Willkommen zur Blog-Serie „Wie individualisiere ich meine ArcGIS Online Startseite?“
In dieser Serie von Blog-Einträgen werde ich Schritt für Schritt zeigen, wie die Startseite einer ArcGIS Online Subskription oder einer Portal for ArcGIS Installation individuell und ansprechend gestaltet werden kann. Dazu gehören der Aufbau und die Struktur der Seite, Hintergrund, Banner und Logos, die Farbgebung der einzelnen Seitenelemente sowie die Präsentation einzelner ArcGIS Elemente, die über das Portal veröffentlicht werden sollen.
Geplante Themen:
- Wie soll meine Seite aussehen? (Teil 1)
- Wie verändere ich das Hintergrundbild? (Teil 1)
- Wie verändere ich das Banner? (Teil 1)
- Wie erstelle ich eine aussagekräftige Galerie? (Teil 2)
- Wie kann ich die Beschreibung meiner Seite aufbauen und strukturieren? (Teil 2)
- Wie erstelle ich passende Icons für meine Startseite? (Teil 2)
- Wie verändere ich Schriftart, -größe und die Farbgebung der Startseite? (Teil 3)
- Wie blende ich ungewünschte Menüeinträge oder Elemente aus? (Teil 3)
- Wie erstelle ich schicke Thumbnails für meine Elemente? (Teil 3)
Hier geht es zu Teil 1 und 2 der Serie:
https://community.esri.com/migration-blogpost/2295
Wie individualisiere ich meine ArcGIS Online Startseite? (Teil 2)
Die folgenden Punkte basieren auf den Einstellungen und Tätigkeiten, die in Teil 1 und 2 durchgeführt wurden. Grundsätzlich können die hier beschriebenen Schritte auch unabhängig davon durchgeführt werden. Ich empfehle allerdings, zunächst die ersten beiden Teile der Blog-Serie zu lesen, um später eine stimmige Gesamterscheinung der Startseite zu erhalten.
Ziel bleibt es weiterhin, eine ArcGIS Online Startseite zu erstellen, die am Ende wie folgt aussehen soll:

Der aktuelle Stand nach Teil 2 der Serie sieht so aus:

Im Folgenden sorgen wir nun für den Feinschliff der Startseite. Dazu werden wir hauptsächlich im HTML/CSS Code der Seite arbeiten. Es empfiehlt sich daher, für diese Arbeiten einen HTML/CSS Editor zu nutzen.
7. Wie verändere ich Schriftart, -größe und die Farbgebung der Startseite?
Um ein einheitliches Gesamtbild zu erhalten, möchte ich die Standardeinstellungen für Schriftart, Schriftgröße und die Farbgebung der Elemente auf meiner Startseite anpassen. Dazu überschreibe ich die entsprechenden CSS Klassen der Startseite.
Dazu wechsle ich wieder auf den Reiter "Allgemein" in den Einstellungen und editiere den HTML Code für die "Beschreibung der Organisation".
Vor das bereits vorhandene DIV Tag füge ich ein neues Tag STYLE ein:
<style type="text/css">
body{
font-family: Tahoma !important;
}
</style>
Da ich auf der gesamten Seite die Schriftart "Tahoma" nutzen möchte, setze ich diese Einstellung bereits im body Element der Seite.
Nach und nach werde ich nun weitere Einstellungen ergänzen, die alle innerhalb des STYLE Tags definiert werden:
Ich beginne mit dem Header und den Überschriften und setze die Farbe der Schrift auf ein dezentes dunkelgrau sowie die Schriftart auf Tahoma:
#header .nav a {
color: #444 !important;
font-family: Tahoma !important;
}
#header .btn.small, #header_map_signin .btn.small, #webmap-header .btn.small {
color: #444 !important;
font-family: Tahoma !important;
}
h1, h2, h3, .item .contentWidth h1, #featuredMaps .coverStory span {
font-family: Tahoma !important;
}
(Die betroffenen CSS IDs bzw. Klassen habe ich mir vorab über Firebug bzw. den Code Inspector von Chrome herausgesucht)
Es folgen Einstellungen für die Suche im oberen rechten Bereich, für die ebenfalls die Schriftfarbe geändert wird:
.search .domains a.selected, .search .domains a:hover {
background: #444;
color: white;
}
.search .domains a {
display: block;
margin: 0 0.25em 0 0;
padding: 0.65em 0.5em;
cursor: pointer;
cursor: hand;
color: #444;
text-decoration: none;
font-size: 1.1em;
line-height: 1.6em;
}
Als nächstes widme ich mich der Galerie, für die wir etwas mehr am Code ändern müssen:
Ich ändere den Hintergrund der Box von grau auf weiß (#ffffff) für alle gängigen Browser:
#featuredMaps {
margin: 0 0 18px 0;
padding: 0;
background: #ffffff;
background: -moz-linear-gradient(top, #ffffff 0%, #ffffff 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#ffffff), color-stop(100%,#ffffff));
background: -webkit-linear-gradient(top, #ffffff 0%,#ffffff 100%);
background: -o-linear-gradient(top, #ffffff 0%,#ffffff 100%);
background: -ms-linear-gradient(top, #ffffff 0%,#ffffff 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#ffffff', endColorstr='#ffffff',GradientType=0 );
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
-o-border-radius: 10px;
border-radius: 10px;
-webkit-box-shadow: 0 1px 3px rgba(0, 0, 0, 0.3);
-moz-box-shadow: 0 1px 3px rgba(0, 0, 0, 0.3);
-o-box-shadow: 0 1px 3px rgba(0, 0, 0, 0.3);
box-shadow: 0 1px 3px rgba(0, 0, 0, 0.3);
_border: 1px solid #B3B3B3;
border-bottom: 1px solid #B3B3B3;
}
und sorge dafür, dass der Header nicht in grau, sondern in einem passenden Gelb-Orange mit entsprechendem Farbverlauf dargestellt wird:
#featuredMaps #fHeader {
background: #FFAA17;
background: -moz-linear-gradient(top, #FFAA17 0%, #FFC155 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#FFAA17), color-stop(100%,#FFC155));
background: -webkit-linear-gradient(top, #FFAA17 0%,#FFC155 100%);
background: -o-linear-gradient(top, #FFAA17 0%,#FFC155 100%);
background: -ms-linear-gradient(top, #FFAA17 0%,#FFC155 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#FFAA17', endColorstr='#FFC155',GradientType=0 );
background: linear-gradient(top, #FFAA17 0%,#FFC155 100%);
border-bottom: 1px solid #ccc;
-webkit-border-radius: 10px 10px 0 0;
-moz-border-radius: 10px 10px 0 0;
-o-border-radius: 10px 10px 0 0;
border-radius: 10px 10px 0 0;
height: 35px;
_height: 350px;
_margin-top: -5px;
_padding-top: 20px;
margin-bottom: 8px;
}
Auch der Header wird entsprechend angepasst:
#featuredMaps #fHeader h2 {
font-size: 18px;
color: #444;
padding: 8px 0 0 15px;
margin-top: 0;
_margin-top: -10px;
}
Zum Abschluss passe ich noch die Farbe und Schriftart für die einzelnen Elemente der Galerie an:
.galleryLabelContainer {
color: #444 !important;
font-family: Tahoma !important;
}
Der obere Teil meiner Startsete ist nun bereits fertig:

Es folgt die eigentliche Beschreibung der Seite, auf der ich ebenfalls den Hintergrund auf weiß setze und Einstellungen für den Rahmen vornehme, ebenfalls für alle gängigen Browser:
#bottomContent {
background: #ffffff;
background: -moz-linear-gradient(top, #ffffff 0%, #ffffff 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#ffffff), color-stop(100%,#ffffff));
background: -webkit-linear-gradient(top, #ffffff 0%,#ffffff 100%);
background: -o-linear-gradient(top, #ffffff 0%,#ffffff 100%);
background: -ms-linear-gradient(top, #ffffff 0%,#ffffff 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#ffffff', endColorstr='#ffffff',GradientType=0 );
background: linear-gradient(top, #ffffff 0%,#ffffff 100%);
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
-o-border-radius: 10px;
border-radius: 10px;
-webkit-box-shadow: 0 1px 3px rgba(0, 0, 0, 0.3);
-moz-box-shadow: 0 1px 3px rgba(0, 0, 0, 0.3);
-o-box-shadow: 0 1px 3px rgba(0, 0, 0, 0.3);
box-shadow: 0 1px 3px rgba(0, 0, 0, 0.3);
margin: 15px 0 10px 0;
_border: 1px solid #B3B3B3;
border-bottom: 1px solid #B3B3B3;
}
.last p a {
color: #444 !important;
font-family: Tahoma !important;
}
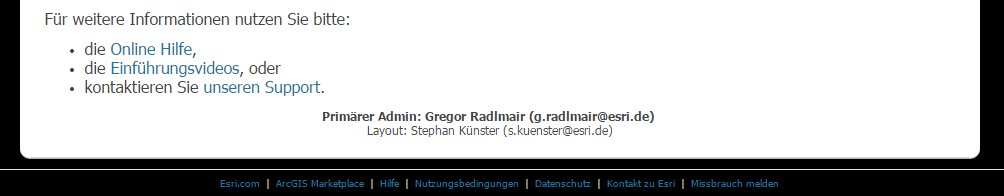
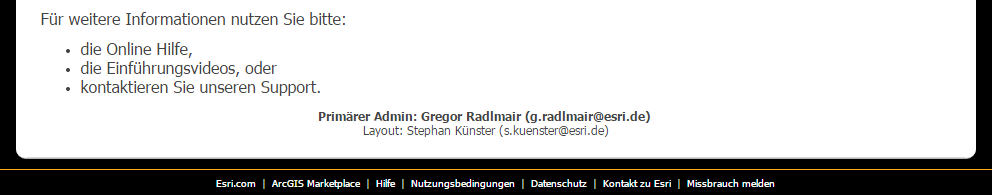
Zu guter Letzt kümmere ich mich noch um den Footer der Seite, der durch eine gelb-orangene Linie vom Hauptteil getrennt werden soll:
.esri .footer, .esri .center .footer {
border-top: 1px solid #FFAA17 !important;
padding-top: 0.7em;
margin-bottom: 1em;
white-space: nowrap;
text-align: center;
}
Leider habe ich nun ein Problem:

Die Links im oberen Teil befinden sich auf weißem Hintergrund, die Links im Footer auf schwarzem Hintergrund. Beide werden aber durch die gleiche CSS Klasse definiert (esriItemLinks).
Ich erstelle deshalb eine neue Klasse esriItemLinks2 und passe die Klassen entsprechend in meinem HTML Gerüst an:
.esriItemLinks a, .esriItemLinks a:link, .esriItemLinks a:hover, .esriItemLinks a:active, .esriItemLinks a:visited {
color: #ffffff;
}
.esriItemLinks2 a, .esriItemLinks2 a:link, .esriItemLinks2 a:hover, .esriItemLinks2 a:active, .esriItemLinks2 a:visited {
color: #444;
}
Anpassung im HTML Code:
<div class="esriItemLinks2" style="text-align: center;">
Das Ergebnis sieht wie folgt aus:

