- Home
- :
- All Communities
- :
- User Groups
- :
- Experience Builder Tips and Tricks
- :
- Blog
- :
- Working with Dynamic Content, Designing a List Wid...
Working with Dynamic Content, Designing a List Widget And Making It React To The User
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
This wound up being a much longer post than I originally intended. It starts off pretty basic for new users, but advanced users should stick around to the end. There will likely be a few things you didn't know you could do.
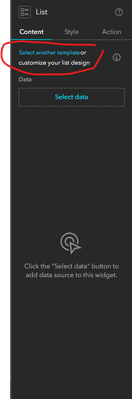
Let's build a List. (I'm not going to discuss all of the possible options. There are just too many. Nor am I going to try to make something beautiful. This is just an overview of the options available to you.) I started this project with the Jewelry Box Template so it's already got a List widget with a template. If I want to change the template, I can pick a different one at the top of the Settings panel.
I'm going to use this last option. Why? I feel like it, that's why.
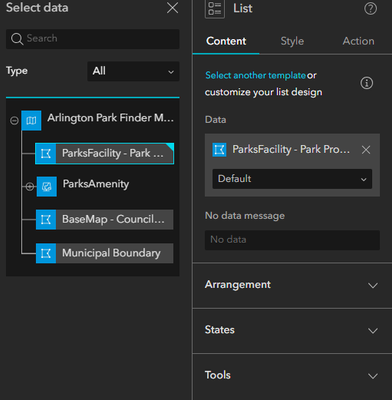
There's a big button that says I need to select some data, so I press it. I'm making a map of parks so I find my parks feature layer in my map.
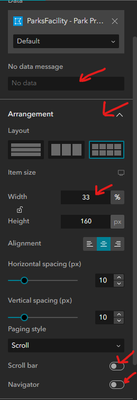
I'm going to change a few options in the settings panel. I'm going to add a No Data Message. This will show up if I build some filters that filter out all of my parks. It'll say "No parks found". Then I'll click Arrangement and edit some choices in the sub-panel that drops down. Right now there are three pictures per row, I only want two, so I'll change the width to 50%. At the bottom, there are two switches for Scroll Bar and Navigator. Scroll Bar allows the user to scroll through the list and Navigator has little arrows to make the list go up and down. I'll turn them both on. See below to see where I clicked.
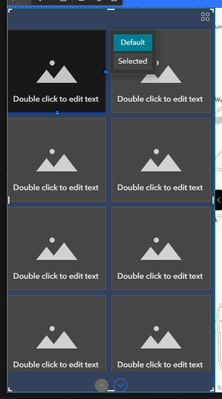
And my list looks like this...
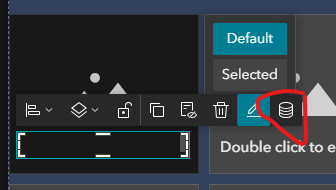
Let's put some stuff in this list. Double click to edit text? Ok, I'll do that. I want this to be the name of the park so I'll use Dynamic Content with the stacked circles icon.
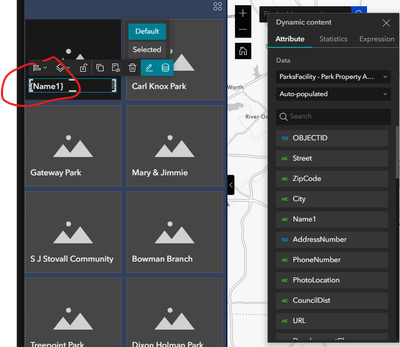
I select my park name field (Name1) out of my feature layer and as I close this window my park names appear. When you see the {curly brackets} in Experience Builder, whatever is inside those brackets will be replaced with the value from the field inside those brackets.
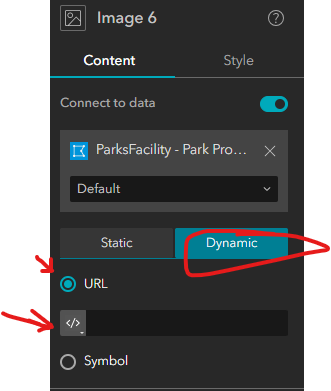
Now let's fix these pictures. My feature layer has an attribute called PhotoLocation. It's the ending of a URL to where these pictures are located. I can use it to make a unique picture for each park. I click the image, Dynamic, URL and Expression.
