There is a trap that will catch every new Experience Builder developer at some point, usually the first time they add a sidebar.
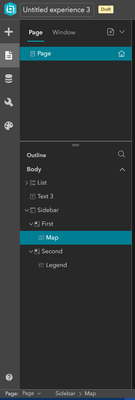
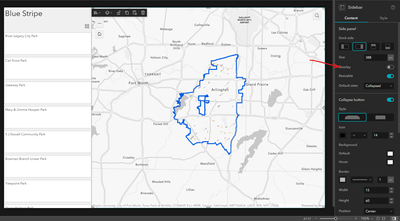
Here I have a Legend in a Sidebar that covers up about half my map area.

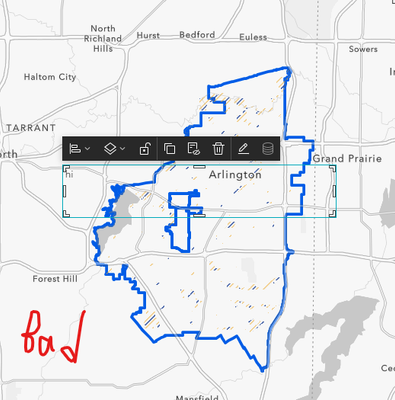
I open up the Preview mode and I start clicking my map. The popups work fine in the west, but as I move east. They suddenly stop working.

Why is this happening? Well, even though the sidebar is closed the Sidebar widget is still on top of the map and it is effectively blocking you from interacting with your map.
The fix is to rearrange your layout, so that the map is now in the always open side of the sidebar. Starting with my arrangement with the sidebar directly on top of the map:
- I grab and shrink my map down so I have some room to work.
- I drag my sidebar so it is outside my map.
- I drag my map into the sidebar. If your sidebar, now shows First and Second on the Page panel, you are doing this right. Which side is labeled First and Second is dependent on how your Sidebar widget opens.
- Resize your sidebar and map as necessary.


Pay attention to this Overlay option. Turn it on if you want to have the sidebar cover the map. Leave it off if you want the map to resize without covering any content as the sidebar opens.
Note: This problem of one widget blocking interaction with another widget can happen between any two widgets. Put a big empty text box over your map and your map will stop working as well. So, it is good practice to make your widgets as small as you can and trim any unnecessary whitespace.

But, what if I have two sidebars? Well, you can do this trick again. Take the whole Sidebar widget and stuff it just under the First or Second label (whichever is the always open side) of Sidebar 2 and you should have two sidebars that don't mess with your map. I've never gone beyond two, but I don't see any reason you can't have three or four sidebars, maybe even more...