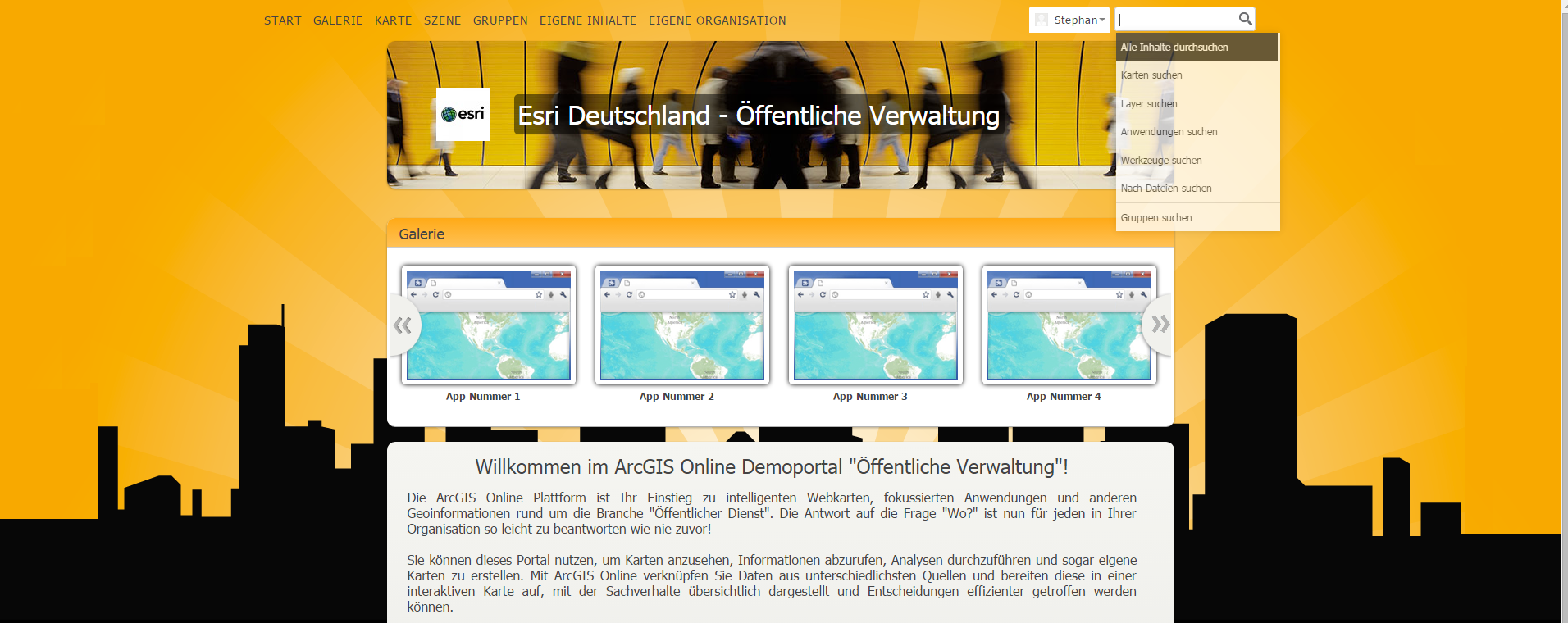
Die Anpassungen sind nun abgeschlossen und die gesamte Seite erscheint in einem einheitlichen Farbschema:

8. Wie blende ich ungewünschte Menüeinträge oder Elemente aus?
Jedes der auf der Startseite definierten Elemente kann auch auf Wunsch ausgeblendet werden. Exemplarisch möchte ich den Link zur allgemeinen Galerie oben links zwischen "Start" und "Karte" ausblenden:
#siteHeader-gallery {
display: none;
}
Der Button wird nun nicht mehr angezeigt:

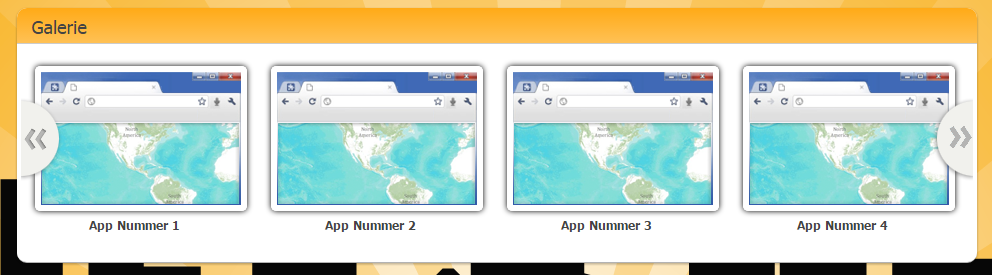
9. Wie erstelle ich schicke Thumbnails für meine Elemente?
Als i-Tüpfelchen möchte ich nun noch den Teil meiner Startseite optimieren, der nicht allgemein konfiguriert werden kann, sondern von jedem einzelnen Element in der Galerie abhängig ist: Das Vorschaubild eines Elements, das auf der Startseite in der Galerie angezeigt werden soll.
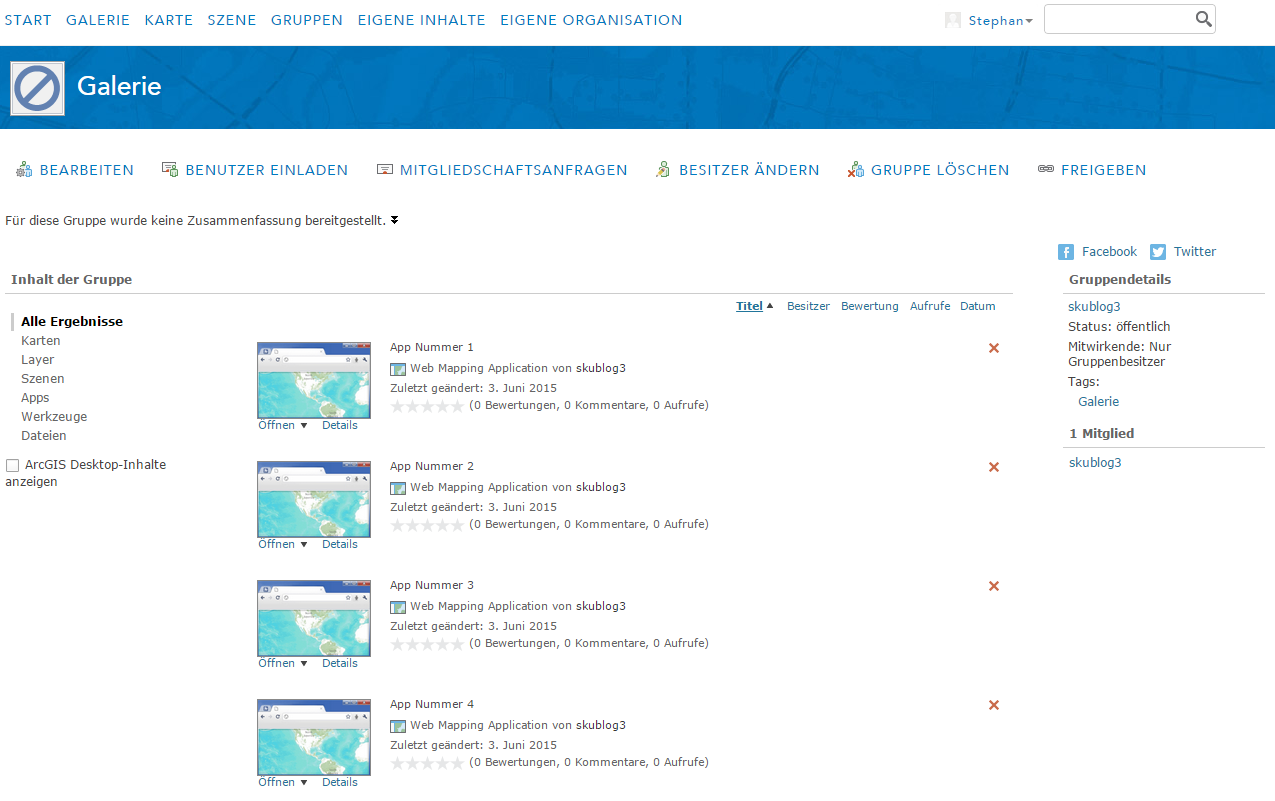
Aktueller Stand:

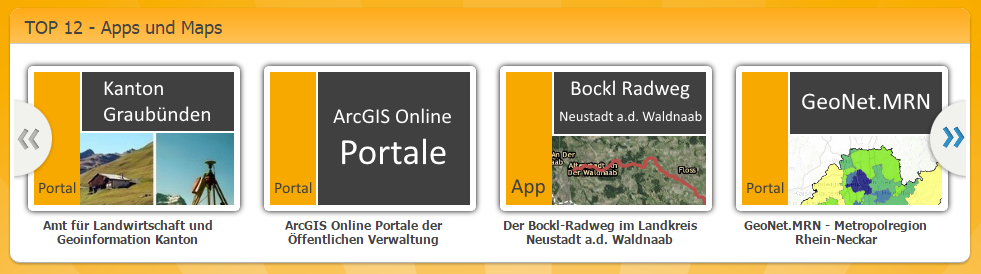
Ziel ist ein einheitliches Erscheinungsbild mit aussagekräftigen Thumbnails:

