topo_RD_EsriNL, stratenkaart_RD_EsriNL, luchtfoto_RD_EsriNL, lightGrayCanvas_RD_EsriNL, darkGrayCanvas_RD_EsriNL]
});
var map = new Map({
basemap: topo_RD_EsriNL
});
var view = new MapView({
spatialReference: 28992,
container: "viewDiv",
map: map,
center: new Point({x: 155000, y: 463000, spatialReference: 28992}),
zoom: 3
});
var basemapGallery = new BasemapGallery({
container: document.createElement("div"),
view: view,
source: dutchBasemaps
});
basemapGalleryExpand = new Expand({
expandIconClass: "esri-icon-basemap", // see https://developers.arcgis.com/javascript/latest/guide/esri-icon-font/
expandTooltip: basemapGallery.label,
view: view,
content: basemapGallery.domNode,
group: "top-right"
});
var searchWidget = new Search({
container: document.createElement("div"),
view: view,
includeDefaultSources: false
});
searchWidget.sources = [{
locator: new Locator({ url: "https://services.arcgisonline.nl/arcgis/rest/services/Geocoder_BAG_RD/GeocodeServer"}), // GeocodeServer van Esri Nederland
singleLineFieldName: "SingleLine", // Deze optie zorgt er voor dat je kunt zoeken op postcode/huisnummer combinatie, bijvoorbeeld: 4181 AE 38
placeholder: searchWidget.allPlaceholder // "Find address or place" voor de English locale, "Adres of plaats zoeken" voor de Nederlandse locale
}]
searchWidgetExpand = new Expand({
expandIconClass: "esri-icon-search",
expandTooltip: searchWidget.label,
view: view,
content: searchWidget.domNode,
expanded: true,
group: "top-right"
});
view.ui.add([searchWidgetExpand, basemapGalleryExpand], "top-right");
});
</script>
</head>
<body>
<div id="viewDiv"></div>
</body>
</html>You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.