- Home
- :
- All Communities
- :
- User Groups
- :
- Experience Builder Tips and Tricks
- :
- Blog
- :
- Setting Up A Group Filter And Filters That Are Fil...
Setting Up A Group Filter And Filters That Are Filtered
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
The February 2024 ArcGIS Online update just dropped and I'm excited. It's got some big changes to Experience Builder. Select Widget! URL Parameters! Big improvements to Map Layers and Near Me! And perhaps most exciting of all, Group Filters! (And if you are on a 10.X version of Enterprise with SSO authentication, you will actually be able to use Developer Edition 1.14, unlike the cursed version 1.13.)
Let's go through the steps to make a Group Filter. During my testing, I discovered a neat (new?) option that also filters the filters, but there was a trick to setting it up, so we will go over that, too.
For this demonstration, I will be using a map with two copies of the same data, a polygon layer of the parks of Arlington, TX. We will make filters for Zip Codes and Golf Courses. Four of these parks are golf courses and the city of Arlington has 12 zip codes, so not every zip code has a golf course.
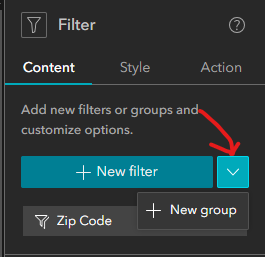
First, we'll do zip codes. I will start by dragging a Filter Widget into my project. And hit this carot to make a Group Filter.
Press the Select Data button, then highlight all the data sources you want to filter, Orange Stripe and Blue Stripe for me. You'll need to press the X up top when you're done.
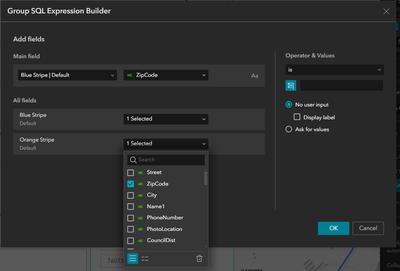
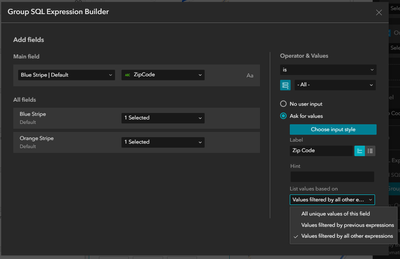
Now click the Group SQL Expression Button and select Zip Code in the Main field. Next, I will need to select Zip Code in my other layer.
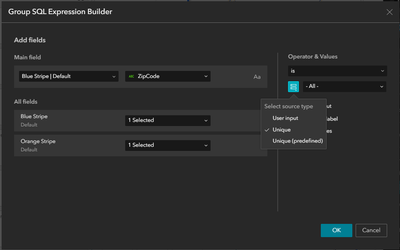
Under Operator & Values, I will use the Select Source Type Button to switch to Unique values. And hit the Ask for Values option.
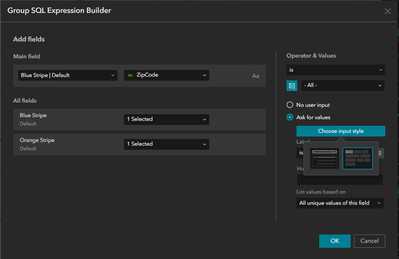
This Choose Input Style Button lets you choose between a dropdown menu or a set of buttons. I generally favor buttons as they are better for user experience and accessibility.
I'll set the label to Zip Code to clarify to the user what these buttons are. Then, I'll go to the List Values Based On dropdown. This is how I'll filter my filter.
There are three options here All Unique Values of this Field will always show all of the zip codes in the layer. I have not found a functional difference between the other two options, but they will reduce the number of possible zip codes when other filters are used.
Here is the trick to making the filtered filters work: the other filters must be on a seperate Filter Widget.
So I drag in a new Filter Widget and set it up to filter Golf Courses.
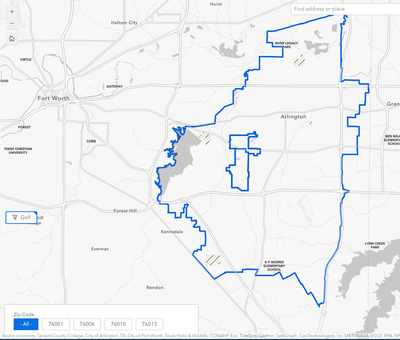
As my application opens, I see 87 parks in two data layers and twelve zip codes.
I turn on my golf filter and both data layers filter down to four parks and my zip code filters also reduce to the four zip codes with golf courses.
Annoyingly, 12 zip codes, 4 golf courses and 2 data layers are all the right number of syllables to fit into the Twelve Days of Christmas, so now that's stuck in my head and in yours now, too.
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
-
ArcGIS Dashboards
1 -
ArcGIS Enterprise
1 -
ArcGIS Experience Builder
5 -
ArcGIS Online
1 -
Embed
1 -
Menu
1 -
Search
1 -
section
1 -
views
1