Dazu muss ich jedes einzelne Element meiner Gruppe "Galerie" entsprechend mit einem schicken Bild ausstatten:

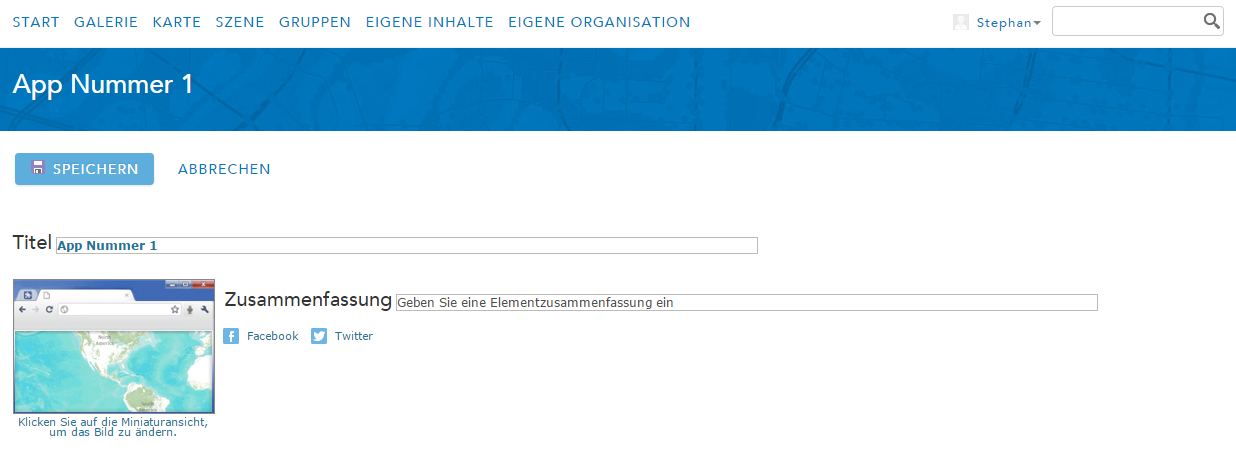
Exemplarisch setze ich für jedes dieser vier Elemente ein passendes Thumbnail. Dazu klicke ich auf das Element und wähle "Bearbeiten":

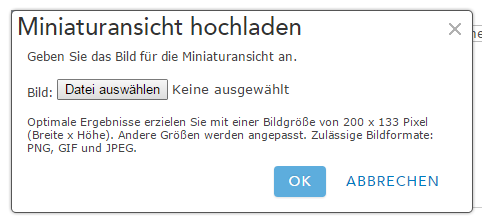
Mit einem Klick auf die Grafik öffnet sich ein Dialog, in dem ein eigenes Vorschaubild hoochgeladen werden kann:

Wichtig an dieser Stelle ist der Hinweis zur Größe des Bildes. ArcGIS Online empfiehlt eine Größe von 200x133 Pixel für die optimale Darstellung. Mit dieser Information kann ich nun entsprechende Bilder mit einem Grafiktool, z.B. Paint.NET erzeugen.
Tipp: Ich verwende eine Vorlage bestehend aus verschiedenen Layern für den Titel, die Grafiken sowie die Art des Elements ("App", "Map", "Portal" etc). Damit kann ich ein und die selbe Datei immer wieder für verschiedene Elemente benutzen und habe immer ein einheitliches Erscheinungsbild. Zudem gibt die Klassizierung bereits im Vorschaubild dem Benutzer eine Idee davon, um was es sich bei dem Element handelt.
Beispiel für ein Element der Klasse "Portal":

und der Klasse "App":

Nachdem ich meine Elemente nun mit den Thumbnails ausgestattet habe, ist meine Arbeit an der Startseite abgeschlossen:

Wenn dieser Blog-Eintrag hilfreich war, würde ich mich über eine positive Bewertung freuen. Falls Fragen oder Probleme auftreten, freue ich mich über ein kurzes Feedback in Form eines Kommentars unter diesem Eintrag.
Vielen Dank und wie immer viel Spaß beim Nachbauen!
Stephan Künster
(03.06.2015)