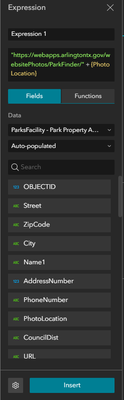
The park images are stored on my website at https://webapps.arlingtontx.gov/websitephotos/ParkFinder/ + parkName.jpg, but the feature layer only holds the parkName.jpg part. No problem, that's what the Expression is for. In the rectangle near the top of the Expression panel I type (I can't paste in this box.) the following [inside the square brackets, don't use the square brackets]: ["https://webapps.arlingtontx.gov/websitePhotos/ParkFinder/" + ] . Double-quotes and the + sign are important here. Then, I pick PhotoLocation from the list below and hit Insert.
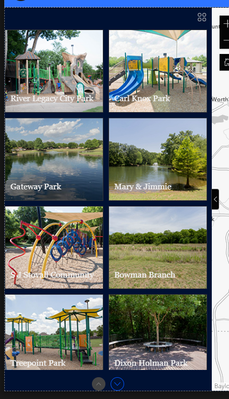
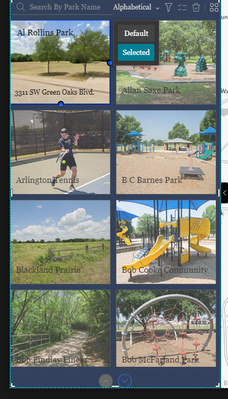
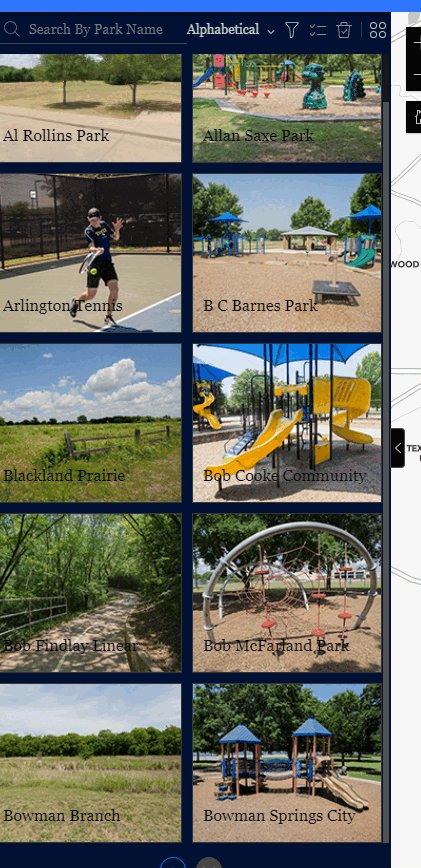
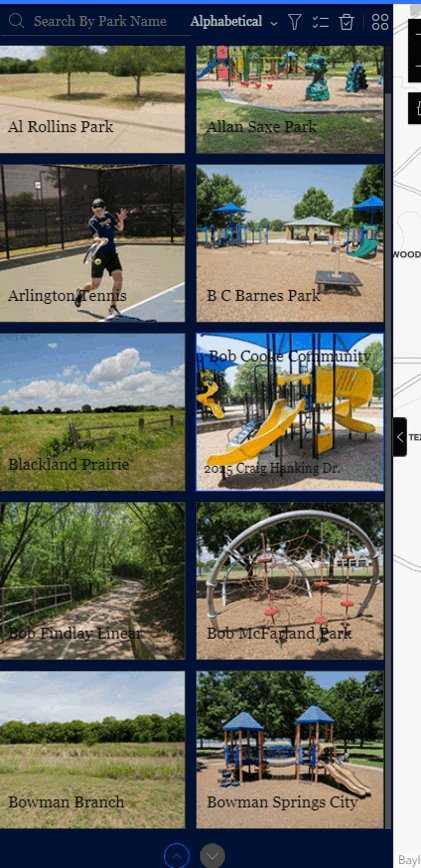
Now my List looks like this:
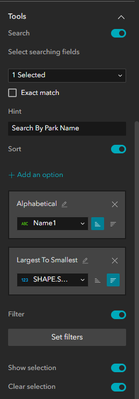
Now I'll go back to the List Widget and click the Tools menu open. I'll turn all the options on. Search, Sort and Filter need some configuring, so I'll do that next. Search needs to know what field(s) to search in, so I select Name1 from the dropdown menu. I'll make the Hint text a bit more specific to help out my users and type "Search By Park Name". These parks should be in alphabetical order, so I pick Name1 in the sort option dropdown and click the pencil to rename this sort "Alphabetical". Users may want to find the biggest park, so I hit Add An Option and pick SHAPE.STArea() from the dropdown. This is a standard field that should be in every feature layer. I hit Descending so the biggest parks rise to the top and rename this sort "Largest To Smallest". My Tools menu currently looks like this.
