- Home
- :
- All Communities
- :
- Developers
- :
- Developers - General
- :
- Developers Questions
- :
- Re: Getting pics with push function.
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hello,
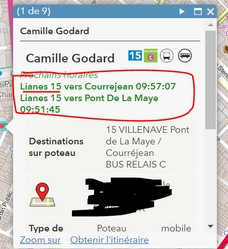
i 'll trying to get time stops whern the user click on a bus stop. It works like a charm but I would like a pic instead the name of the bus line.
To get this, i use the push function and I mix it with html.
I would like to know if it's possible to get a pic(image) instead the bus line? I tried with a string and the value but it doesn't work.
Also, it is possible to sort the values on a push function? I would like to sort the times stops and I don't know how to do, the sort I made doesn't work like I want.
Thank you everybody!
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thank you Johannes. The sort work perfectly!
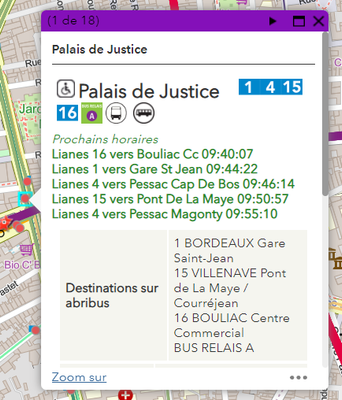
Too bad pour the pics, it is not possible because sometimes I can have 2 and more lines.
For the pop up, it's quit fast for me! As you see,each line got his pic and I had to create a arcade script for each. And I added other pics like the transport mode or the accessibility. So more and more...But I think It's pretty quick. For me, what slows down the pop up is all geographic work (shortest distance,...).
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I would like to know if it's possible to get a pic(image) instead the bus line?
Sadly, not in the way you want.
Ideally, you would do something like this in the Arcade expression:
// this does not work!
Push(
out_arr,
`<img src="https://url.fr/images/line${f.ligne}.png"> vers ${f.destination}...`
)
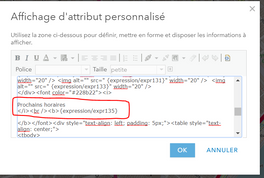
But in the classic Map Viewer, Arcade expressions escape the HTML commands, so they get shown as text.
If you limit it to show only one arrival/departure, you can do it like you do for the images above: Use an Arcade expression to return an image url and use that url in the HTML code.
Also, it is possible to sort the values on a push function?
Well, your sort does work, but it sorts the array alphabetically, and so it sorts first by line, then by destination, and only then by time. To change this behavior, you can use the optional comparatorFunction argument (documentation😞
function sort_by_time(a, b) {
var time_a = Split(a, " ")[-1]
var time_b = Split(b, " ")[-1]
if(time_a < time_b) {return -1}
if(time_a > time_b) {return 1}
return 0
}
var out_arr = [
"Lianes 15 vers Courrejean 09:57:07",
"Lianes 15 vers Pont De La Maye 09:51:45",
]
out_arr = Sort(out_arr, sort_by_time)
Concatenate(out_arr, "\n")
Lianes 15 vers Pont De La Maye 09:51:45 Lianes 15 vers Courrejean 09:57:07
Out of interest: Your screenshot is only halfway through the HTML and you're at expression 135. How fast is the popup loading?
Have a great day!
Johannes
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thank you Johannes. The sort work perfectly!
Too bad pour the pics, it is not possible because sometimes I can have 2 and more lines.
For the pop up, it's quit fast for me! As you see,each line got his pic and I had to create a arcade script for each. And I added other pics like the transport mode or the accessibility. So more and more...But I think It's pretty quick. For me, what slows down the pop up is all geographic work (shortest distance,...).