Willkommen zur Blog-Serie „Wie individualisiere ich meine ArcGIS Online Startseite?“
In dieser Serie von Blog-Einträgen werde ich Schritt für Schritt zeigen, wie die Startseite einer ArcGIS Online Subskription oder einer Portal for ArcGIS Installation individuell und ansprechend gestaltet werden kann. Dazu gehören der Aufbau und die Struktur der Seite, Hintergrund, Banner und Logos, die Farbgebung der einzelnen Seitenelemente sowie die Präsentation einzelner ArcGIS Elemente, die über das Portal veröffentlicht werden sollen.
Geplante Themen:
- Wie soll meine Seite aussehen? (Teil 1)
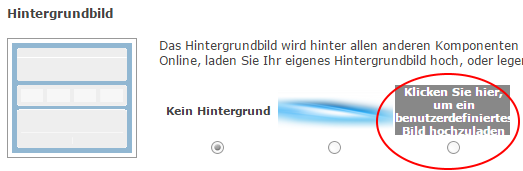
- Wie verändere ich das Hintergrundbild? (Teil 1)
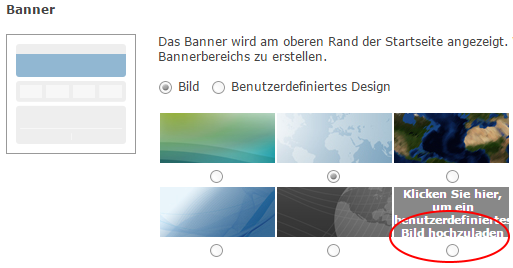
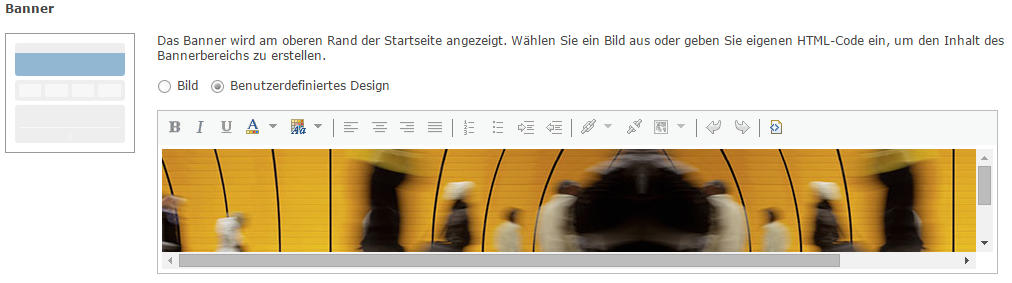
- Wie verändere ich das Banner? (Teil 1)
- Wie erstelle ich eine aussagekräftige Galerie? (Teil 2)
- Wie kann ich die Beschreibung meiner Seite aufbauen und strukturieren? (Teil 2)
- Wie erstelle ich passende Icons für meine Startseite? (Teil 2)
- Wie verändere ich Schriftart, -größe und die Farbgebung der Startseite? (demnächst)
- Wie blende ich ungewünschte Menüeinträge oder Elemente aus? (demnächst)
- Wie erstelle ich schicke Thumbnails für meine Elemente? (demnächst)
Hier geht es zu Teil 1 der Serie: Wie individualisiere ich meine ArcGIS Online Startseite? (Teil 1)
Die folgenden Punkte basieren auf den Einstellungen und Tätigkeiten, die in Teil 1 durchgeführt wurden. Grundsätzlich können die hier beschriebenen Schritte auch unabhängig davon durchgeführt werden. Ich empfehle allerdings, zunächst den ersten Teil der Blog-Serie zu lesen, um später eine stimmige Gesamterscheinung der Startseite zu erhalten.
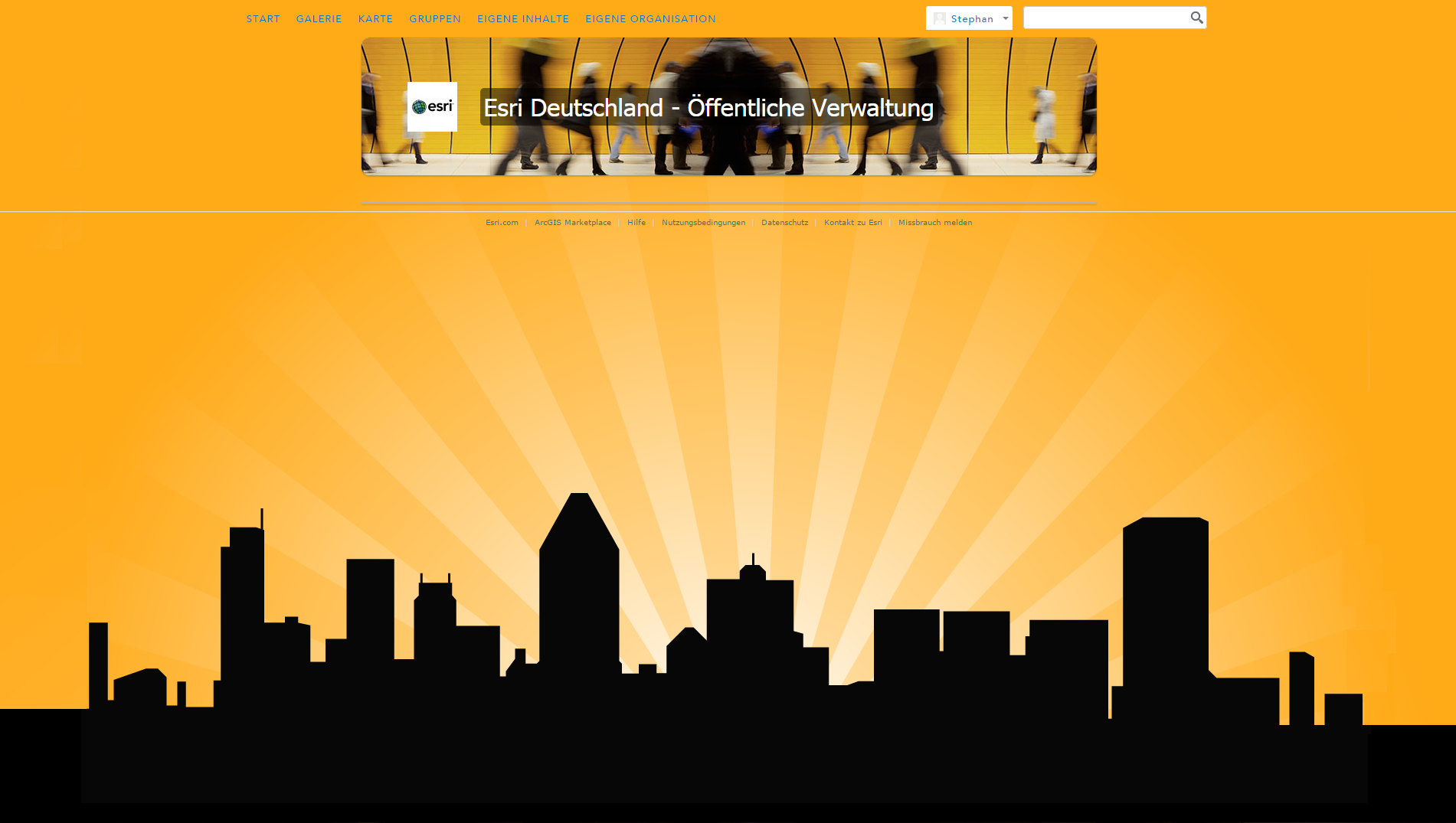
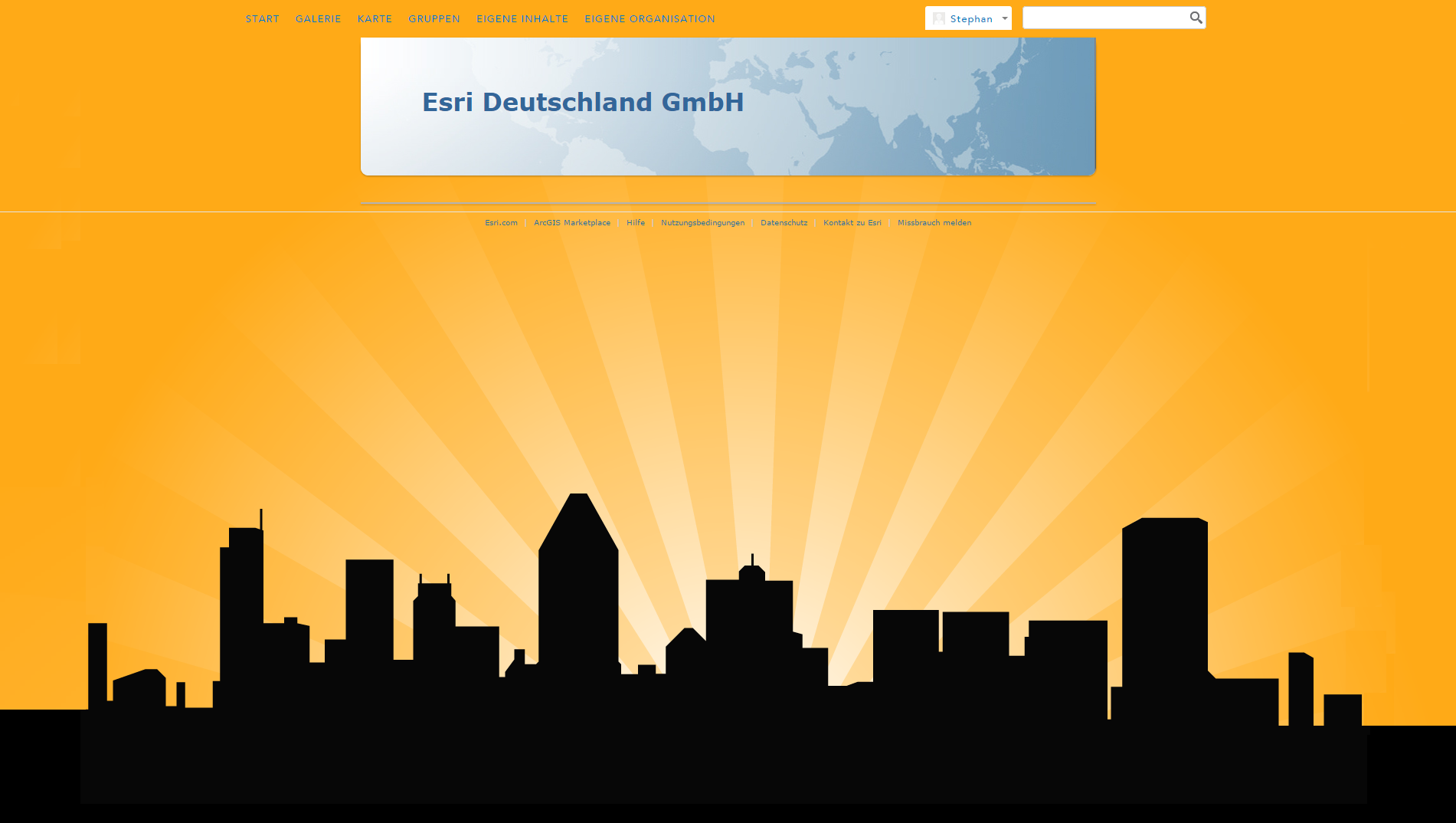
Ziel bleibt es weiterhin, eine ArcGIS Online Startseite zu erstellen, die am Ende wie folgt aussehen soll:

