- Home
- :
- All Communities
- :
- User Groups
- :
- Experience Builder Custom Widgets
- :
- Questions
- :
- Send Data Source from Custom Widget to Table Widge...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Send Data Source from Custom Widget to Table Widget
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
So, I have a custom widget, where the user can select a layer from a map. From there he can choose a field, an operator and input a value. This creates a query for the layer and I set Field Out to "*". So basically, I am retrieving all items that match the query with all their fields. I would like to send this response, all the items with all their fields with respective values to the table widget.
widget.tsx:
try {
const result = await layer.queryFeatures(query);
const resultData = result.features.map((feature) => ({
attributes: feature.attributes,
geometry: feature.geometry,
}));
console.log("result=", result);
props.dispatch(appActions.widgetStatePropChange("attribute_table", "queryResult", resultData));
highlightAndZoomToFeatures(result.features);
const dataSourceManager = DataSourceManager.getInstance();
const outputDsId = `${props.id}-output`;
const outputDataSource = dataSourceManager.getDataSource(outputDsId) as FeatureLayerDataSource;
if (outputDataSource) {
const dataRecords = result.features.map(feature => outputDataSource.buildRecord(feature));
const fields = result.fields.reduce((acc, field) => {
acc[field.name] = {
jimuName: field.name,
name: field.name,
alias: field.alias,
type: field.type,
esriType: field.esriType
};
return acc;
}, {});
const updatedSchema = Immutable({
idField: "__OBJECTID",
fields
});
outputDataSource.setSchema(updatedSchema);
outputDataSource.setSourceRecords(dataRecords);
outputDataSource.setStatus(DataSourceStatus.Unloaded);
outputDataSource.setCountStatus(DataSourceStatus.Unloaded);
const dataActionManager = DataActionManager.getInstance();
const actions = dataActionManager.getActions();
const viewInTableAction = actions.find(action => action.id === 'widget_6-viewInTable');
if (viewInTableAction) {
const dataRecordSet: DataRecordSet = {
dataSource: outputDataSource,
records: dataRecords,
name: query.where
};
viewInTableAction.onExecute([dataRecordSet], DataLevel.Records, props.id);
} else {
console.error("View in Table action not found");
}
} else {
console.error("Output data source not found");
}
} catch (error) {
console.error("Error executing query:", error);
}
};
setting.tsx:
/* eslint-disable */
import { React } from 'jimu-core';
import { AllWidgetSettingProps } from 'jimu-for-builder';
import { MapWidgetSelector } from 'jimu-ui/advanced/setting-components';
import { DataSourceJson, DataSourceTypes } from 'jimu-core';
const { useEffect } = React;
const Setting = (props: AllWidgetSettingProps<any>) => {
const onMapWidgetSelected = (useMapWidgetIds: string[]) => {
props.onSettingChange({
id: props.id,
useMapWidgetIds: useMapWidgetIds
});
};
useEffect(() => {
const outputDsJsons: DataSourceJson[] = [{
id: `${props.id}-output`,
type: DataSourceTypes.FeatureLayer,
label: "Query Result Layer",
originDataSources: [],
isDataInDataSourceInstance: true
}];
props.onSettingChange({
id: props.id,
useDataSources: []
}, outputDsJsons);
}, []);
return (
<div className="widget-setting-demo">
<MapWidgetSelector useMapWidgetIds={props.useMapWidgetIds} onSelect={onMapWidgetSelected} />
</div>
);
};
export default Setting;
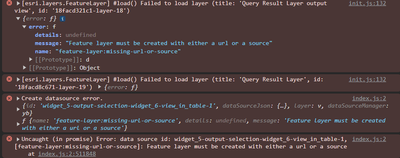
With this, in the table widget I can select Query Result Layer output as data action. However, whenever I try to execute the query I get this error:
I would appreciate any kind of help. Please let me know if you need more info... Thanks!
Note: I tested this with a custom table, everything works as expected.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Did you ever happen to find out an answer to this? I am trying to solve a similar issue.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I have seen that error before trying to create a FeatureLayer on the client-side. FeatureLayers must have either the url property or the source property with any array of Graphic objects.
https://developers.arcgis.com/javascript/latest/api-reference/esri-layers-FeatureLayer.html#source
City of Arlington, Texas
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Any ideas on this? I am trying to send a featurelayer to the attribute table programmatically. Somewhat different from what you are doing but along the same lines.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Instead of passing programatically, I believe right way to do is to configure output data source then select it in Table widget.