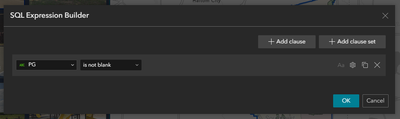
Next, I hit Set Filters and the SQL Expression Builder pops up. One day, I may do a post about SQL tricks, but that day is not today. This post is already getting very long and I haven't even gotten to the part I want to talk about yet. As a father of a young child, I need to know if the park has a playground, so I click Add Clause then use the first dropdown to pick PG and in the second dropdown I pick "is not blank".
Note: The Set Filter Data Action and the Filter Widget both offer much better user experiences, so maybe use those instead.
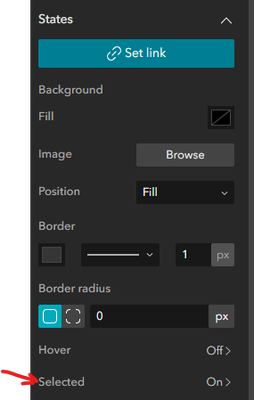
Alright this is the part, I have been trying to get to this whole time. Go up a bit in the List Settings panel to States. Here you can change how your list looks based on user interactions. I'm currently using ArcGIS Online, if you are using an older version of Experience Builder, I believe these options are found under Advanced. The Jewelry Box Template already comes with a Selected state enabled. I'm going to click on it to enable editing.
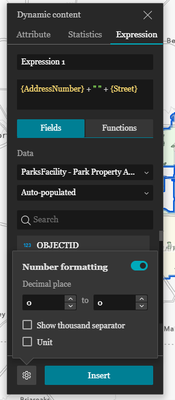
At the bottom of the next screen, I switch the layout from Auto to Custom and say Ok to the warning that pops up. Now, I can change how the list appears based on its state. Users have selected this park, so presumably they want to go there. Let's show them the address. In first item in my list, I drag my park name text box to the top of the image and add a new Text widget to the bottom part. The new Text widget is automatically linked to my data. My feature layer does not have a full Address field. I'll need to combine a few fields with an Expression to make a full address. In Dynamic Content, I pick AddressNumber from the menu at the bottom, type + " " + in the box and then pick Street. I click the gear, turn on Number Formatting, turn off the thousands separator and set decimal points to 0. It looks like this.
I changed the text color to black so it stands out better against the image and here's what I have.
And it works as expected. When the user clicks the park, the address appears.
Let's go a step further. Have you ever seen pictures like this on a website and when you hover your mouse over them but don't click they get a bit bigger? Can we do that in Experience Builder? As I type this, I don't know. Let's find out.
Back in the List settings panel, let's click Hover and then Enable Hover and set the Layout to Custom.
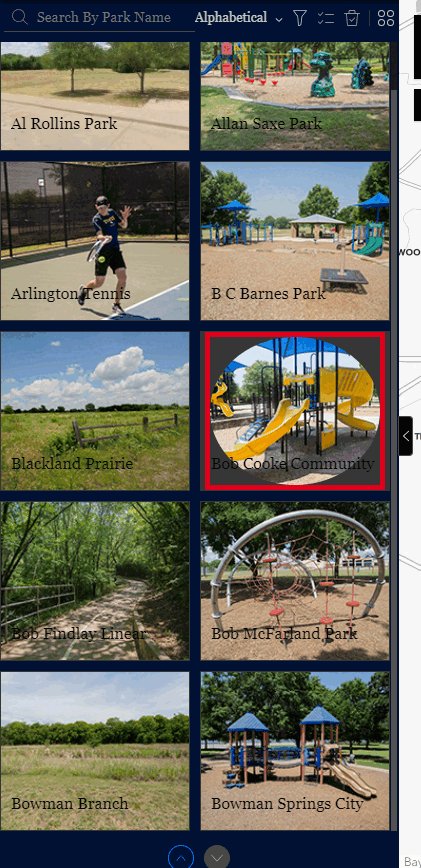
Now I click on the Image for the first park and I drag it to make it bigger. Nope, it doesn't work. But I can make it smaller, so I make it a bit smaller and use the Vertical Centering and Full Height options to put it in the center of the square. To make things a bit silly, I change the image shape to a circle and add a thick border.
Ok, scratch that last paragraph. It sort of works, but it is changing the image in every state. That's not what we want. What if I make this a new image that only shows up in the Hover state? I duplicate my Image widget so I don't have to reconfigure the image link. And send my original image to the Pending list.
Here's a badly animated gif of my final list.
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
-
ArcGIS Dashboards
1 -
ArcGIS Enterprise
1 -
ArcGIS Experience Builder
5 -
ArcGIS Online
1 -
Embed
1 -
Menu
1 -
Search
1 -
section
1 -
views
1