Der aktuelle Stand nach Teil 1 der Serie sieht so aus:

4. Wie erstelle ich eine aussagekräftige Galerie?
Nachdem wir im ersten Teil das Hintergrundbild und das Banner angepasst haben, möchte ich nun im Folgenden zeigen, wie direkt unterhalb des Banners eine Galerie mit empfohlenen Inhalten angezeigt und konfiguriert werden kann.
Dazu möchte ich vorab einige Grundlagen und Begriffe klären:
- Galerie: eine Galerie basiert auf einer Sammlung (Gruppe) von ArcGIS Online Elementen
- Gruppe: Jeder Nutzer in ArcGIS Online kann eigene Gruppen erstellen und darin Inhalte (Elemente) referenzieren, auf die entweder
- nur er selbst,
- eine Gruppe von registrierten Nutzern oder
- alle Nutzer
zugreifen können.
- Element: Jeder Nutzer kann Elemente erstellen und in einer oder mehreren Gruppen referenzieren. Diese Elemente können zum Beispiel für einen Datensatz (z.B. Shape), einen Dienst (Link auf die URL), eine fertige Karte (WebMap) oder eine fertige Anwendung (App) stehen. Eine Liste aller möglichen Element-Typen gibt es hier: Was kann ArcGIS Online hinzugefügt werden?—Hilfe | ArcGIS
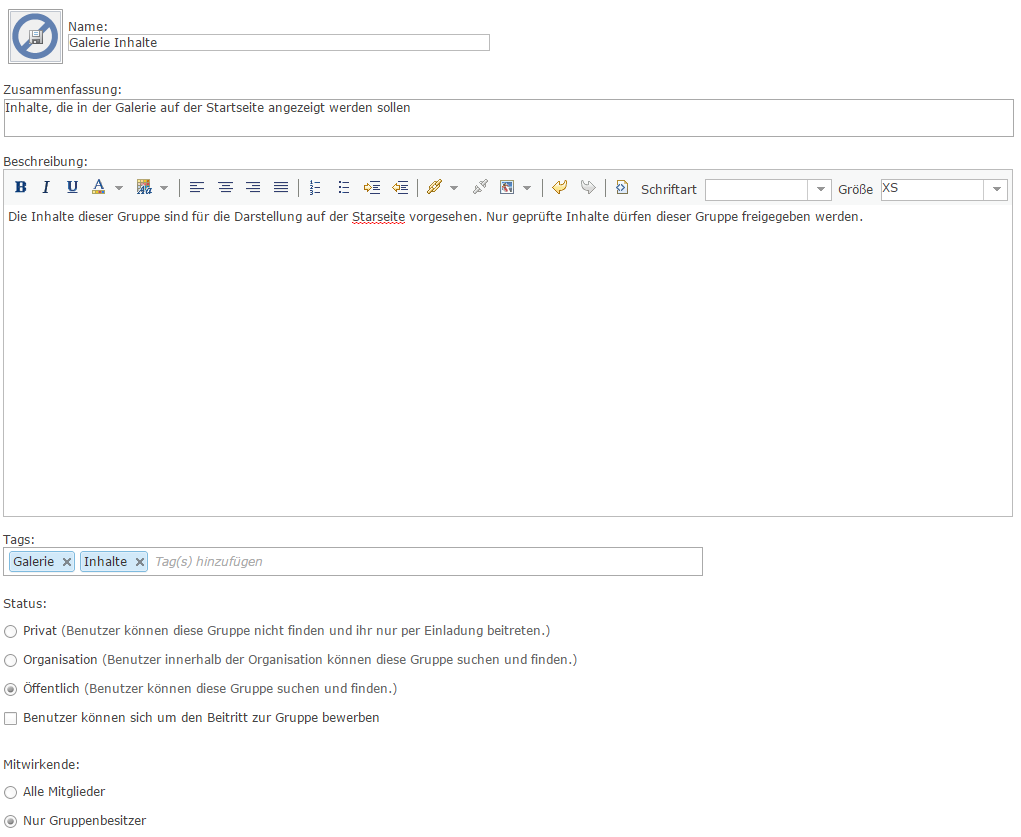
Wie oben erwähnt, ist eine bestehende Gruppe die Voraussetzung für die Erstellung einer Galerie, daher lege ich diese als Erstes an. Dazu klicke ich in der oberen Navigationszeile auf "Gruppen" und wähle den Button "Gruppe erstellen". Im nächsten Fenster wähle ich ein passendes Icon, eine Zusammenfassung, eine Beschreibung, Tags und bestimmte Einstellungen für den Zugriff auf die Gruppe und deren Elemente aus:

In diesem Fall soll die Gruppe öffentlich sein, damit alle Besucher der Startseite diese Inhalte auch sehen können. Außerdem soll kein anderer Benutzer dieser Gruppe beitreten können und nur ich als Gruppenbesitzer darf Elemente in dieser Gruppe freigeben.
Nach dem Klick auf "Speichern" wird man sofort in die neue Gruppe geleitet. Dort gibt es nun verschiedene Möglichkeiten, die Gruppe zu administrieren, und - wie man sieht - gibt es noch keine Inhalte:

In diesem Text wird nun bereits der nächste anstehende Schritt beschrieben. Wir müssen Elemente für diese Gruppe freigeben.
In unserem Fall benutze ich eine Reihe von bestehenden Karten und Anwendungen und lege diese als Elemente in meiner ArcGIS Online Subskription an, d.h. ich erzeuge eine Referenz auf die bestehenden Karten bzw. Anwendungen.
Exemplarisch möchte ich die Schritte für das ArcGIS Online Portal der Hamburg Port Authority (HPA) durchgehen. Dieses Portal kann unter der URL http://hpa.maps.arcgis.com/home/ aufgrufen werden.
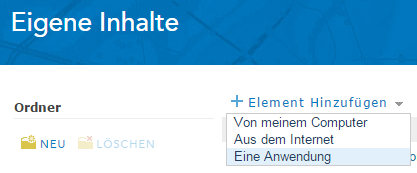
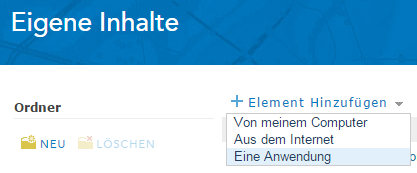
In meinen eigenen Inhalten klicke ich nun auf "Element hinzufügen" -> "Eine Anwendung"

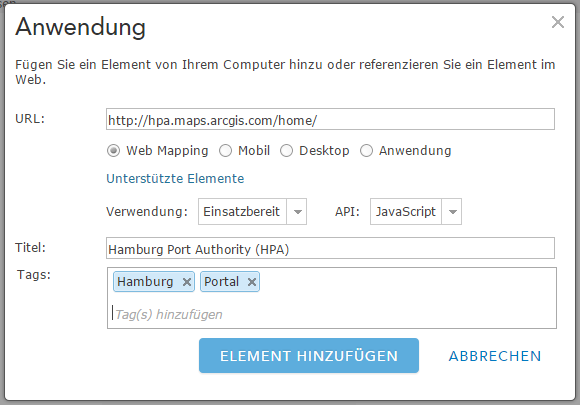
und wähle anschließend den Typ "Anwendung" aus:

Hier trage ich die URL zu der Anwendung ein, vergebe einen Titel und Tags und füge die Anwendung als Element hinzu.
(Wichtiger Hinweis: Die hier verlinkten Anwendungen, Karten, URLs oder sonstige Inhalte müssen nicht zwangsweise Inhalte aus dem Esri Umfeld sein. Auch OGC Dienste, Open Source Anwendungen oder Partner Lösungen können so verlinkt und in ArcGIS Online zur Anzeige gebracht werden.)
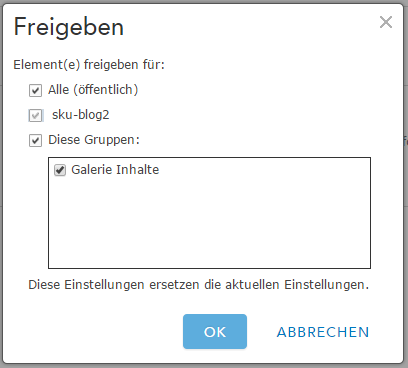
Direkt nach der Erstellung des Elements werde ich auf die Detailseite geleitet. Da dieses Element bislang nur für mich selbst sichtbar ist, muss ich es noch freigeben. Hierfür klicke ich auf "Freigeben" und wähle in dem nächsten Fenster aus, wem ich dieses Element freigeben möchte:

In meinem Fall handelt es sich um eine ohnehin frei verfügbare Webseite, daher gebe ich das Element für alle frei, und zusätzlich für die gerade erstellte Gruppe "Galerie Inhalte".
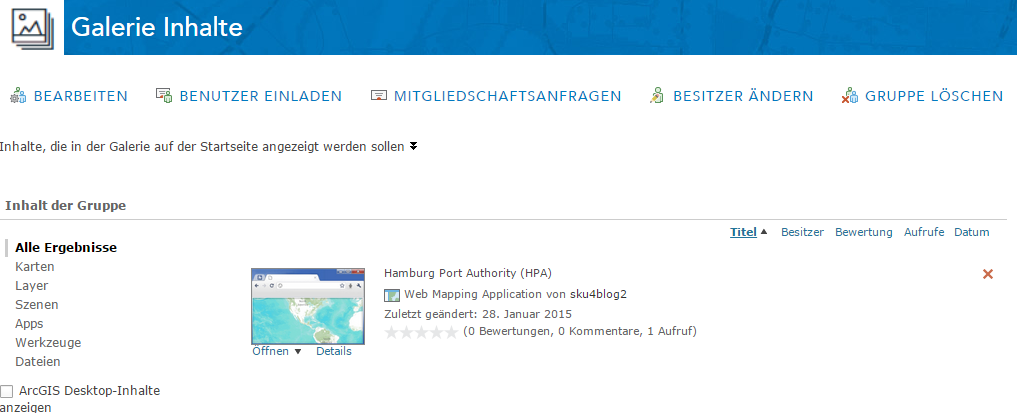
Springe ich nun in diese Gruppe, wird auch dieses Element aufgelistet:

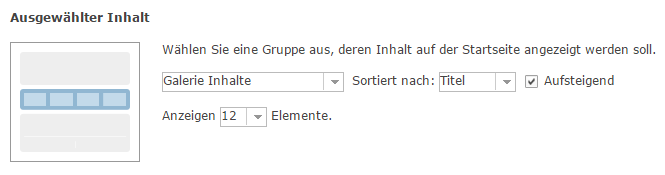
Damit habe ich alle Voraussetzungen für eine Galerie auf der Startseite geschaffen. Es befindet sich zwar zunächst nur ein Element in dieser Galerie, aber das Hinzufügen weiterer Inhalte sollte nun kein Problem mehr darstellen. Ich wechsle nun wieder in die Einstellungen meiner Organisation unter "Eigene Organisation" -> "Einstellungen bearbeiten" und klicke auf den Reiter "Startseite". Unter der Überschrift "Ausgewählter Inhalt" wähle ich nun die Gruppe "Galerie Inhalte" und definiere noch kurz, wie die Inhalte sortiert und wie viele Elemente maximal angezeigt werden sollen:

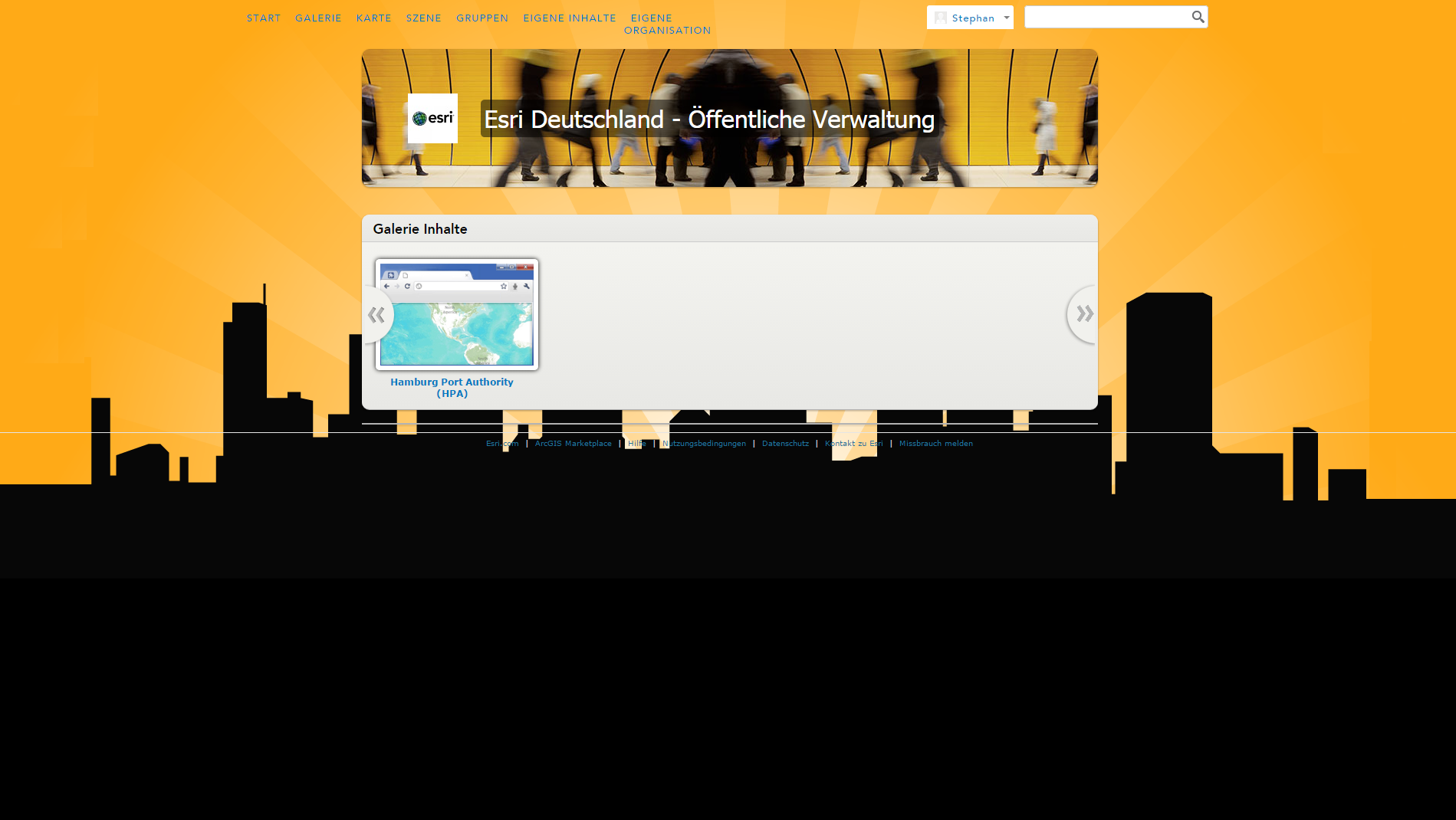
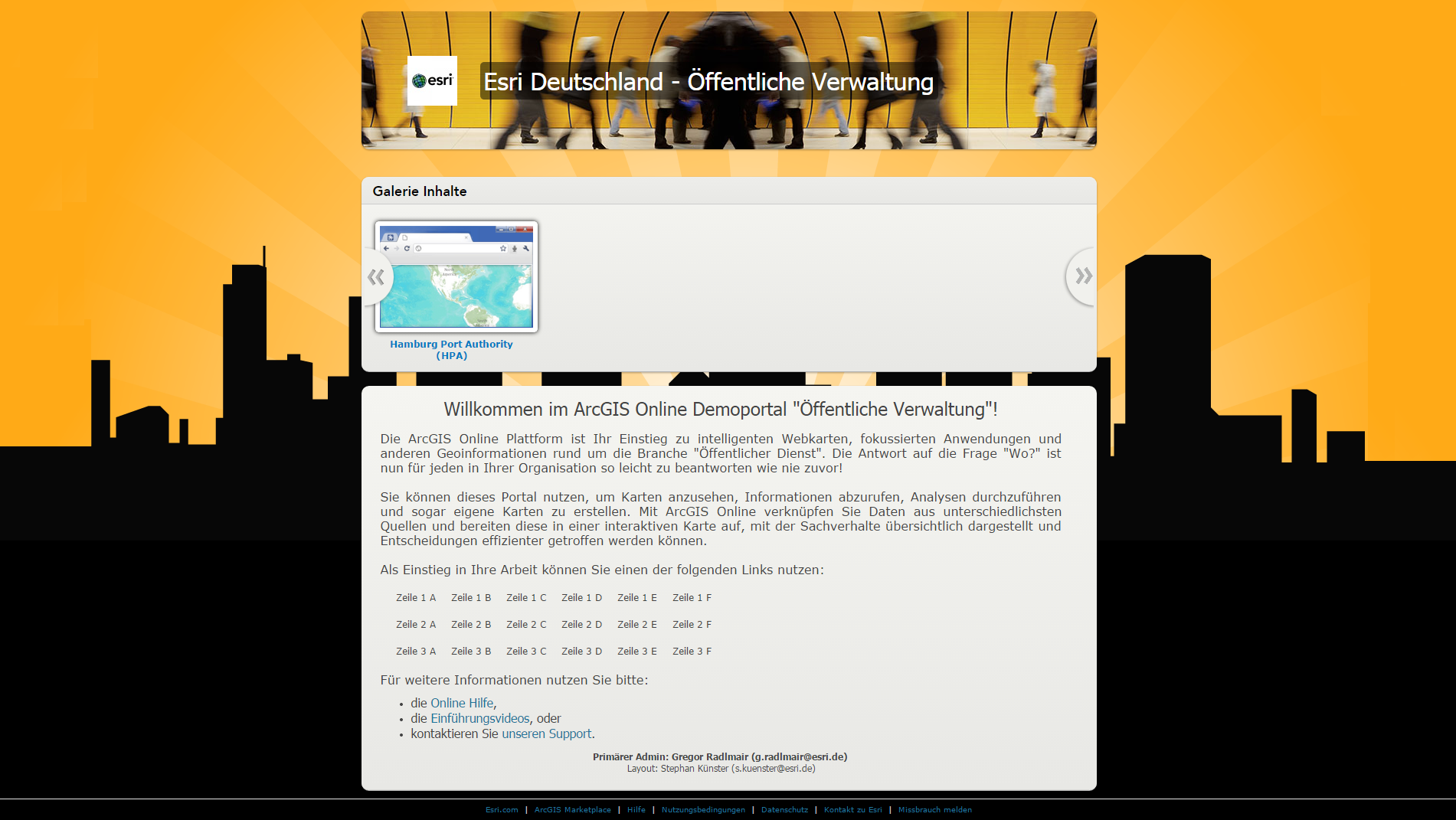
Mit einem Klick auf "Speichern" beende ich diese Einstellung. Auf meiner Startseite taucht nun eine Galerie mit den empfohlenen Inhalten für die Besucher meiner Seite auf:

Ein Klick auf das Vorschaubild oder den Text des Elements "Hamburg Port Authority (HPA)" öffnet direkt in einem neuen Fenster die entsprechende Anwendung. Sofern mehr als vier Elemente in der Gruppe vorhanden sind, kann ich nun über die Pfeile links und rechts durch die Elemente navigieren und mir das passende Thema aussuchen.
Wichtig aus meiner Sicht ist, dass die in der Galerie angezeigten Inhalte einen produktiven Status haben, d.h. dass es sich um Inhalte handelt, die bereit für die Veröffentlichung sind und als fertiges "Produkt" angesehen werden können. Testanwendungen oder andere temporäre Dateien sollten hier nicht erscheinen, da erfahrungsgemäß die Galerie ein wichtiger Einstiegspunkt für die Besucher meiner Seite ist und die Akzeptanz einer ArcGIS Online Seite mit intuitiven, professionellen und aussagekräftigen Galerieinhalten enorm steigt.
Zugegeben: die Seite ist noch nicht wirklich hübsch, aber wie ich das Erscheinungsbild der Galerie und das Vorschaubild meines Elements ansprechend gestalte, wird in den kommenden Schritten der Blog-Serie vorgestellt.
5. Wie kann ich die Beschreibung meiner Seite aufbauen und strukturieren?
Ich widme mich nun zunächst einem weiteren Feld auf meiner ArcGIS Online Startseite: der Beschreibung.
Hier wird mir als Administrator der Seite die Möglichkeit gegeben, meine Organisation zu präsentieren. Vor allem aber kann diese Seite für den Einstieg meiner Besucher in die Arbeit mit ArcGIS Online enorm wichtig sein. Wenn es mir gelingt, die wichtigsten Informationen kompakt und übersichtlich zu präsentieren und die ersten Fragen direkt hier zu beantworten, wird meinen Besuchern der Einstieg und die Arbeit mit dieser Plattform deutlich vereinfacht.
Ich möchte daher die Beschreibung für eine kurze Einführung in ArcGIS Online nutzen und gleichzeitig auf einige Links und Videos verweisen, von denen ich glaube, dass sie meinen Besuchern beim Start der Arbeit mit ArcGIS Online helfen und und zu einer besseren Orientierung beitragen können.
Grundsätzlich gilt: die Gestaltung der Beschreibung ist völlig frei und kann von jedem Kunden individuell gestaltet werden. Mein Vorgehen hier ist nur ein Beispiel, wie eine Startseite aussehen könnte. Auch die hinterlegten Links sind nur exemplarisch zu betrachten.
Unter "Eigene Organisation" -> "Einstellungen bearbeiten" klicke ich also auf den Reiter "Allgemein" und suche die Überschrift "Beschreibung der Organisation". Darunter wird mir sofort ein kleiner WYSIWYG - what you see is what you get - (HTML) Editor angeboten. Wer wenig bis keine HTML Kenntnisse besitzt, kann diesen Editor für die einfache Erstellung der Beschreibung nutzen. So kann ich z.B. Text recht einfach über die Buttons verändern oder Links und Bilder einfügen, ohne direkt in HTML arbeiten zu müssen.
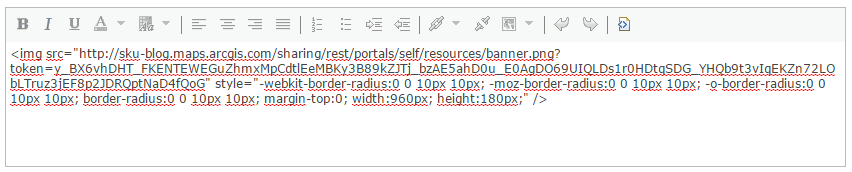
Für unsere Zwecke reicht der eingebaute Editor aber nicht aus. Ich möchte direkt im HTML Code arbeiten und wähle daher wieder die HTML Code-Ansicht aus.
(Hinweis: An diesem Punkt muss jeder selbst entscheiden, ob er in diesem Fenster (ohne Code-Unterstützung) arbeiten möchte, oder doch lieber einen vollwertigen HTML Editor benutzt.)
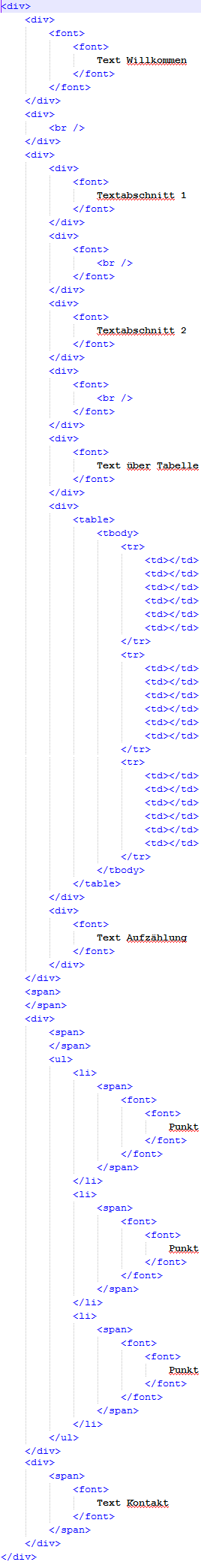
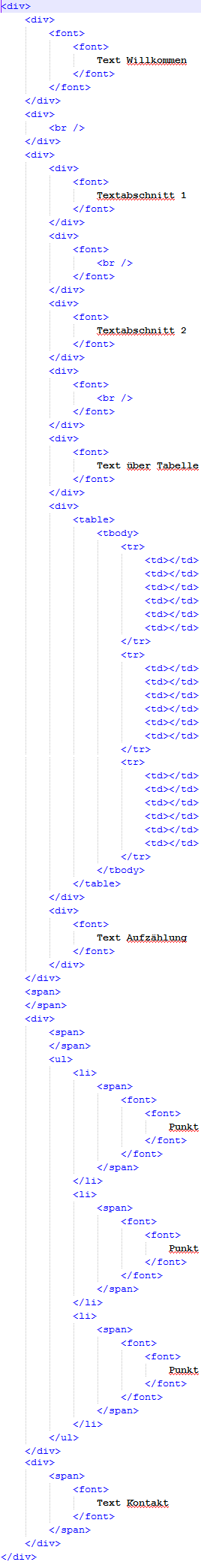
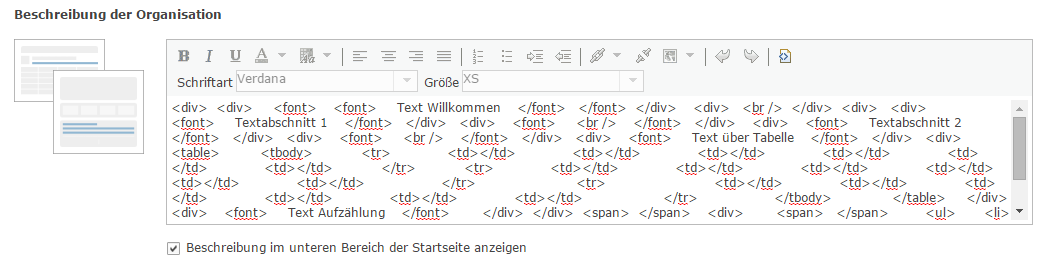
Ich beginne nun damit, das HTML Gerüst für meine Seite zu definieren. Meine Beschreibung soll aus verschiedenen DIV Elementen, einer Tabelle und einer Aufzählung bestehen:

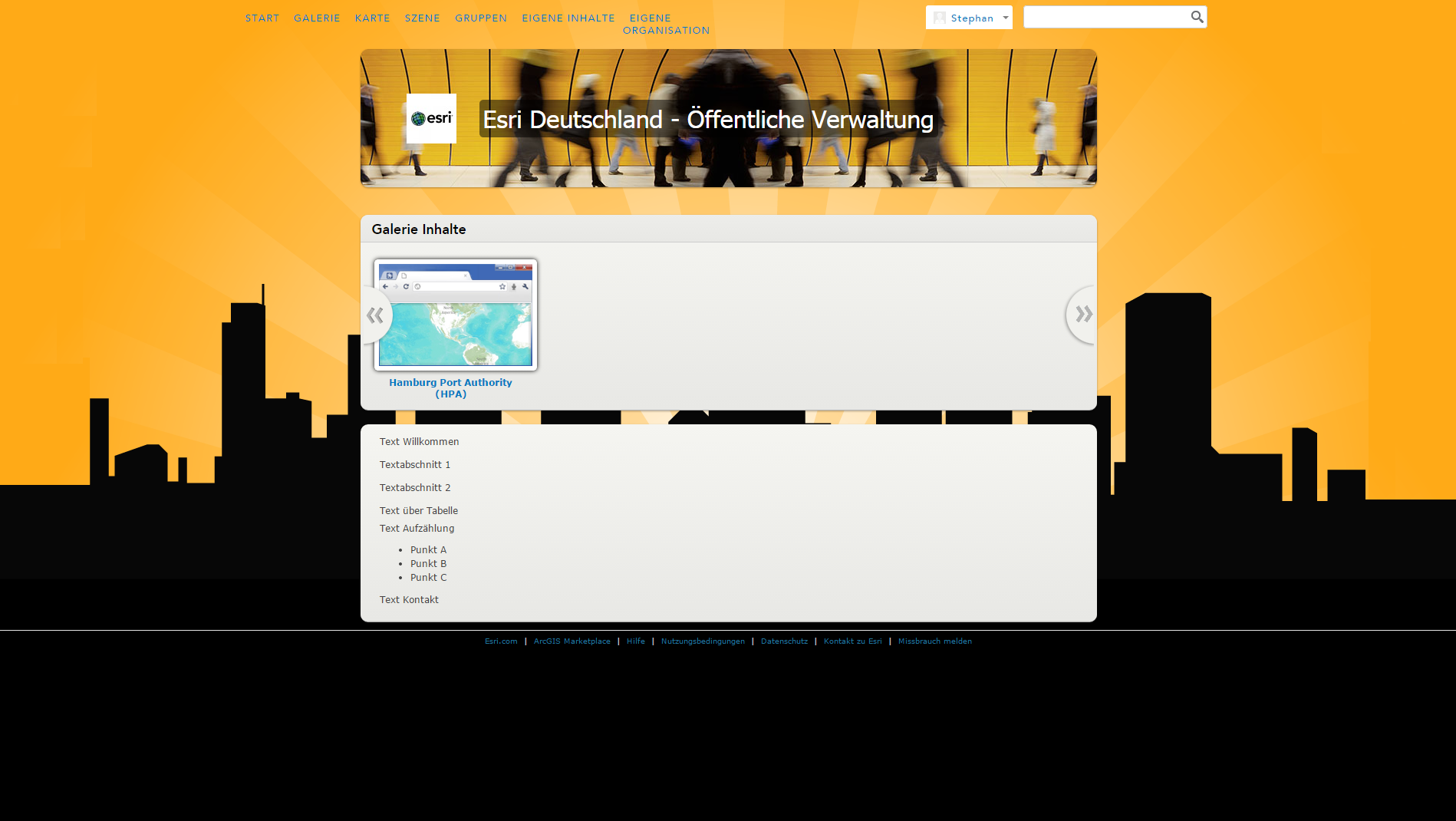
Wenn ich nun unter dem Editor den Haken "Beschreibung im unteren Bereich der Startseite anzeigen" aktiviere...

...und meine Einstellungen speichere, sieht meine Startseite wie folgt aus:

In den nächsten Schritten füge ich die Texte und Links hinzu. Für die Darstellung und Formatierung bediene ich mich zunächst einiger Standard CSS Styles bzw. CSS Styles, die ArcGIS Online bereits mitliefert. Die Namen der bereits vorhandenen CSS Klassen kann ich mir z.B. über Chrome oder Firefox (mit FireBug Erweiterung) heraussuchen oder direkt in der CSS Datei suchen, siehe zum Beispiel die Klasse "esriItemLinks" für die Darstellung der Links.
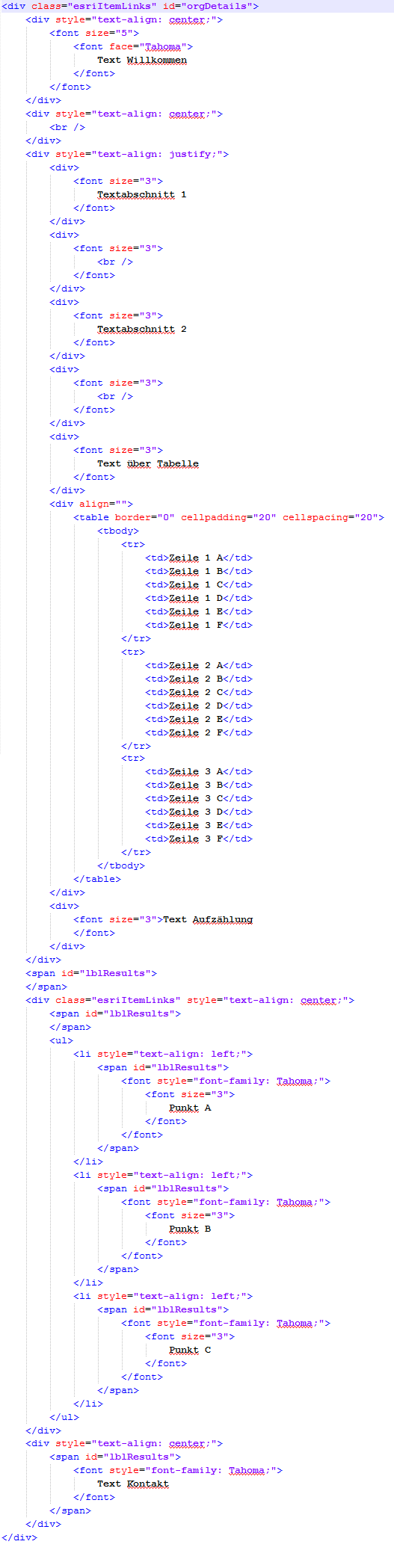
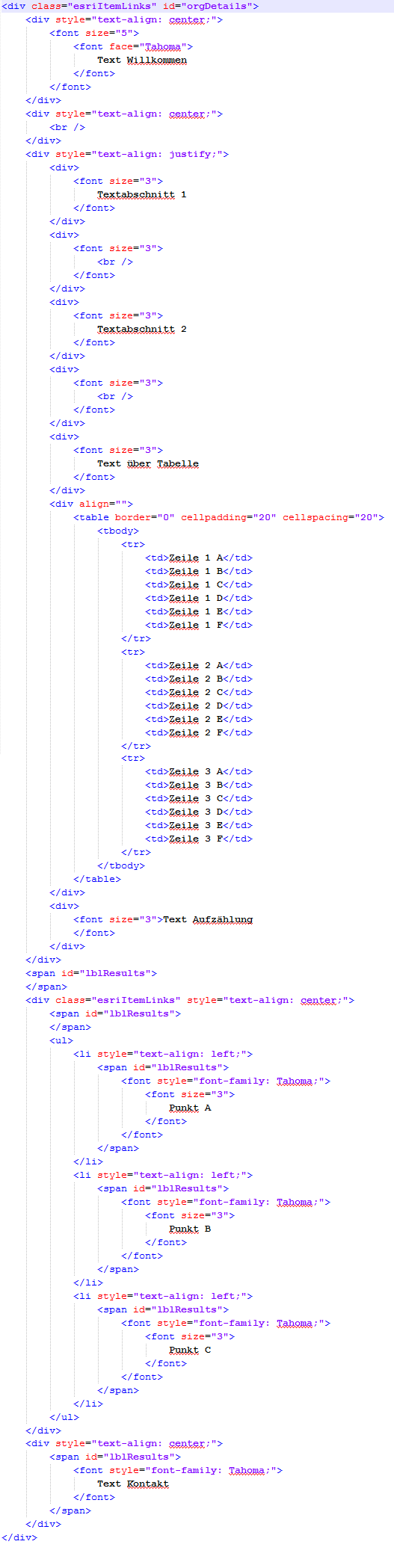
Nach der Formatierung sieht mein Gerüst so aus;

Die Startseite präsentiert sich nun so:

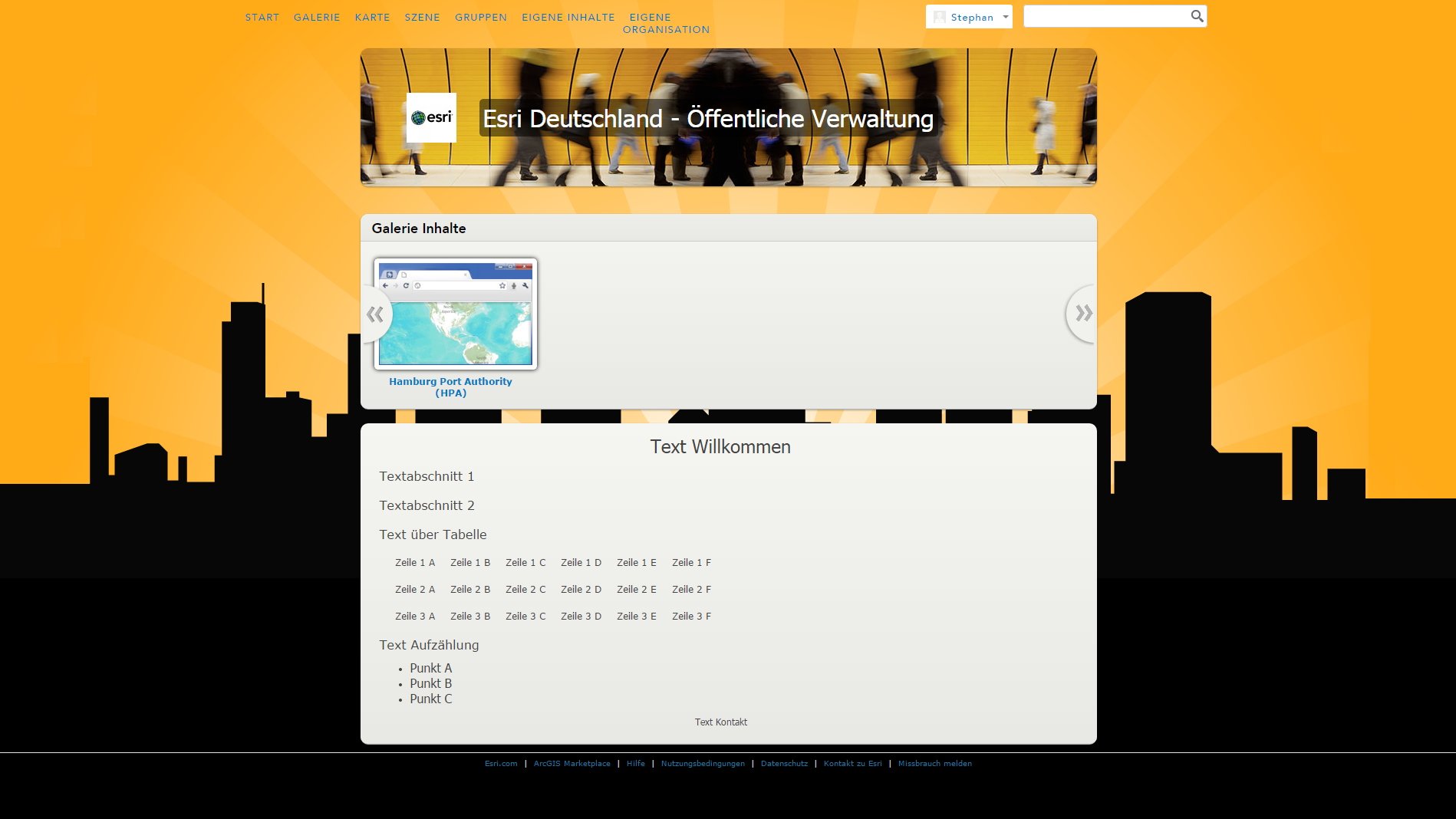
Ich füge nun anstelle der Platzhalter die vorbereiteten Texte ein (die Tabelle lasse ich zunächst leer) und erhalte folgendes Bild:

Neben den Texten im oberen Bereich enthält die Seite nun eine Aufzählungsliste im unteren Bereich mit Links zur ArcGIS Online Hilfe, den Einführungsvideos von Esri und zum Esri Support. Dies wurde mit Hilfe der Standard HTML Tags umgesetzt, z.B.
<a href="http://doc.arcgis.com/en/arcgis-online/index.html" target="_blank">Online Hilfe</a>
Für die Zeilen und Spalten der Tabelle verhält es sich ähnlich. Hier kommen aber zusätzlich noch Icons ins Spiel (siehe Punkt 6.). Ich arbeite zunächst mit Platzhaltern und werde am Anschluss speziell auf die Icons eingehen.
Meine Tabelle besteht aus drei Zeilen und sechs Spalten, wobei immer zwei Spalten für ein Thema genutzt werden. Die erste Spalte stellt das Icon dar, die zweite den Text mit dem Link:
<td><a href="http://www.esri.de/ueber-uns/kontakt" target="blank"><img src="https://sku-blog2.maps.arcgis.com/sharing/rest/content/items/627b1963cb2742a4957215de5bcf9b3a/data" /></a></td>
<td><p align="left"><span style="font-size: 12pt;"><a href="http://www.esri.de/ueber-uns/kontakt" target="blank">Eine Frage stellen</a></span></p></td>
Die Struktur meiner Beschreibung ist nun vollständig und meine Startseite präsentiert sich bereits aufgeräumt und informativ, auch wenn das Design natürlich immer noch nicht final ist:

6. Wie erstelle ich passende Icons für meine Startseite?
Der letzte Punkt im zweiten Teil dieser Blog-Serie beschäftigt sich kurz mit der Erstellung von aussagekräftigen Icons für meine Startseite. Da die Erstellung von Icons aber nicht nur für die Startseite, sondern auch in vielen anderen Bereichen interessant sein kann, beschreibe ich das Vorgehen in einem separaten Punkt.
Für die Erstellung und Bearbeitung von Icons ist ein Bildbearbeitungsprogramm Pflicht. Der Einfachheit halber entscheide ich mich für Paint.NET (Paint.NET - Free Software for Digital Photo Editing), weil es kostenfrei ist und alles bietet, was für die (einfache) Bildbearbeitung notwendig ist.
Zunächst lege ich die Größe meiner Icons fest und entscheide mich für meine Startseite für Icons in der (Standard) Größe 64x64 Pixel.
Als nächstens benötige ich Grafiken, die folgende Themen repräsentieren:
- Eine Frage stellen (Frage)
- Eine Karte erstellen (Karte)
- Eine Karte in Excel erzeugen (Excel)
- Ihre Karte in eine Webseite integrieren (Webseite)
- Daten räumlich analysieren (Analyse)
- Eine Story in einer Webanwendung erzählen (Webanwendung)
- Ergebnisse mit einer Gruppe teilen (Gruppe)
- Ihre Daten veredeln (Daten)
- Vorhandene Inhalte nutzen (Inhalte)
Für die Stichworte in Klammern suche ich nun die passenden Grafiken. Entweder sind solche Grafiken im Unternehmen bereits vorhanden, oder sie müssen besorgt werden. Hier gibt es im Internet eine Vielzahl von Anbietern, die sowohl kostenfreie als auch kostenpflichtige Grafiken anbieten.
Sobald ich die entsprechenden Grafiken habe, schneide ich sie auf die richtige Größe zusammen und verändere sie dort, wo es nötig ist. In einigen Fällen macht es auch Sinn, einen Text hinzuzufügen, aber darauf verzichte ich an dieser Stelle. Auch auf die Farbgebung muss unter Umständen Einfluss genommen werden.
Exemplarisch für das Stichwort "Karte" sieht mein erzeugtes Icon wie folgt aus:

Dieses Icon kann ich nun wiederum als Element auf ArcGIS Online hochladen und innerhalb meiner Beschreibung verwenden. Ich tausche dazu einfach die URL meines Platzhalters gegen die tatsächliche URL des Icons. Nachdem ich dies für alle neun Icons wiederholt habe, sieht meine Startseite nun folgendermaßen aus:

Wir haben nun gesehen, wie ich eine Galerie und eine strukturierte HTML-Beschreibung in meine ArcGIS Online Startseite integrieren kann.
In den nächsten Teilen der Blog-Serie werde ich zeigen, wie zum Beispiel die Schriftart, -größe und die Farbgebung der Startseite angepasst werden kann, damit diese dem Gesamtdesign der Seite entsprechen und wie schicke Thumbnails für die ArcGIS Online Elemente erstellt und wiederverwendet werden können.
Wenn dieser Blog-Eintrag hilfreich war, würde ich mich über eine positive Bewertung freuen. Falls Fragen oder Probleme auftreten, freue ich mich über ein kurzes Feedback in Form eines Kommentars unter diesem Eintrag.
Vielen Dank und wie immer viel Spaß beim Nachbauen!
Stephan Künster
(09.02.2015)